How to replicate demo blog styles
-
Hello
I just purchased the theme and I have imported the demo content by following the documentation instructions.
But I have to problems:
1. The Blog submenu shows the Shop Submenu ( product categories etc )
2. I cannot find a way to use or replicate the various blog styles that you have at your demo. Please give instructions on how I can create the blog styles such as
>> http://demo.xtemos.com/basel/category/hobbies/?blogmask
>> http://demo.xtemos.com/basel/category/hobbies/?blogcol4
Thanks in advance
Kind Regards
Stratos Agiani
Hello,
Thank you so much for using our theme and contacting us.
1. You can simply change this in Appearance -> Menus. Just take a look at the “Description” field for “Blog” menu item. Configure your “Shop” item in the same way. Here is a useful instruction for you also http://xtemos.com/forums/topic/left-side-menu-order-quantity/#post-3736
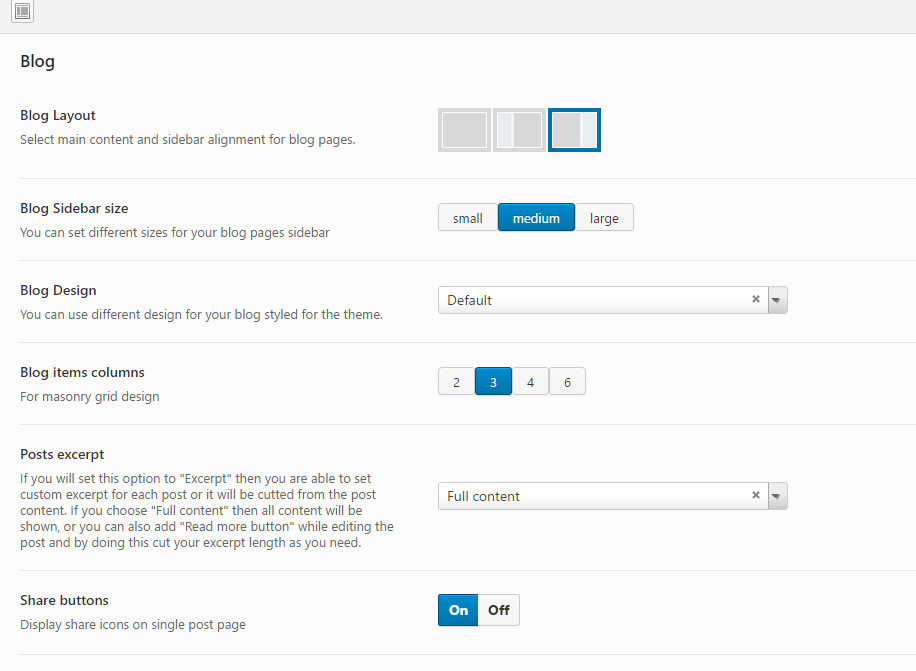
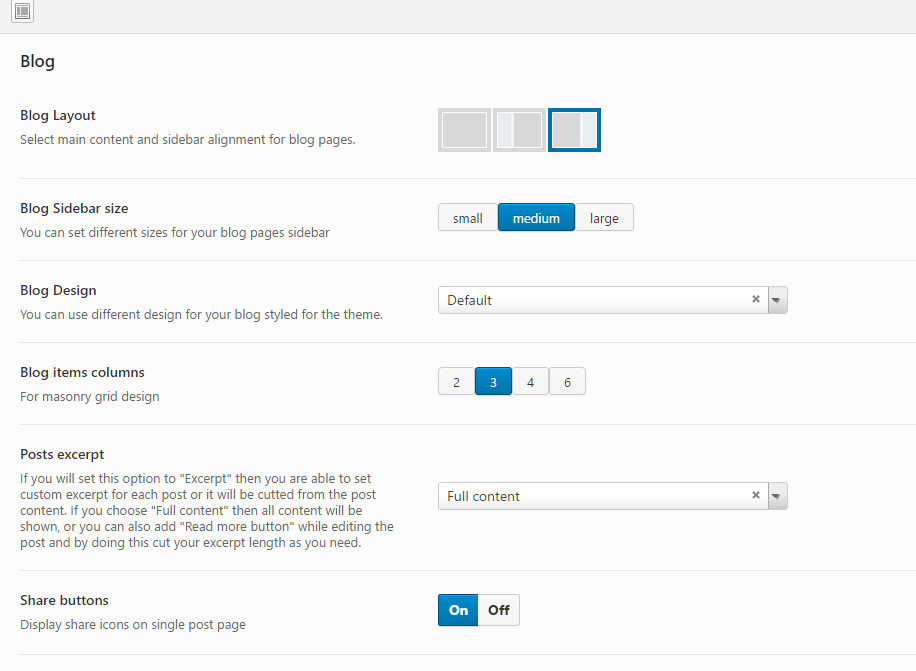
2. You will find all settings for blog including layout and columns number in Theme Settings -> Blog.

Regards
Hello,
Thank you so much for using our theme and contacting us.
1. You can simply change this in Appearance -> Menus. Just take a look at the “Description” field for “Blog” menu item. Configure your “Shop” item in the same way. Here is a useful instruction for you also http://xtemos.com/forums/topic/left-side-menu-order-quantity/#post-3736
2. You will find all settings for blog including layout and columns number in Theme Settings -> Blog.

Regards