Home / Forums / Basel support forum / Urgent Basel Questions
Home › Forums › Basel support forum › Urgent Basel Questions
Urgent Basel Questions
- This topic has 16 replies, 2 voices, and was last updated 8 years, 6 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
June 30, 2017 at 11:06 pm #15787
WorkerSmithParticipantHi, we have urgent questions, please help us:
1. On top left of site header, we want to:
A. Change wishlist icon (here and on all of site) to be a star shaped icon.
B. make the ‘0’ (zero) which appear on the wishlist and shopping cart icons when nothing in cart or in wishlist, to not appear. Let ‘0’ not be there at all, then when you add items, it can display numbers (of items added) in the cart then.
C. Change ‘Login / Register’ to ‘Register I Sign In” (pls take note if straight line we want in the middle). Also we want to add thin lines to separate each item on the top right of site. See example of what we want here and the order we wish for each item and shopping bag icon to appear: https://s21.postimg.org/k97g5p3jb/Top_right.png2. How can we make the attributes we have put for product ‘Brands’ in our store to automatically show up on top of the product titles for every product. We want this to show in category product display page https://demo.xtemos.com/basel/shop/woman/basic-knit-dress-chest/ on top of the product title AND in single prodict page like this https://postimg.org/image/b26qiyruh/
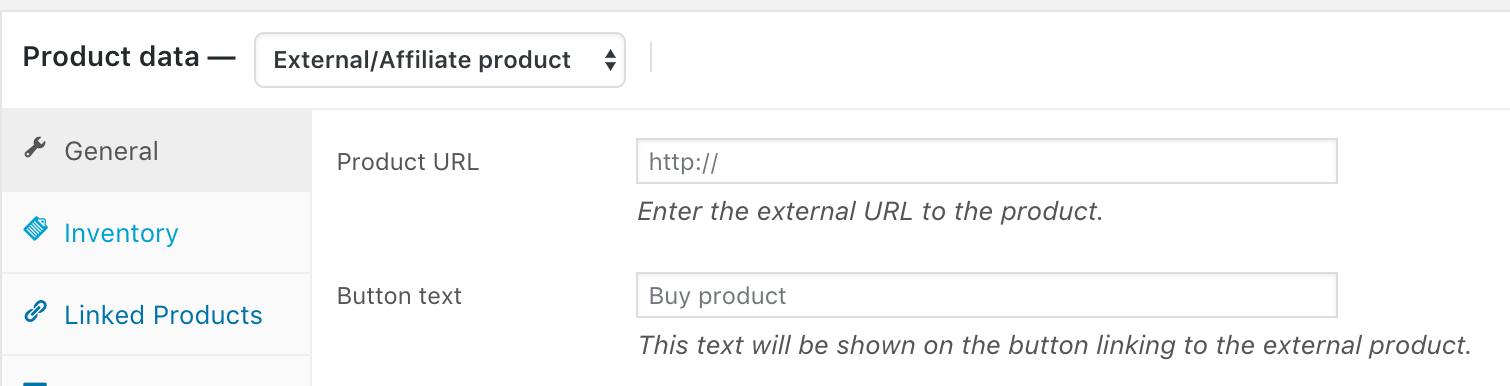
3. We use our site for mostly affiliate products. We have added several products but in single product page, we don’t see a button that says “BUY ON AMAZON” like it says on your demo here https://demo.xtemos.com/basel/shop/other/flat-brands/yrum-parturt-egestas/ We see only ‘BUY NOW’. Please tell us how to sort this, we already added around 30,000 affiliate products to the site and this issue affects all products.
4. When you hover over any product from any category pave, i.e this page https://demo.xtemos.com/basel/shop/?shophover2 At the moment you will see a shopping cart icon and the words “Select Options” when you mouseover. How can we hide this shopping cart icon and the ‘select options’ text so it doesn’t show on the site?
5. On the single product page https://demo.xtemos.com/basel/shop/bags/nombined-strapped-backpack/ We want both zoom and Photoswipe popup to be active, but in our admin when we switch to ‘Photoswipe popup’ and test it on frontend, it doesn’t show photoswipe popup window, it simply shows only standard WP image pop up window.
We’appreciate a fast response. Thanks in advance!
Best regards
July 1, 2017 at 6:55 am #15792
Artem TemosKeymasterHello,
1 & 2. Sorry, but these requests require additional code customization and it is out of theme support scope according to Envato support policy.
