Home / Forums / Basel support forum / After Installation Issue
Home › Forums › Basel support forum › After Installation Issue
After Installation Issue
- This topic has 43 replies, 3 voices, and was last updated 8 years, 10 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
December 16, 2016 at 4:47 am #7997
jusjerukParticipantI have installed the theme, but have this error right after installation:
Parse error: syntax error, unexpected T_FUNCTION in /wp-content/themes/basel/inc/template-tags.php on line 471
any idea what’s the reason? Because it’s make my WordPress mess. I can’t even click anything after install Basel template.
December 16, 2016 at 8:44 am #8006
Artem TemosKeymasterHello,
Thank you so much purchasing our theme and contacting our support center.
From the error log we see that you are running an old version of PHP on your webserver. We suggest you contact you hosting providers ask to update the PHP to the version 5.6+ firstly.
Write us about the results.
Kind Regards
XTemos StudioDecember 22, 2016 at 4:59 am #8205
jusjerukParticipantThank you for your response, if i have another problem can i post it?
this is my another question, i already tried all your header layout, and then not all of that layout have login/register menu (or link) on right-column div. Can I somehow show that login/register menu on my header layout (whatever the header layout I choose). Let say if I want to use Base Header Layout, but I want to show login/register like E-Commerce Layout. Can I somehow show it up?
And 1 more thing , on my Case whatever header layout I choose, still I can’t show login/register menu on sticky header. Is there any tips to fix it?
Thankyou before for your help.
December 22, 2016 at 12:42 pm #8213
Artem TemosKeymasterHi,
Thank you for the question.
Try to add the following code snippet to the functions.php file in the child theme to add Login/Register to the Base header layout.
add_filter( 'basel_header_configuration', 'basel_custom_header_configuration', 1, 1 ); function basel_custom_header_configuration() { return array( 'container' => array( 'wrapp-header' => array( 'logo', 'widget_area', 'right-column' => array( 'header_links', 'search', 'wishlist', 'cart', 'mobile_icon', ) ) ), 'navigation-wrap' => array( 'container' => array( 'main_nav' ) ) ); }Regards
December 23, 2016 at 8:08 am #8248
jusjerukParticipantHi,
Thank you for your response.
in this case, can i add it to basel-theme functions.php (not the child theme one) because i didn’t install basel-child-theme. And in what line on functions.php should I add the code ?
December 23, 2016 at 8:12 am #8249
Artem TemosKeymasterNo, you need to set up child theme to use this code properly and prevent loosing changes in the future.
December 23, 2016 at 10:05 am #8255
jusjerukParticipantThank you for your answer.
Sorry if i asking too much, what about the sticky header? still have no login/register menu on it. Could you please tell me how to make login/register menu show on sticky header?
December 25, 2016 at 10:42 am #8300
Artem TemosKeymasterCould you please provide your website link?
Thank you
December 26, 2016 at 8:13 pm #8316
farhan1231Participantthe website is candypickers.com or extcandypickers.com but I am seeing this issue when I try to run the index.php file
December 26, 2016 at 8:15 pm #8317
Artem TemosKeymasterHi,
Probably, you have posted your reply to the wrong topic. Please, check your own topic here http://xtemos.com/forums/topic/theme-installation/
Regards
December 27, 2016 at 2:04 am #8319
jusjerukParticipantHi,
Here is my web-site link http://webdisain.com/batikindraloka/
What i want is make login/register(header-links on right column) menu on sticky-header same as the header.
Thank you for your response 😀
December 27, 2016 at 2:58 am #8321
jusjerukParticipantOne more question, if i wanna change my subject email on social-email icon, where i must go to change it?
December 27, 2016 at 5:55 am #8325
Artem TemosKeymasterHi,
Add the following code to the Custom CSS to show Login / Register
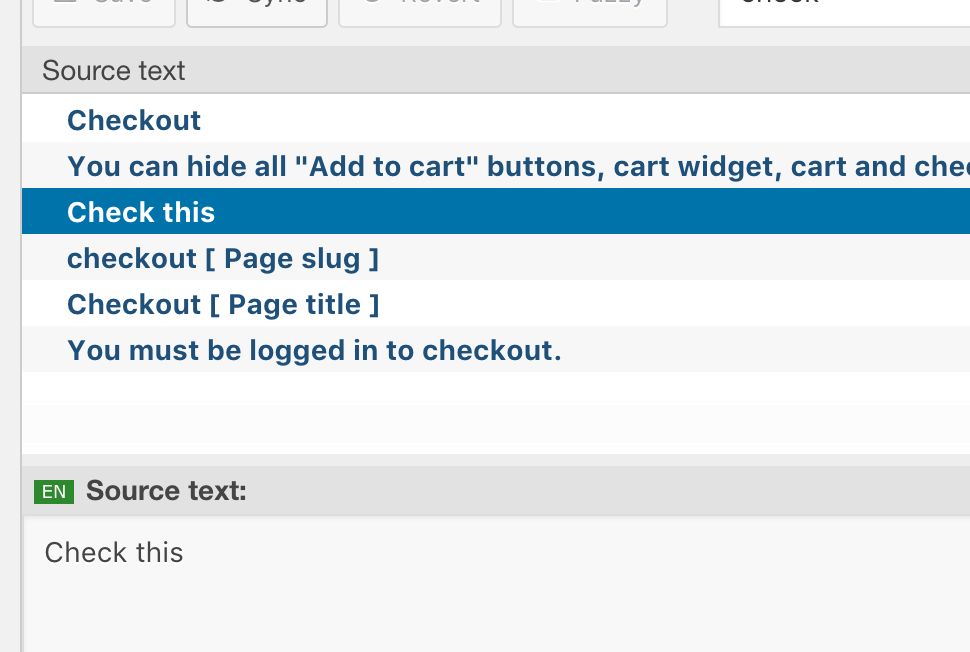
.sticky-header .right-column .header-links { display: inline-block; }You can change email subject via POT file translation. Here is a video that demonstrates how to translate strings with Loco Translate plugin https://www.youtube.com/watch?v=tAFq1yTfWfU
December 28, 2016 at 1:57 am #8347
jusjerukParticipantHi, sticky-header works fine thank you.
