Home / Forums / Basel support forum / Help.
Home › Forums › Basel support forum › Help.
Help.
- This topic has 56 replies, 2 voices, and was last updated 9 years ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
November 1, 2016 at 10:32 pm #6155
erikoestergaardParticipantThis i want transparent. https://app.box.com/s/vbvt8d7na8zlarrby9rnyy222a99x69k
Not black.November 1, 2016 at 10:35 pm #6156
Artem TemosKeymasterok, got it
.basel-hover-standard .swatches-wrapper { background-color: transparent; }November 25, 2016 at 8:24 pm #7218
erikoestergaardParticipantHello Xtemos.
I have some requests! (Love this theme!)1. How do i make a bar/line under the nav-menu? Like this: https://app.box.com/s/yz0u8bmh7say2h5xdg270lcsntcmxfn8
2. (I know this i alot to ask, but i really cant figure it our myselve.)
How do i make the png (created by…) permanent? Or at least difficult to remove from the theme settings?November 25, 2016 at 8:24 pm #7219
erikoestergaardParticipant2: Like this: https://app.box.com/s/j67jy5ghd3yux4omi2f8vo0yag22puoh
November 25, 2016 at 8:39 pm #7221
Artem TemosKeymasterHi,
1. You can add this border with custom CSS
.color-scheme-light .navigation-wrap { border-bottom:2px solid #0000ff!important; }2. We suggest you place it into the
footer.phpfile to prevent this image from being removed 🙂Regards
November 25, 2016 at 11:14 pm #7223
erikoestergaardParticipantCan you please tell me how?
November 25, 2016 at 11:18 pm #7224
erikoestergaardParticipantAnd where in the footer.php should i insert this: (private)
November 26, 2016 at 6:23 am #7228
Artem TemosKeymasterPlace it somewhere in the copyright section here

Regards
November 26, 2016 at 10:09 am #7234
erikoestergaardParticipantIn which line?
November 26, 2016 at 10:11 am #7235
erikoestergaardParticipantAnd i only want the png to be permanent, not the text.
November 26, 2016 at 10:43 am #7237
Artem TemosKeymasterYou can use the following code for this. Place it on any place you need to the footer.php
<img src="YOUR_PNG" />.November 26, 2016 at 11:00 am #7239
erikoestergaardParticipantI want it on hte line underneath.
Can you specify exactly where i should insert it so that it looks like now?I have attached the file.
Furthermore, i have attached the “imgscr i use:November 26, 2016 at 11:06 am #7241
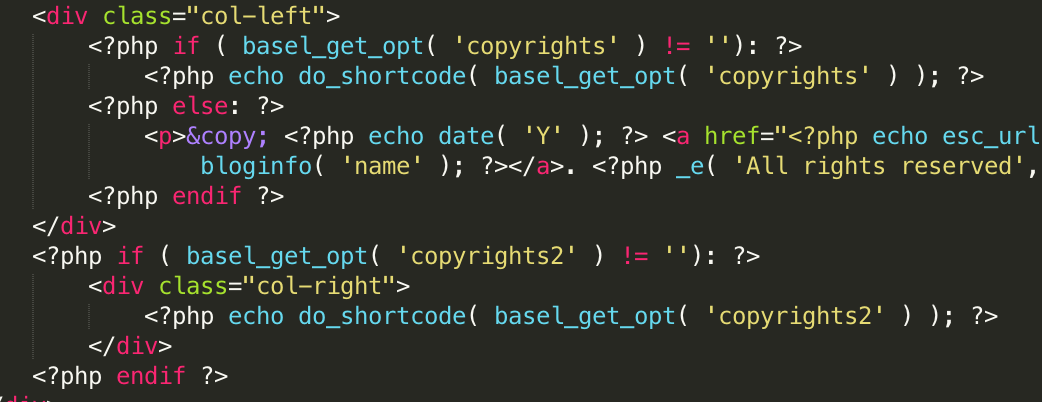
Artem TemosKeymasterTry to place it after this line
<?php echo do_shortcode( basel_get_opt( 'copyrights2' ) );November 26, 2016 at 11:21 am #7242
erikoestergaardParticipantThat doesnt work.
November 26, 2016 at 11:23 am #7243
Artem TemosKeymasterIt seems that you didn’t add any code to the footer.php at all, did you?
November 26, 2016 at 11:35 am #7244
erikoestergaardParticipantYes i did.
November 26, 2016 at 11:35 am #7245
erikoestergaardParticipantCant you add the code to the php file i sent?
