Home / Forums / Basel support forum / The selector number. The attributes in the quick view. Viewing 360. Awesome menu
Home › Forums › Basel support forum › The selector number. The attributes in the quick view. Viewing 360. Awesome menu
The selector number. The attributes in the quick view. Viewing 360. Awesome menu
- This topic has 9 replies, 2 voices, and was last updated 9 years, 5 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
June 18, 2016 at 3:15 am #1341
JhugaParticipantGood day dear colleagues!
I have gathered some questions in the course of work with the theme:
1. How can I remove the selector number on the product page?
2. How to do attribute selection (advanced options) in the quick view, without going to product page?
3. How to add view product 360, on the product page not in the description, but directly to the main gallery product?
4. How to use Awesome icons in the main menu?Thanks in advance!
June 18, 2016 at 1:45 pm #1343
Artem TemosKeymasterHello there,
1. Here is a code snippet to add into your Custom CSS to hide quantity input
.single-product-content .cart .quantity { display:none!important; }2. Unfortunately there is no such optional in our theme.
3. This feature is not available also.
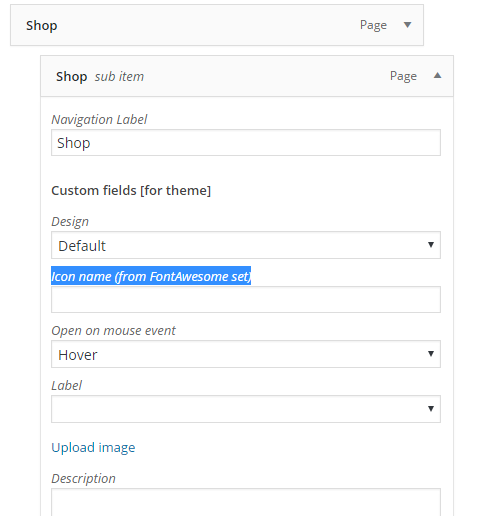
4. You need to go to Appearance – Menus and find Icon name (from FontAwesome set) fields where you can set icon name for desired item. Here is fully icons list http://fontawesome.io/icons/

Regards
June 19, 2016 at 3:11 am #1346
JhugaParticipantThank you for your answer!
But I never got to insert a icon of awesome. Want to put the “fa-ht” icon in the menu “Catalog”, tell me what am I doing wrong?I have a few questions:
1. On the product page when you select one of the attributes, the other is not available.
2. On the product page by increasing the product picture, the picture is not displayed correctly. What if you open another image from the gallery item and flip through all right. But if you open directly the problematic image it will be seen that something is wrong.
I apologize if my English is not good (use Google translator), I’m from Russia. But you can understand what I’m saying if you go to the website. The example is not a correct display of the goods you will find in “ДСК Карусель Комета NEXT 3”With very best wishes to You in your work!!!
P.S.
On the subject of choosing attributes (additional options) to quick view. It is possible that in future updates this possibility is realized?June 19, 2016 at 11:17 pm #1350
Artem TemosKeymasterHi,
1. Instead of “fa-ht” place simply “ht” without prefix fa-.
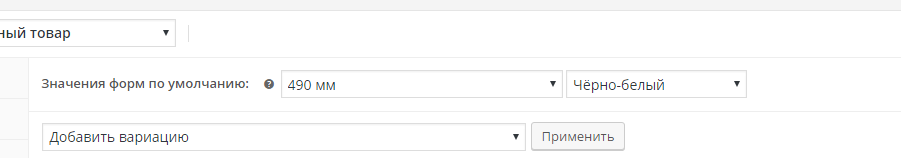
2. Attributes problem was caused because you set default variation for this product like this

We have changed this.
3. Images issue caused by different sizes of additional images for the product. Are you able to upload images of the same sizes for products or enable “crop” option in WooCommerce Settings?
Regards
June 20, 2016 at 3:01 am #1352
JhugaParticipantGood day! “Awesom font” everything was excellent – thank you!!!
The problem of attributes is not solved (probably I not correctly explained). I want to be able to choose the attributes without the function “clear”. Choosing one could choose another, then change it without resetting. Now, choosing one, then the other closes access to change.
The problem with the product image on the product page: on the page display correctly. But if you increase the image, it appears distorted. This can be seen on the product “ДСК Карусель Комета NEXT 3” (photo of children). And another thing: how can I change the background when viewing an enlarged image? (need he was bright, almost transparent)
Thanks in advance! I hope for Your support!
June 20, 2016 at 9:12 am #1359
Artem TemosKeymasterHi,
1. Attributes work as always, on our demo they work in the same way. We will try to improve their behavior in future updates.
2. Are you able to make image sizes for each image with the same size? We see the problem but this popup work with images of the same sizes. Currently first image has different size than second.
June 20, 2016 at 2:59 pm #1370
JhugaParticipantI understand you.
I really hope that future updates will be able to select attributes without the reset function.2. I will edit images for correct display. In the demo, the pop-up image viewer is still the expansion icon, clicking which, the image is enlarged. Tell me how to do it?
About the background in the pop-up window image viewer: it is possible to change its color and transparency?Thank you in advance!
June 20, 2016 at 3:09 pm #1371
Artem TemosKeymaster1. Yes we will try to find the solution to the swatches problem.
2. We have found a fix to the images sizes problem and it will be added in our next update (probably today-tomorrow)
You need to upload much larger images to see this enlarge icon.Here is a code snippet to change lightbox background. Just add it to the Custom CSS section in Theme Settings
.pswp__bg { background: rgba(255,255,255,0.6); }June 21, 2016 at 2:16 am #1379
JhugaParticipantThank you so much!
June 21, 2016 at 5:17 am #1385
Artem TemosKeymasterYou are welcome 🙂
-
AuthorPosts
The topic ‘The selector number. The attributes in the quick view. Viewing 360. Awesome menu’ is closed to new replies.
- You must be logged in to create new topics. Login / Register