3. You can set your own text for the button editing it in admin panel

4. Hide the button with this CSS code
.basel-hover-alt.purchasable .btn-add { display:none; } .basel-hover-alt.purchasable:hover .swap-elements { transform: translateY(0); -webkit-transform: translateY(0); -o-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -sand-transform: translateY(0); }5. Could you please send us a link where we can see the problem?
Regards
July 1, 2017 at 8:01 am #15795
WorkerSmithParticipantHi, Your response above for number 4 did not work after we applied the code. Just to make sure you understood what we meant, when there are colour options, when you hover it shows the cart icon and the text “select options”, when there are no colour options it shows cart icon and the text “Buy now”. We want to hide these things completely.
Alternatively, what we will really prefer is if you you could tell us how to remove/hide only the texts “select option” and “buy now”, then we’ll keep the cart icon part, but change the cart icon to an “i” (‘more info’ icon).
Many thanks in advance.
July 1, 2017 at 8:43 am #15796
WorkerSmithParticipantPls see above for our previous question of today and respond. Also see this issue, product image in category pages, homepage and everywhere products display in grids do not look good because the grid heights and widths are not fixed as they should be. Please see example here: https://postimg.org/image/n7685vgzf/ Can you help us sort this? We can’t do hardcrop because that looked terrible and ruined many product images. A normal fixed width and height will do for the grids will do the trick as with our other shop themes we used to have. Thanks.
July 1, 2017 at 8:59 am #15798
Artem TemosKeymasterHi,
Could you please send us a link to the shop page so we can see why our CSS doesn’t work?
And what exactly do you want us to do to help you with images size?Regards
July 1, 2017 at 1:05 pm #15804
WorkerSmithParticipantHi, for privacy reasons ls see the private message/content section below for url and login details. For image size we just need the width and height to always be the same for all images. See a 3rd party site too below in private message that shows you how other shops often present grids.
Also pls kindly reply to our question n. 4 above as the code you gave didn’t work. Thank you.
July 1, 2017 at 2:42 pm #15807
Artem TemosKeymasterHi,
Replace the code with this one
.basel-hover-alt.product-type-external .btn-add { display:none; } .basel-hover-alt.product-type-external:hover .swap-elements { transform: translateY(0); -webkit-transform: translateY(0); -o-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -sand-transform: translateY(0); }As for images, the site you sent has all images with the same size.
Regards
July 1, 2017 at 3:07 pm #15808
WorkerSmithParticipantThanks for the code. About the other question for images sizes. Do you mean that we must have all site images at exactly the same size to enable us have a size with fixed image frames? Our previous theme housed all types of image sizes equally, regardless of image sizes. This is a big issue for us as we’re very happy with Basel theme but may not be able to use the theme if we can’t get the image frames/rows/columns to be even as it’s vital for what we do. Any advice for what we can do? Thank you
July 1, 2017 at 6:11 pm #15809
Artem TemosKeymasterIf you want, we can give you a custom CSS code to make all products blocks the same height (as on your example). Just specify what height do you want.
July 1, 2017 at 8:59 pm #15811
WorkerSmithParticipantHello, thanks for the reply. We’re struggling to know the right size to give you. However, we know that we’ll be happy with any size you come up with that will work as you have here https://demo.xtemos.com/basel/shop/?shop_alt but it will be size suitable for 4 x pictures per row as we have it on our site. Thank you
July 1, 2017 at 9:13 pm #15813
Artem TemosKeymasterTry to use this code snippet
.basel-hover-alt .product-element-top { min-height: 290px; } .basel-hover-alt .product-element-top { display: flex; align-items: center; justify-content: center; }July 1, 2017 at 9:59 pm #15816
WorkerSmithParticipantThank you so much for the code. We’ll give it a go. Best regards
July 2, 2017 at 9:16 am #15818
Artem TemosKeymasterYou are welcome!
July 2, 2017 at 8:04 pm #15834
WorkerSmithParticipantHi guys, we tried it out, it didn’t seem to work quite well. Please see the private content section below for login details and page to check and see that the issue still exists. Thanks in advance
July 2, 2017 at 8:30 pm #15837
Artem TemosKeymasterWe can’t login now. Please, check the details.
July 2, 2017 at 9:38 pm #15841
WorkerSmithParticipantPls see the details again below in private. It was changed to make sure it will work this time. Thanks
July 3, 2017 at 6:13 am #15850
Artem TemosKeymasterHi,
Yes, we see that this category has even much higher images. You can adjust the height in the code we sent you to fit even larger images. But we are not sure that it will look nice on other categories.
Regards
-
AuthorPosts
- You must be logged in to create new topics. Login / Register