Home / Forums / Basel support forum / visual composer license
Home › Forums › Basel support forum › visual composer license
visual composer license
- This topic has 28 replies, 2 voices, and was last updated 9 years, 5 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
July 17, 2016 at 3:13 pm #2016
webtrendzParticipanthi guys, i purchased this theme and i am getting this message “Hola! Would you like to receive automatic updates and unlock premium support? Please activate your copy of Visual Composer.”
when i try to unlock Visual Composer i am told i dont have any license for this, i was under the impression this is included on the theme, is that correct?
also, i have a error on the contact page as the map dies not work, do i need to down a google api key for this?
July 17, 2016 at 3:19 pm #2017
webtrendzParticipantalso, i removed the # from Instagram/Google+/Pinterest link but for some reason the the icons are still present on http://www.theuniformstudio.com/new/contact-us.
I dont understand what else i need to do to remove these links.
July 17, 2016 at 4:42 pm #2019
Artem TemosKeymasterHello,
Thank you for using our theme.
As we already answered on your comment Visual Composer comes bundled with our theme but it can’t be activated with our purchase code and we don’t include plugin’s license with the template. Actually you don’t need to do this. Only in case you want to get free premium support from it’s author, you can purchase it from codecanyon. But it is not necessary since we will always provide you with the latest updates.
Now Google force web-sites to use their API keys to display their maps on web-sites. We will add this function to our theme in the next update that will be available in 2-3 days.
As for social buttons you need to change this element type from “Share” to “Follow”.
Regards
July 17, 2016 at 5:33 pm #2021
webtrendzParticipantok thanks!
another question….
is there any way that the login/register links in the menu can be change to use icons?
July 17, 2016 at 7:36 pm #2023
webtrendzParticipantalso… how can i use this template http://demo.xtemos.com/basel/shop/?shop_alt for my shop page. i can not seem to get it looks like this page.
i want to have the filter on the left on the products.
regards,
Rahim
July 18, 2016 at 5:09 am #2027
Artem TemosKeymasterThere are a lot of options regarding shop page in Dashboard -> Theme Settings -> Shop and Shop page layout. You can play with them to make your shop look in the way you want.
To make it similar to our alternative shop demo you need to change following options
“Shop Layout” – with left sidebar (then add your widgets to sidebar in Appearance -> Widgets)
“Products columns” – 3
“Shop title” – OnThere is no ability in our theme to change Login/Register links with icons, you may need to perform additional code customization to achieve this.
July 18, 2016 at 3:23 pm #2032
webtrendzParticipantHi Guys, thanks for your help…. so far so good…
i need to understand something, on my shop page (http://www.theuniformstudio.com/new/the-shop) i can not see the product colour on hover, can you help me work this out?
product “Backpack ethnic jacquard” has a red colour but on hover the colour is not shown. i need to show the different colours that this product comes in.
July 19, 2016 at 4:09 pm #2071
Artem TemosKeymasterThis video tutorial will help you to create products with variations https://www.youtube.com/watch?v=gp3SMkKvUvs
July 19, 2016 at 5:53 pm #2074
webtrendzParticipantThanks for the info, that fixed my issue.
I have an issue on the product details page, such as http://demo.xtemos.com/basel/shop/bags/nombined-strapped-backpack/
I would like to have:
– the share icons on the side of the product image rather than under, can you please tell me how that is done?
– how do i turn off the other social icons that i do not want
– is there a product-details page that i can edit, the same way i can edit the Shop page?July 19, 2016 at 6:12 pm #2075
Artem TemosKeymasterShare icons position depends on our “Product page design” option in Theme Settings -> Products page. Try to change it to “Default”
July 19, 2016 at 7:09 pm #2079
webtrendzParticipantThanks for reply, but i was editing the question when you replied. i need some more info….
I would like to have:
– the share icons on the side of the product image in colour
– how do i turn off the other social icons that i do not want or dont have
– is there a product-details page that i can edit, the same way i can edit the Shop page?July 20, 2016 at 5:17 am #2083
Artem TemosKeymasterHi,
1. Share icons shortcode can be edited in the file basel/woocommerce/content-single-product.php
2. If you don’t want to use some share icons you can edit them in the file basel/inc/shortcodes.php
3. In what way do you want to edit product details page? You can find all the options in Theme Settings -> Product page.
July 20, 2016 at 2:51 pm #2094
webtrendzParticipantok thanks for the latest info!
Can you please let me know if there is a video as to how to change/update the blog article page?
July 20, 2016 at 4:04 pm #2098
Artem TemosKeymasterUnfortunately, we don’t have such video tutorial. But in general there is the same process as editing any other page or product, standard textarea field powered with Visual Composer. So it should be very easy for you to create new or update existed articles. Write us if you have any difficulties with it.
July 21, 2016 at 2:56 pm #2111
webtrendzParticipantOk, i have tried to add a side bar for the portfolio and the individual portfolio pages, but i can not see the side bar.
