Home / Forums / Basel support forum / underline/border text on menu hover?
Home › Forums › Basel support forum › underline/border text on menu hover?
underline/border text on menu hover?
- This topic has 12 replies, 2 voices, and was last updated 9 years, 4 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
September 13, 2016 at 10:51 pm #3906
asanchesParticipantHi,
How can I underline or put a border (like 2px) when I hover the header menu? I didn’t find the menu hover customization.
September 14, 2016 at 7:41 am #3921
Artem TemosKeymasterHello,
Thank you for your question.
Try to add the following code snippet to the Custom CSS section in Theme Settings to add borders to your menu items
.main-nav .menu > li > a:before { content: ""; position: absolute; top: 60%; left: 13px; right: 13px; height: 2px; background: black; opacity: 0; visibility: hidden; -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } .main-nav .menu > li:hover > a:before { opacity: 1; visibility: visible; }September 15, 2016 at 11:41 pm #4035
asanchesParticipantHi,
unfortunately, it didn’t change anything 🙁
September 16, 2016 at 12:47 am #4036
asanchesParticipantCan I just underline the menu when it’s hovered?
September 16, 2016 at 5:06 am #4041
Artem TemosKeymasterCould you please provide your web-site link so we could take a look and see why this code isn’t working? It is difficult to help without access to your web-site.
September 17, 2016 at 12:31 am #4069
asanchesParticipantSure, follow the link below
September 17, 2016 at 10:05 am #4076
Artem TemosKeymasterWe just visited your web-site and it works for us. Could you specify what browser do you use?
 September 19, 2016 at 2:54 pm #4150
September 19, 2016 at 2:54 pm #4150
asanchesParticipantOh, sorry. It wasn’t before (i don’t know why) but now it’s working perfectly! Thank you so much! 🙂
How can I add the same thing to the submenu?
September 19, 2016 at 5:03 pm #4165
Artem TemosKeymasterTry this code also
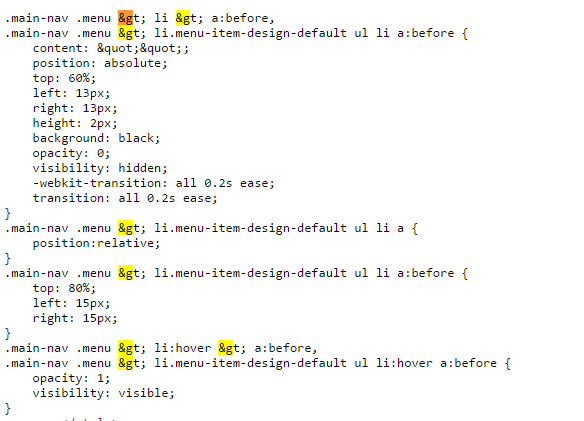
.main-nav .menu > li > a:before, .main-nav .menu > li.menu-item-design-default ul li a:before { content: ""; position: absolute; top: 60%; left: 13px; right: 13px; height: 2px; background: black; opacity: 0; visibility: hidden; -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } .main-nav .menu > li.menu-item-design-default ul li a { position:relative; } .main-nav .menu > li.menu-item-design-default ul li a:before { top: 80%; left: 15px; right: 15px; } .main-nav .menu > li:hover > a:before, .main-nav .menu > li.menu-item-design-default ul li:hover a:before { opacity: 1; visibility: visible; }September 19, 2016 at 5:34 pm #4169
asanchesParticipantHi,
Isn’t work this time 🙁
I’ve tried w/ chrome and microsoft edge.
September 19, 2016 at 6:51 pm #4176
Artem TemosKeymasterWe found that code doesn’t look as we sent it to you, please check
 September 19, 2016 at 8:24 pm #4185
September 19, 2016 at 8:24 pm #4185
asanchesParticipantOh sorry. Probably it was my mail client that changed the “>”.
Now it’s working perfectly! Thanks again guys! You rock!!
September 19, 2016 at 9:33 pm #4191
Artem TemosKeymasterYou are welcome, we are always happy to help you, write us when you have any difficulties or issues with our theme.
And we would be glad if you will rate our theme with 5 stars on themeforest in case you are satisfied with our theme and customer service http://themeforest.net/downloads
Thank you in advance 🙂
-
AuthorPosts
The topic ‘underline/border text on menu hover?’ is closed to new replies.
- You must be logged in to create new topics. Login / Register