Home / Forums / Basel support forum / Serve Scaled Images (use smaller images as thumbnails)
Home › Forums › Basel support forum › Serve Scaled Images (use smaller images as thumbnails)
Serve Scaled Images (use smaller images as thumbnails)
- This topic has 8 replies, 2 voices, and was last updated 9 years, 1 month ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
October 27, 2016 at 7:11 am #5953
J2OParticipantHi Guys,
I wondered if you could help me with this issue. It seems the theme is scaling images via html/css instead of just serving the correctly sized thumbnail image.
This slows down the website and gives it a “F” grade on the “Serve Scaled Images” recommendation.
Another post about this is at: https://theme-fusion.com/forums/topic/serving-scaled-images-in-woocommerce/ it’s the same issue.
When I ran a test on gtmetrix, I get an “F” on serving scaled images. I use Avada’s default 600X538 product image size, but the CSS shrinks it to 250X215 giving me the poor page load.
Example:
wp-content/uploads/2014/01/test.png is resized in HTML or CSS from 500×638 to 215×275. Serving a scaled image could save 199.0KiB (81% reduction).
Naturally I WANT the product image to be full size on the product listing page but smaller on the home/shop page when using the recent or other product shortcodes.
Basel is an eCommerce theme so is very JPG heavy, I really think we should be serving the correct sized images – on the site I’m working on we could save nearly 500KB this way which would drastically speed up the website.
It seems that IF the correct thumbnail sizes are actually there, the theme’s functions could be modified to include some code to force WooCommerce to use the thumbnail sizes instead of scaling down the larger sized images.
Let me know what you think.
JayOctober 27, 2016 at 7:17 am #5955
J2OParticipantOctober 27, 2016 at 10:56 am #5960
Artem TemosKeymasterHello,
Thank you for this interesting question.
Lets clarify the situation.
1. Any responsive wordpress theme (or any web-site) will scale images with CSS to make them look correctly on any resolution. And our Basel theme is not an exception.
2. Actually you have a full control over images sizes on your web-site and there are no sizes hardcoded in theme files.
3. So you can simple decrease images dimensions in Woocommerce / Settings / Products / Display. And it depends on your shop page layout what width and height should be there. For example if you have 4 columns shop page layout without sidebar try to set 280×500 without hardcrop and regenerate all thumbnails. Then check with gtmetrix and see the result.
4. If you want to have different images size on your home page so you can specify it for “Products” element with Visual Composer separately.
Kind regards
October 27, 2016 at 11:14 am #5962
J2OParticipantHi Xtemos,
Thanks for your reply, I’ll try your suggestion at point ‘3’ and let you know.
Jay
October 27, 2016 at 1:09 pm #5965
J2OParticipantHi Guys,
My settings were already defined correctly..

Any other ideas?
Jay
October 27, 2016 at 3:55 pm #5977
Artem TemosKeymasterHello,
Correctly but they are too large. As we wrote you, try to set “Catalog images” to be 280×500
Currently, you have 600×800 and that is what GTmetrix is warning you about.
Regards
October 29, 2016 at 6:46 am #6039
J2OParticipantHi Xtemos,
Sorry, I’ll do that now. Can I ask, why 280 x 500? why not 280 x 280?

The homepage tends to have the biggest size thumbnail display and we use 4 columns on the shop page and wont be changing it so 280 x 280 should be the best size?
Jay
October 29, 2016 at 7:27 am #6041
J2OParticipantHi Guys,
I changed it to 280 x 280 and luckily it’s worked straight away as that size was already generated so no need to re-generate thumbnails.
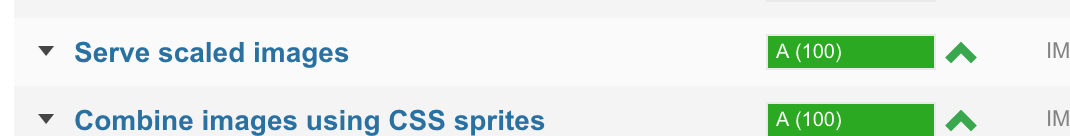
GTmetrix is’t complaining about scaling product images now..!
Thanks
JayOctober 29, 2016 at 9:37 am #6048
Artem TemosKeymasterHello,
We just looked at Gtmetrix and see that there is no “Scale images” issue now

Regards
-
AuthorPosts
Tagged: images, Scaled, Thumbnails, woocommerce
- You must be logged in to create new topics. Login / Register