Home / Forums / Basel support forum / CAP LETTERS ON FIRST LETTERS TITLE and more bugs
Home › Forums › Basel support forum › CAP LETTERS ON FIRST LETTERS TITLE and more bugs
CAP LETTERS ON FIRST LETTERS TITLE and more bugs
- This topic has 45 replies, 2 voices, and was last updated 9 years, 1 month ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
October 5, 2016 at 11:59 am #5041
conceptingParticipant1) The theme puts automatically caps on the first letters of titles in H1
I only want caps in first letter of first word2)i have a problem with social icons
i pick up facebook twitter and insta in he socials and is show me facebook twitter google+ and pinterest3) PRODUCT SINGLE PAGE BUG
I chose large image with thumbnail on the left
i selected all the good things in the Admin Panel
But it does not workthis is what i want
http://demo.xtemos.com/basel/shop/woman/gthnic-detail-open-jacket/?imagelargethis is what i have
http://www.bagisthebestmedicine.com/produit/sac-zoe-en-python-stone/4) problem in miniatures
we want to show the variations with miniatures pipctures not colorsOctober 5, 2016 at 4:02 pm #5056
Artem TemosKeymasterHello,
Thank you for contacting our support center.
1. To disable capitilized text for your H1 tags you can place this code snippet to the Custom CSS section in Theme Settings
h1 { text-transform: initial!important; }2. Probably you just need to replace “Share” buttons shortcode with “Follow” one. To do this you need to go to Apparance -> Widgets -> Footer column 1 and change
[social_buttons]with[social_buttons type="follow"].3. Use this code snippet to fix this Plugin’s bug
.iconic-woothumbs-all-images-wrap { width: 100%; }4. If you want to use our variations swatches functionality so you need to disable your additional plugin for swatches and follow this video instruction https://www.youtube.com/watch?v=gp3SMkKvUvs
Regards
October 5, 2016 at 4:16 pm #5057
conceptingParticipantOK I WILL ANSWER HERE
we did not use the theme swatches system because you did not allow us to put more than one picture per variation
so we pick up this bundle
but now we have a big problem
the page product does not appear like it is supposed to be
we picked large image and it does not show how it is like on demothen we want to be able to show miniatures on the shop page like the demo also
and it does not work alsoplease help us
October 5, 2016 at 4:22 pm #5058
Artem TemosKeymasterCould you be so kind and provide a screenshot from our demo of what do you mean by more than one picture per variation?
Do you mean when you select some variation the whole products gallery swaps with this variation images? Unfortunately, there is no such feature in our theme.
But if you are talking about this for example

So you need just to choose an attribute that should be swapped with variations images in Theme Settings -> Shop -> Attribute swatches and enable option
Use images from product variationsPlease, provide some examples if we are still talking about different things. Thank you in advance.
Regards
October 5, 2016 at 4:22 pm #5059
conceptingParticipanti understand
so with your theme
we can addcolor variations
and colors roundsthen my question is
can we add more than one picture for each variation ?October 5, 2016 at 4:27 pm #5060
Artem TemosKeymasterWe are sorry, but we can’t imagine how each variation should look with a few images. Did you see this at our demo? As we already wrote it can’t be done with product gallery in our theme.
We would be very glad if you will send us an example or screenshot.October 5, 2016 at 4:29 pm #5062
conceptingParticipantcan you just answer my question about the quantity of images in variations
October 5, 2016 at 4:30 pm #5063
conceptingParticipanti MEAN for example
we have one bagthen for this bag we have 6 colors
then for each color we have 3 pictures
October 5, 2016 at 4:31 pm #5064
Artem TemosKeymasterThank you for the explanation, unfortunately, there is no such feature in our theme.
October 5, 2016 at 4:36 pm #5065
conceptingParticipantok this is a problem for us
so we need to use our bundle
can you please tell us how we can do to repare the bug on the product page
i can give you access if you want but we need to solve it nowOctober 5, 2016 at 4:38 pm #5066
Artem TemosKeymasterBut we have already sent you the fix in our previous message, did you try it?
October 5, 2016 at 4:52 pm #5068
conceptingParticipantwhere am i supposed to put this ??
i put it in the editor custom css right .?
