Home / Forums / Basel support forum / Looking for menu hove functionality
Home › Forums › Basel support forum › Looking for menu hove functionality
Looking for menu hove functionality
- This topic has 2 replies, 2 voices, and was last updated 9 years, 4 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
September 7, 2016 at 9:09 pm #3644
johnzellParticipantHi, I’m trying to figure out how to enable the same menu hover functionality you have with the home menu. I have used VC to add a menu which is taller than the page (like yours) but when you hover or try to scroll within it it doesn’t move. With the demo the content moves based on how far down your mouse is. Please advise on how to achieve this result.
September 7, 2016 at 9:20 pm #3645
johnzellParticipantYou or your team replied to me on themeforest, but I need the function as it was demonstrated in your demo. Can you please provide instructions for me to implement this into my site.
September 8, 2016 at 5:16 am #3650
Artem TemosKeymasterHello,
Thank you for contacting us.
Since this option not available in our theme and was developed only for demonstration of all our demo layouts, you will need to add some codes to make it work on your web-site.
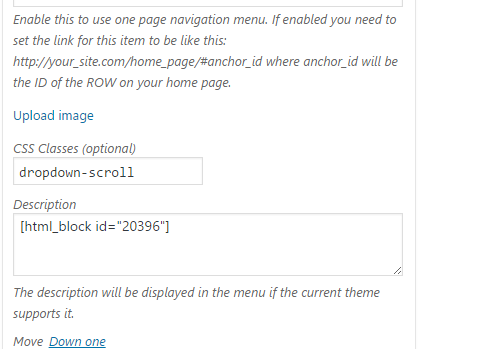
1. Add additional CSS class for the menu item you want to apply this hover effect. You can place it in Appearance -> Menus to the “CSS classes” field. If you don’t see this field you need to turn it on in Screen options on this page
dropdown-scroll
2. Place the following code snippet to the Custom CSS area for desktop in Theme Settings -> Custom CSS. You can set a desired height for the dropdown
.dropdown-scroll > .sub-menu-dropdown { height: 620px; overflow: hidden; }3. Insert also this JS snippet to the Custom JS area in Theme Settings
var scrollMenu = function() { var scrollMenu = jQuery('.dropdown-scroll > .sub-menu-dropdown'); scrollMenu.each(function() { var $this = jQuery(this); var innerContent = $this.find('> .container'); $this.on('mousemove', function(e) { var parentOffset = $this.offset(); var relY = e.pageY - parentOffset.top; var deltaHeight = innerContent.outerHeight() - $this.height(); if( deltaHeight < 0 ) return; var percentY = relY / $this.height(); var margin = 0; if( percentY <= 0 ) { margin = 0; } else if( percentY >= 1 ) { margin = - deltaHeight; } else { margin = - percentY * deltaHeight; } margin = parseInt(margin); innerContent.css({ 'position': 'relative', 'top': margin }); }); }); } setTimeout(function() { scrollMenu(); }, 1000); scrollMenu();Hope this will help.
Regards
-
AuthorPosts
Tagged: home, menu, mobile. hover
- You must be logged in to create new topics. Login / Register