(Its the wp-content themes basel – footer.php im editing….November 26, 2016 at 12:08 pm #7247
Artem TemosKeymasterTry to place this code to your footer.php
<?php /** * The template for displaying the footer * */ ?> <?php if (basel_needs_footer()): ?> <?php basel_page_bottom_part(); ?> <?php if ( basel_get_opt( 'prefooter_area' ) != '' ): ?> <div class="basel-prefooter"> <div class="container"> <?php echo do_shortcode( basel_get_opt( 'prefooter_area' ) ); ?> </div> </div> <?php endif ?> <!-- FOOTER --> <footer class="footer-container color-scheme-<?php echo esc_attr( basel_get_opt( 'footer-style' ) ); ?>"> <?php get_sidebar( 'footer' ); ?> <div class="copyrights-wrapper copyrights-<?php echo esc_attr( basel_get_opt( 'copyrights-layout' ) ); ?>"> <div class="container"> <div class="min-footer"> <div class="col-left"> <?php if ( basel_get_opt( 'copyrights' ) != ''): ?> <?php echo do_shortcode( basel_get_opt( 'copyrights' ) ); ?> <?php else: ?> <p>© <?php echo date( 'Y' ); ?> <a href="<?php echo esc_url( home_url('/') ); ?>"><?php bloginfo( 'name' ); ?></a>. <?php _e( 'All rights reserved', 'basel' ) ?></p> <?php endif ?> </div> <?php if ( basel_get_opt( 'copyrights2' ) != ''): ?> <div class="col-right"> <?php echo do_shortcode( basel_get_opt( 'copyrights2' ) ); ?> <p style="text-align:center;"><img src="http://vinsic.dk/wp-content/uploads/2016/10/banner3.png" alt="Basel" title="Basel and Co." style="max-width:120px;"></p> </div> <?php endif ?> </div> </div> </div> </footer> <div class="basel-close-side"></div> <?php endif ?> </div> <!-- end wrapper --> <?php wp_footer(); ?> <?php if (basel_needs_footer()) do_action( 'basel_after_footer' ); ?> </body> </html>Regards
November 26, 2016 at 12:12 pm #7248
erikoestergaardParticipantWhere in the footer.php should i insert the snippet?
November 26, 2016 at 12:16 pm #7251
Artem TemosKeymasterReplace all code with this one
November 26, 2016 at 5:08 pm #7258
erikoestergaardParticipantThat didnt work either.
I have replaced the entire footer.php with the content you provided.
November 26, 2016 at 6:04 pm #7260
erikoestergaardParticipantCan you make me some CSS, that inserts the png with a link to another page?
that will hide it enough, i think.November 26, 2016 at 6:26 pm #7271
Artem TemosKeymasterPNG image can’t be inserted with a CSS code. Are you sure that you are editing the right file? Try to make it empty and see if content will disappear on the front end. And also try another code:
<?php /** * The template for displaying the footer * */ ?> <?php if (basel_needs_footer()): ?> <?php basel_page_bottom_part(); ?> <?php if ( basel_get_opt( 'prefooter_area' ) != '' ): ?> <div class="basel-prefooter"> <div class="container"> <?php echo do_shortcode( basel_get_opt( 'prefooter_area' ) ); ?> </div> </div> <?php endif ?> <!-- FOOTER --> <footer class="footer-container color-scheme-<?php echo esc_attr( basel_get_opt( 'footer-style' ) ); ?>"> <?php get_sidebar( 'footer' ); ?> <div class="copyrights-wrapper copyrights-<?php echo esc_attr( basel_get_opt( 'copyrights-layout' ) ); ?>"> <div class="container"> <div class="min-footer"> <div class="col-left"> <?php if ( basel_get_opt( 'copyrights' ) != ''): ?> <?php echo do_shortcode( basel_get_opt( 'copyrights' ) ); ?> <?php else: ?> <p>© <?php echo date( 'Y' ); ?> <a href="<?php echo esc_url( home_url('/') ); ?>"><?php bloginfo( 'name' ); ?></a>. <?php _e( 'All rights reserved', 'basel' ) ?></p> <?php endif ?> <p style="text-align:center;"><img src="http://vinsic.dk/wp-content/uploads/2016/10/banner3.png" alt="Basel" title="Basel and Co." style="max-width:120px;"></p> </div> <?php if ( basel_get_opt( 'copyrights2' ) != ''): ?> <div class="col-right"> <?php echo do_shortcode( basel_get_opt( 'copyrights2' ) ); ?> </div> <?php endif ?> </div> </div> </div> </footer> <div class="basel-close-side"></div> <?php endif ?> </div> <!-- end wrapper --> <?php wp_footer(); ?> <?php if (basel_needs_footer()) do_action( 'basel_after_footer' ); ?> </body> </html>November 29, 2016 at 9:37 am #7355
erikoestergaardParticipantHow do i get this to work on the sticky nav-bar as well?
– i mean the blue border underneath the nav-bar.November 29, 2016 at 9:45 am #7357
erikoestergaardParticipantI mean this :
.color-scheme-light .navigation-wrap {
border-bottom:2px solid #0000ff!important;
}November 29, 2016 at 3:21 pm #7361
erikoestergaardParticipantAnd how do i add this icon as replacement for my current cart icon?
Attachments:
You must be logged in to view attached files.November 29, 2016 at 5:30 pm #7373
Artem TemosKeymasterHi,
Here is code for this. Replace the image path with your own
.sticky-header { border-bottom: 6px solid #2490e2!important; } .shopping-cart>a:before { color: transparent; background: url(http://xtemos.nyc3.digitaloceanspaces.com/wp-content/uploads/2016/11/new_cart_icon.png) no-repeat; background-size: cover; } -
AuthorPosts
- You must be logged in to create new topics. Login / Register