October 5, 2016 at 4:55 pm #5069
Artem TemosKeymasterYou can put all your additional CSS snippets to the Custom CSS area in Theme Settings.
October 5, 2016 at 5:01 pm #5070
conceptingParticipantok so i put it and it is not working
October 5, 2016 at 5:03 pm #5072
Artem TemosKeymasterTry to add
importantlike this:.iconic-woothumbs-all-images-wrap { width: 100%!important; }Regards
October 5, 2016 at 6:57 pm #5073
conceptingParticipantok now it works
thanksplease can you tell me how to force the code to see the miniatures on the left not down .
like it is in the demoOctober 5, 2016 at 8:29 pm #5077
Artem TemosKeymasterLeft thumbnails position only possible if you will not use this plugin. As far as we know, this plugin doesn’t support thumbnails on the left. You can contact their developers for more information.
October 6, 2016 at 8:19 am #5104
conceptingParticipantOk thank you
we still have some problem and we will be very grateful of you help us solving it1) we use the plugin and we use your theme and we are not able to make the color switch work on the principal page of the shop
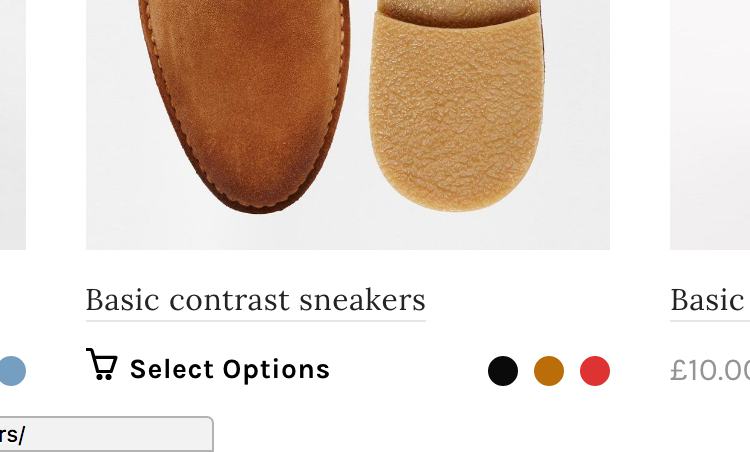
I mean on the page where we have all the products, on each product we have all the colors down the product with small colors miniature
we would like to be able to click on each color and the good product on the good color
please tell us how to fix this
2) the delivery
we would like to make the delivery free after 200 euros of purchase
Can you please telle us how we can do it
we have no developer but only graphist, we are affraid to do something wrong.3) We would like to get read off “clear selection” that is on the single product page when you click on the color.
4) Can you tell us where to change the text of the cookies text
5) can you tell us how to connect the pop up newsletter with our mailchimp account
thank you for all
October 6, 2016 at 1:05 pm #5108
conceptingParticipantPLEASE ANSWER
October 6, 2016 at 4:35 pm #5116
Artem TemosKeymasterHello,
1. If you are talking about showing swatches on the shop page like show on the screenshot so you can turn on this option in Theme Settings -> Shop -> Attributes swatches and choose “Grid swatch attribute to display”. Then you need to upload an image for each variation when you edit the product in admin panel.

2. Here is an instruction for you about delivery https://docs.woocommerce.com/document/free-shipping/
3. Use this code snippet to remove this button completely
.single-product-content .variations .reset_variations { display: none!important; }4. Theme Settings -> Shop -> Cookies info
5. You can find all this information in the plugin’s documentation https://mc4wp.com/kb/installing-free-plugin/
Regards
October 6, 2016 at 6:41 pm #5128
conceptingParticipantThank you for your answer
I have two problems that it not solve
1) Get read off “clear selection” that is on the single product page when you click on the color.
2) Customize the Newsletter pop-up, text and image
Regards
October 6, 2016 at 7:20 pm #5131
Artem TemosKeymasterHi,
1. Use this code snippet to remove this button completely. Did you try it?
.single-product-content .variations .reset_variations { display: none!important; }2. You can customize it in Theme Settings -> Shop -> Promo popup.