July 21, 2016 at 3:52 pm #2113
Artem TemosKeymasterOur portfolio page and single project pages don’t support sidebars. If you want to projects with sidebars just add “Widgetized area” element to your project with Visual Composer.
July 23, 2016 at 9:32 am #2144
webtrendzParticipantok thanks for letting me know.
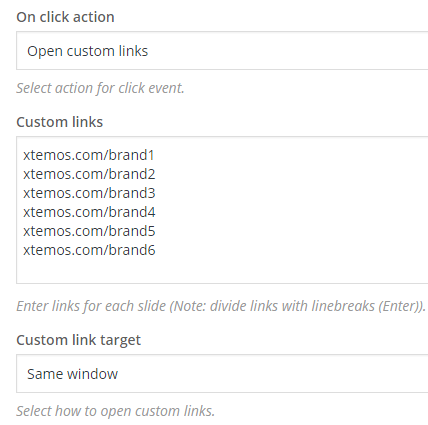
On the homepage on the demo, i can see some client logo images, i want to link them to some pages for each client to the portfolio page, when i try to do that, i am invited to use a “Enter” key to add different urls to the variable images on the carousel, however it seems that the urls are not being added on the logo, Can you let me know if i am missing something?
http://www.theuniformstudio.com/new/ – look for “SOME OF OUR CLIENTS”Also regarding the Product Page. I can see the the follow social icons, but i want to use the share social icons. how do i do that? http://www.theuniformstudio.com/new/shop/aprons/male-grandad-collared-shirt
July 23, 2016 at 11:36 am #2147
Artem TemosKeymasterDo you use the same element as on our demo (Image Carousel). In this case you just need to add links for each brand as on the screenshot

On your product page we see share icons and not ‘follow’.
Regards
July 23, 2016 at 2:07 pm #2150
webtrendzParticipantHi,
i have tried that. (http://www.theuniformstudio.com/new)
i have 10 icon and 10 links… e.g. http://www.theuniformstudio.com/new/portfolio
however when you inspect the icons, only the 1st one has link and even that is not the url i have added.
something is not working for me when trying to add a link.
i can not add a image to the reply otherwise i could show you what i have added.
on the product page, the social icons i have added on the theme are only 3 []facebook/linkedin/email but on my current page i can see pintrest and google+ which i have not link on, so these should not show up. However on this page using the “Projects” page the social links are correct. http://www.theuniformstudio.com/new/portfolio/our-project
Please advice.
July 23, 2016 at 4:04 pm #2155
Artem TemosKeymasterWhat links do you have? Try to remove
http://before each link, its may be an issue.Try to change your share icons type to “follow” on the product page. You can find it’s code in the file basel/woocommerce/content-single-product.php
July 24, 2016 at 3:42 pm #2163
webtrendzParticipantHI,
i have removed the http:// and this worked. Thanks.
also i checked the php file content-single-product.php, i am using a child theme, so copied the one form the parent file into the child theme and on the woocommerce folder and this is what it shows:
<?php echo basel_shortcode_social( array( ‘type’ => ‘share’, ‘size’ => ‘small’, ‘align’ => ‘left’, ‘style’ => ‘colored’ ) ); ?>so i am not sure why this is not showing the follow social links.
July 25, 2016 at 3:30 pm #2166
webtrendzParticipanthi guys,
any update on this issue i am facing?
July 25, 2016 at 4:27 pm #2169
Artem TemosKeymasterHello,
Sorry for delay with the answer.
To show “follow” buttons change the code to this
<?php echo basel_shortcode_social( array( ‘type’ => ‘follow’, ‘size’ => ‘small’, ‘align’ => ‘left’, ‘style’ => ‘colored’ ) ); ?>July 25, 2016 at 5:08 pm #2171
webtrendzParticipantsilly me! i should have do that before….
ok i have another question… i hope you dont mind so many questions!
On the menu there is a link to login/register, where can i change this to only have icons and no text? i will then duplicate the file and add it to the child theme at the same document tree, that should work right?
July 25, 2016 at 6:25 pm #2175
Artem TemosKeymasterYou can find the code for login/register links in basel/inc/template-tags.php. Functions names
basel_header_block_header_linksandbasel_get_header_links. But to make changes for them you need to override them in your child theme functions.php file.July 25, 2016 at 6:31 pm #2176
webtrendzParticipantdo i just add the Functions names and code on the functions.php file? and would that also work on the sticky header as well as the mobile style header?
July 25, 2016 at 6:34 pm #2177
Artem TemosKeymasterYes, just copy-paste these functions and do your changes. And there is no login/register links block in sticky header and mobile also.
July 25, 2016 at 6:45 pm #2178
webtrendzParticipanthi again,
as there any way that i can have them added on sticky header and mobile also.
July 25, 2016 at 6:46 pm #2179
Artem TemosKeymasterUnfortunately, there is no such option in our theme and we don’t have any quick instruction that may help you.
-
AuthorPosts
Tagged: google api, shop, Visual Composer license
- You must be logged in to create new topics. Login / Register