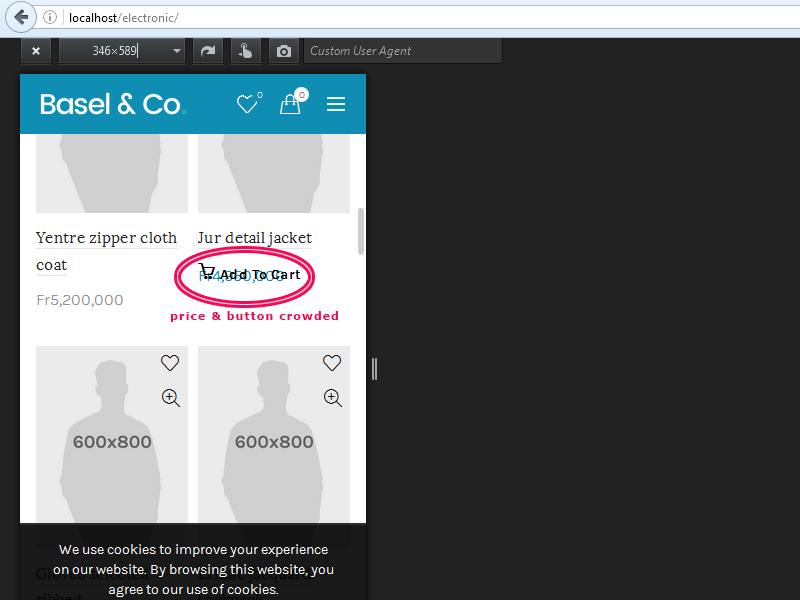
add to cart button and price crowded on mobile view
-
how to fix add to cart button and price crowded on mobile view if long digit price
This View Link

how to fix add to cart button and price crowded on mobile view if long digit price (Sale Price)
Hello there,
Thank you so much for using our theme.
Yes it seems to be small CSS issue when price has a lot of digits. We suggest you in this situation just make add to cart viewed by default on mobile devices. To do that add the following code snippet into Custom CSS section for mobile devices in Theme Settings
.basel-hover-alt .wrapp-swap {
height: auto;
line-height: initial;
overflow: visible;
}
.basel-hover-alt .price,
.basel-hover-alt .btn-add {
height: auto;
line-height: initial;
}
.basel-hover-alt .price {
margin-bottom:10px;
}
.basel-hover-alt:hover .wrapp-swap .swap-elements {
transform: ;
-webkit-transform: none;
-o-transform: none;
-moz-transform: none;
-ms-transform: none;
-sand-transform: none;
}
Kind Regards