October 7, 2016 at 11:05 am #5185
conceptingParticipantthanks for your help
we still have some more issues but it look like more the plugins
can you tell us where to customize the mails the client and us the company we receive after an order
October 7, 2016 at 11:10 am #5187
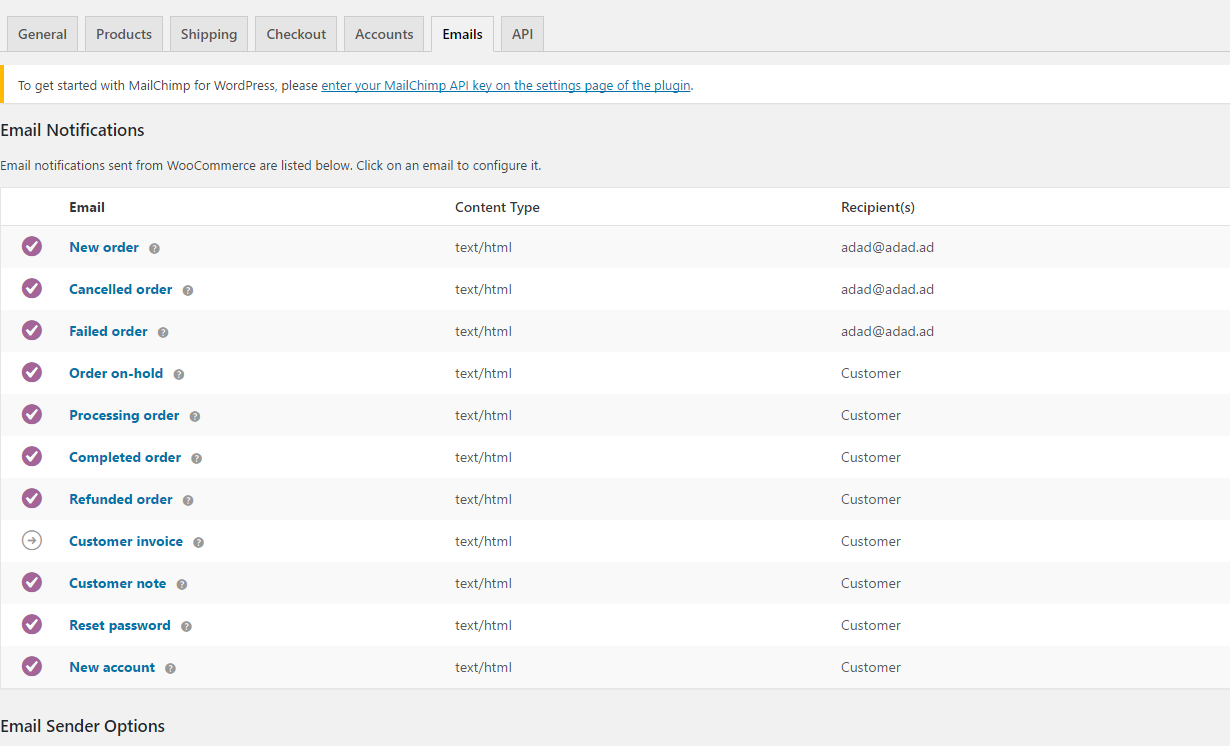
Artem TemosKeymasterSure, you can customize your emails in WooCommerce -> Settings -> Emails.
Regards
October 7, 2016 at 4:51 pm #5200
conceptingParticipantthanks
i am not able to see the designs on this page
i would like to see the mails so i can decide if i keep it like that of if i change it
October 7, 2016 at 5:26 pm #5203
Artem TemosKeymasterUnfortunately, there is no visual editor for emails in WooCommerce. All available options you can find in
WooCommerce -> Settings -> Emails. Their appearance you can change in source files located herewp-content/templates/woocommerce/templates/emails/
Regards
October 7, 2016 at 10:08 pm #5205
conceptingParticipantok
why is the slider not vsable on mobiles and tablets
how can i put it ?
i want to be able to see it on my phonesOctober 7, 2016 at 10:34 pm #5207
Artem TemosKeymasterWhat exactly slider? We don’t see any on your home page now.
October 8, 2016 at 10:52 am #5218
conceptingParticipantyes i have a slider on my home page
http://www.isabellefarrugia.comwe change the url yesterday
check and please tell me how to make it visible on phones and tablets
October 8, 2016 at 12:14 pm #5221
Artem TemosKeymasterThank you.