But i didn’t found a clue about change social-email with POT file translation. Here i attach the image for social-email that i ask.
Attachments:
You must be logged in to view attached files.December 28, 2016 at 5:58 am #8354
Artem TemosKeymasterHi,
We just double checked our POT file and this sentence is still there. Please, check.

Regards
December 28, 2016 at 9:17 am #8359
jusjerukParticipantHi,
Yeah it’s actually working. But i have another problem for that, check the attachment.
already translate “Check this” wording to “[email protected]” but website url still there. Could you tell me where i must clear or edit some code?
Attachments:
You must be logged in to view attached files.December 28, 2016 at 9:51 am #8361
jusjerukParticipantHi,
Pardon my last post, I didn’t check mailto function correctly. But can I ask you about this mailto function without recipient email like [email protected], Where the email gonna go if i click the mail icon? is it going to my admin email or where?
Regards
December 28, 2016 at 5:07 pm #8363
Artem TemosKeymasterHello,
Do you have the latest version of the theme?
Actually, there is only text with page link and your customers are able to type some
friends emailand share this link with a friend.Regards
December 29, 2016 at 5:08 am #8373
jusjerukParticipantHi,
Thank you for your answer, i thought that email social share is work like contact us XD.
Thank you for your fast response 😀
Regards
December 29, 2016 at 4:50 pm #8377
Artem TemosKeymasterYou are welcome 🙂
January 10, 2017 at 4:58 am #8693
jusjerukParticipantHi, long time no see..
I found another problem, maybe you can help since the demo on basel is worked.
The 1st problem is how can i delete missing chosen.js from woocommerce? because it’s annoying to see that error on console.
2nd problem is, everytime i reload the page my swatched not working (swatched-disabled) already follow the step from woocommerce to set variation products and all the things needed but it’s always disabled.
Hope you can help.
Regards
Attachments:
You must be logged in to view attached files.January 10, 2017 at 5:52 am #8701
Artem TemosKeymasterHello,
1. We suggest you reinstall WooCommerce to restore all these files and fix the error.
2. You need to download and install the latest version of Basel available 2.9.1
Regards
January 10, 2017 at 6:31 am #8702
jusjerukParticipantHi,
hmm, can i just update basel theme without change anything??
just download the last version of theme and replace the installed theme or what?
Regards
January 10, 2017 at 7:11 am #8704
Artem TemosKeymasterHello,
To update the theme you need download the latest version on ThemeForest -> Downloads. Then just reupload new theme via Appearance -> Themes but install this plugin firstly https://wordpress.org/plugins/easy-theme-and-plugin-upgrades/
Also, we suggest you make a backup of all your files before any update.You will not lose any changes if you didn’t make them in our theme files.
Regards
February 6, 2017 at 9:29 am #9639
jusjerukParticipantDear Xtemos,
Long time no see, i want to ask something. Can i make those categories menu (on Shop) when i clicked on it , it’s refresh the page instead only refresh the content inside some div?
Based on attachment :
I want to make number 2 Categories menu have same effect like when i clicked menu on number 1 instead just refresh the div content, i want to refresh the entire page when menu number 2 clicked.Regards
Attachments:
You must be logged in to view attached files.February 6, 2017 at 4:38 pm #9642
Artem TemosKeymasterHello,
Thank you for the question.
You can disable “AJAX shop” option in Theme Settings -> Shop.
Regards
February 7, 2017 at 3:57 am #9681
jusjerukParticipantHi,
Thank you, it’s working 😀
Regards
February 7, 2017 at 5:45 am #9682
jusjerukParticipantHi,
I have another thing to ask. It’s about search ajax, on your demo when i do search, it’ll show only 3 items and have “view all result” button below that 3 items. But in my website when i enter keyword it shown 4 item and have no “view all result” button. Could you tell me how to make it like on your demo website which only shown 3 items with “view all result” button.
Regards.
February 7, 2017 at 6:12 am #9692
Artem TemosKeymasterHello,
You need to update the theme to the latest version.
Regards
February 7, 2017 at 8:42 am #9694
jusjerukParticipantHi,
Thanks for the answer. Now I have another few question:
1. Can I move email share icon to the right (after pinterest icon)? (attachment 1)2. Is my compare plugin need to be upgraded to premium? Now I’m using Yith Woocommerce Compare Free version. Because my compare looks not really good like on your demo website which item is auto left when modals popup shown rather than stay on right side. (attachment 2)
Attachments:
You must be logged in to view attached files. -
AuthorPosts
Tagged: index/header
- You must be logged in to create new topics. Login / Register