Hello,
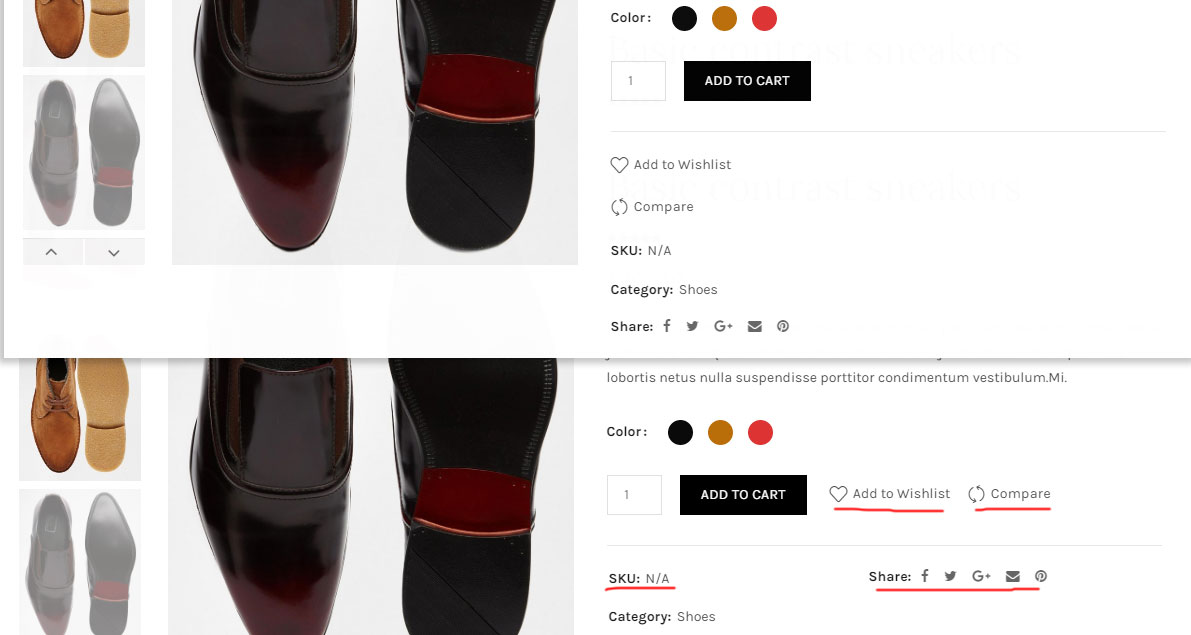
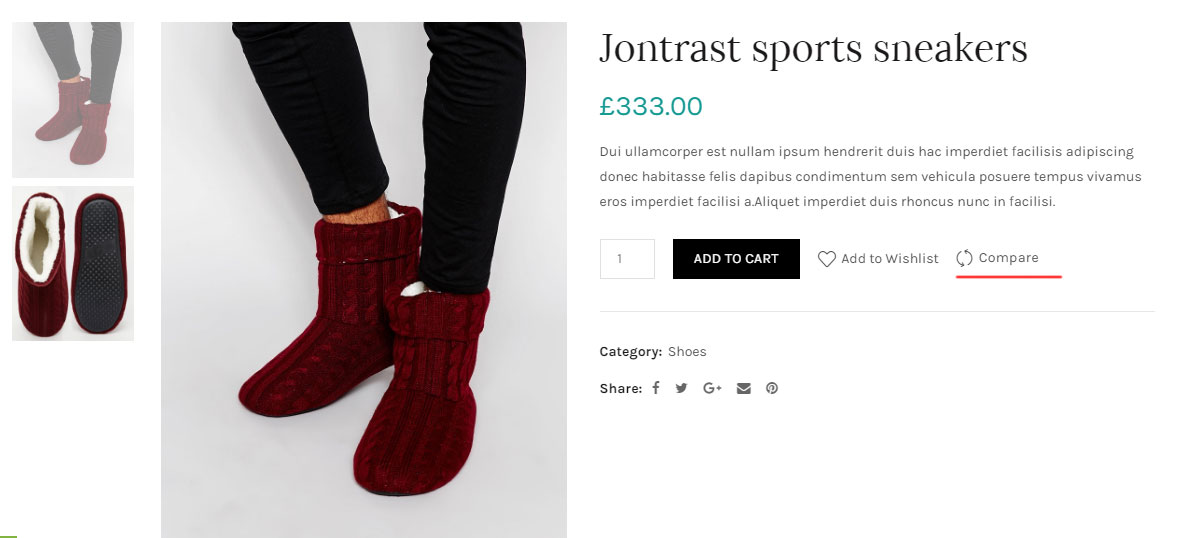
Unfortunately, there is no way to place add to cart button in line with the others on variable product. But here is some code snippets that may make it looks better
Add this to the Global Custom CSS section in Theme Settings
.product-design-default .entry-summary .yith-wcwl-add-to-wishlist + .clear {
display:none;
}
.product-design-default .entry-summary .compare-btn-wrapper {
display:inline-block;
}
.product-design-default.product-type-variable .entry-summary .yith-wcwl-add-to-wishlist {
float: left;
padding-top: 0px;
margin-top: 0px;
margin-right:10px;
margin-bottom: 20px;
border-top: none;
}
.product-design-default.product-type-variable .entry-summary .product_meta {
width: 50%;
float: left;
clear: left;
border-top: 1px solid rgba(119,119,119,.17)!important;
padding-top: 20px!important;
padding-right:10px;
}
.product-design-default.product-type-variable .entry-summary .product-share {
width: 50%;
float: left;
border-top: 1px solid rgba(119,119,119,.17);
padding-top: 20px;
}
And also this snippet for mobile and tablet
.product-design-default.product-type-variable .entry-summary .product_meta {
width: auto;
float: none;
padding-right:0px;
}
.product-design-default.product-type-variable .entry-summary .product-share {
width: auto;
float: none;
border-top: none;
padding-top:0px;
}
Hope this will help.