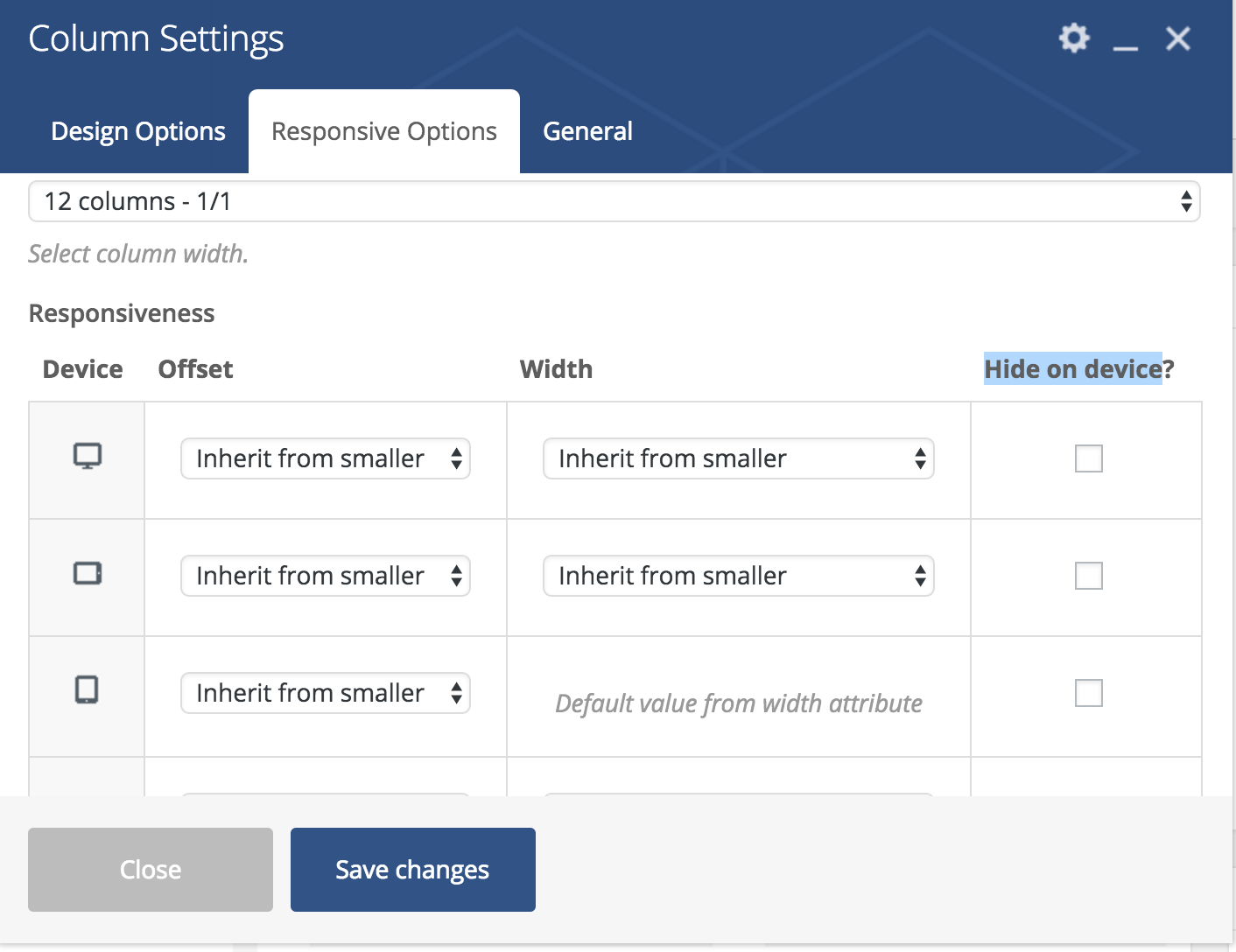
We see that currently your row with the slider is hidden for mobile devices. To fix this you need to edit this page for editing in admin panel, find this column and click on “edit” button. Then switch to “Responsive options” and check
Hide on device.
Regards
-
AuthorPosts
- You must be logged in to create new topics. Login / Register