Home / Forums / WoodMart support forum / Checkout form not working – shipping options not getting selected on mobile
Home › Forums › WoodMart support forum › Checkout form not working – shipping options not getting selected on mobile
Checkout form not working – shipping options not getting selected on mobile
- This topic has 9 replies, 2 voices, and was last updated 9 months, 3 weeks ago by
 Luke Nielsen.
Luke Nielsen.
-
AuthorPosts
-
March 31, 2025 at 7:55 am #650268

marcopoloParticipantHi Teaam,
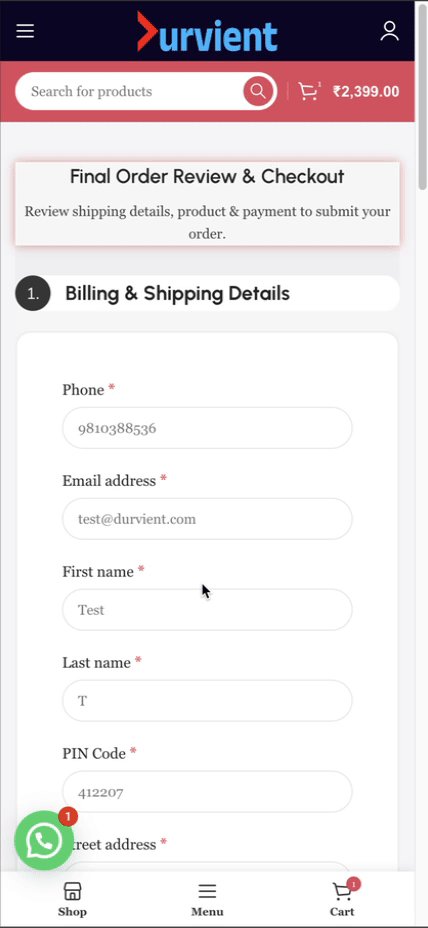
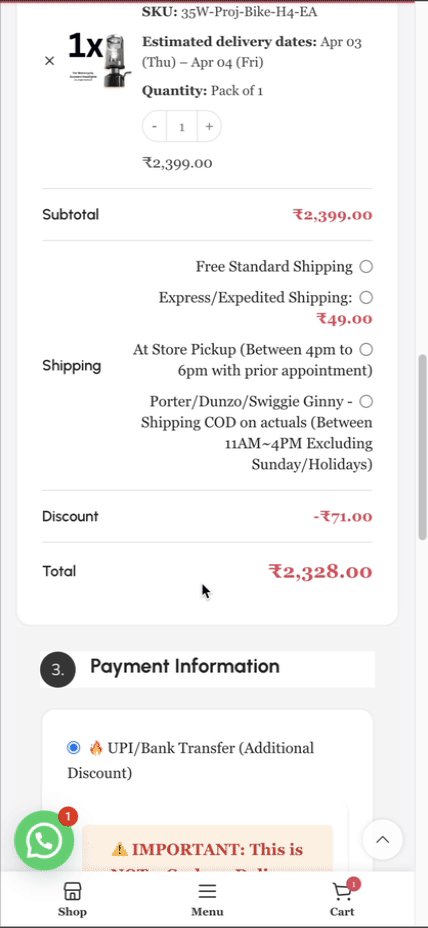
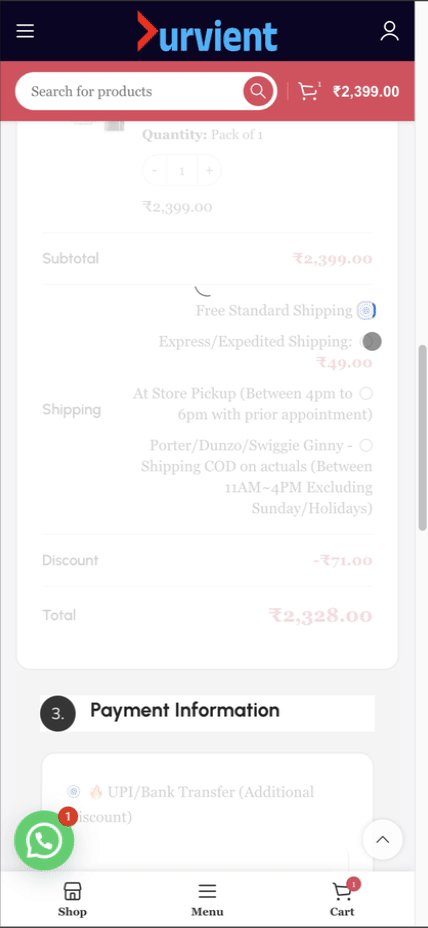
Facing a strange issue on the site, the checkout page is loading but the shipping options are not getting selected, element refreshes and nothing happens. This happens on mobile devices (so you cannot replicate this error on desktop in responsive mode).
I have tried with multiple browsers, same problem comes up. Can you please look into this?
Step to reproduce this error:
- Go to our website on a mobile device (iphone used in our case)
- Add any product in cart
- Fill up address (put any dummy address
- Scroll down to the shipping section
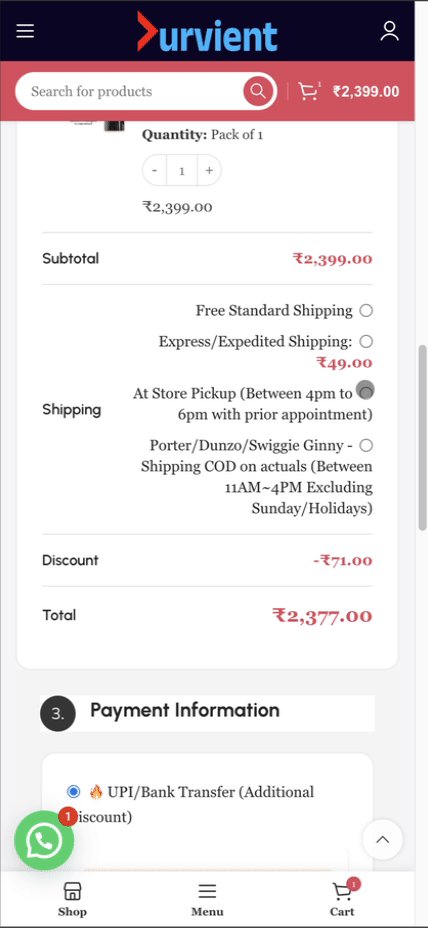
- Try selecting any shipping method
- You will also notice that the estimated delivery date isn’t shown next to the shipping options

The website is under development so feel free to activate/deactivate any plugin you feel necessary.
Full lenght video link is provided in the private area.
March 31, 2025 at 9:34 am #650297
marcopoloParticipantFacing some more issues so let’s call the previous one as 01 and this one as 02.
02. On variation product pages, the pictures are not changing to the variation on many product’s cases. The pictures have been verified to be set and present on the variation products.
Example: https://newbuild.durvient.com/dji-rc1-silicone-cover-mini3-3pro-4pro/
March 31, 2025 at 4:47 pm #650522
Luke NielsenMemberHello,
1, 2. May I disable 3rd party plugins and enable parent/default theme for testing?
I await your response.
Kind Regards
March 31, 2025 at 5:04 pm #650536
marcopoloParticipantYes please. Go ahead and deactivate plugins as you like. This site is not customer facing at this moment.
March 31, 2025 at 9:25 pm #650602
marcopoloParticipantProblem appears to be the checkout Layout I created, perhaps I missed to add something.
I have switched to another layout (imported from available options) and shipping option seems to be working for now however, estimated delivery dates are not showing up on the checkout page >> shipping section.
April 1, 2025 at 3:18 pm #650820
Luke NielsenMemberHello,
The Estimated delivery works on your end – https://prnt.sc/kPBHQcO-OdBe . If you want to have the “Overall” delivery message, then enable an appropriate option – https://prnt.sc/MkiZ6v8lyY6a , here is a result – https://prnt.sc/JYJnijzAH_3p
Kind Regards
April 1, 2025 at 3:50 pm #650828
marcopoloParticipantLuke, the estimated delivery should show next to the shipping options which has disappeared, the one below product was showing fine.
Why would anyone opt for express when they don’t know the timeline difference between a free and express shipping? I remember it was there until this issue came up.
We don’t want overall delivery estimate hence have kept it disabled as its big confusing.
April 1, 2025 at 5:46 pm #650896
Luke NielsenMemberHello,
Navigate to Theme Settings -> Shop -> Estimate Delivery and you will see where that message should be shown – https://prnt.sc/I_emyzgmZHPh
It always worked in such a way. Let me know if I missed something.
Kind Regards
April 1, 2025 at 6:14 pm #650903
marcopoloParticipantMy bad Luke, I just realized that EDD changes when we switch from 1 shipping option to another.
By the way, the right way to show this info is to show it next to the shipping options as thats where customer’s eyes are instead of on the product they are checking out. In case of mobile, the product section may be completely out of the viewport so customer won’t know.
Any way we could showcase this next to the shipping options (perhaps below shipping option radio button)?
April 2, 2025 at 11:25 am #651059
Luke NielsenMemberHello,
Sorry but there is no option in Theme Settings available for that. It requires customizations and this is beyond our limitations and support policy.
I suggest you leave a future request here – https://woodmart.canny.io/feature-requests
Kind Regards
-
AuthorPosts
Tagged: checkout problem
- You must be logged in to create new topics. Login / Register