Home / Forums / Basel support forum / Product page design
Home › Forums › Basel support forum › Product page design
Product page design
- This topic has 40 replies, 2 voices, and was last updated 9 years, 2 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
September 21, 2016 at 1:03 pm #4317
AnonymousInactiveHi
1/Instead of having a main photo and thumbnails of other photos, I would like to have several static photos of the same size, under the main one (example in private content), and remove the thumbnails.
2/ How can I remove the tab “avis (0)”. (In english, it must be something like clients opinion)
3/ When I scroll the menu of “product page design” and I try to change for alternate, scroll menu, compact, etc., I see no difference. Is there a page on the web where I could see examples ?
September 21, 2016 at 1:17 pm #4318
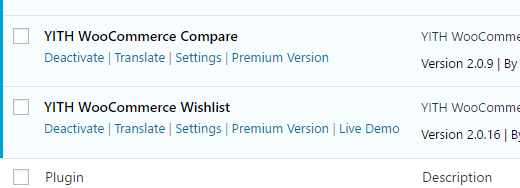
AnonymousInactiveI also want to remove “add to the wishlist” and “compare” and I haven’t found how.
September 21, 2016 at 1:55 pm #4319
AnonymousInactiveThe impossibility to change and see the upper part of the page in visual composer is very frustrating !
I add some more questions :
4/ I want ALL my page to be on an absolutely white background. Not on a light grey for the second part. Adding a white backround on my row does not work.
5/When I add a row, the word “description” appears and I want to remove it.
September 21, 2016 at 2:13 pm #4320
AnonymousInactive6/ and how to make my new content stick vertically to the upper part of the page ?
September 21, 2016 at 4:53 pm #4331
Artem TemosKeymasterHello,
Here are the answers to all your questions one by one
1 and 6. This is possible only by using “Images scroll” product page design. You can change it in Theme Settings -> Product page.
2. As we can see you have already removed this tab, right?
3. Here are examples on our demo
Default – http://demo.xtemos.com/basel/shop/woman/jur-detail-jacket/
Alternate – http://demo.xtemos.com/basel/shop/man/coloured-jacket-basic/?productalt
Images scroll – http://demo.xtemos.com/basel/shop/woman/virror-detail-cape/?productsticky
Compact – http://demo.xtemos.com/basel/shop/other/new-brands/yomber-jacket-trim/4-5. Add the following code snippet to the Custom CSS section
.single-product-content .product-tabs-wrapper { background: white; } .single-product-content .tabs { display: none; }7. You can disable compare and wishlist buttons by disabling these plugins in admin panel -> Plugins.
Hope this will help
Regards
September 21, 2016 at 5:39 pm #4343
AnonymousInactiveThank you very much. I will apply all this.
September 21, 2016 at 5:55 pm #4349
AnonymousInactive5/ Oh, big problem with this code :
.single-product-content .tabs {
display: none;
}I just wanted to remove the word “description” appearing in the middle of the page. But if I use this, at first I see the title, price and comments, but when I scroll, everythig disappears exept the photos !
7/ Sorry, I don’t see where these fields are…
September 21, 2016 at 6:16 pm #4356
Artem TemosKeymaster5. Yes, it is how our “Images scroll” product design work (compare with our demo)
7. Here is a screenshot of plugins you need to disable
 September 21, 2016 at 6:29 pm #4359
September 21, 2016 at 6:29 pm #4359
AnonymousInactive7/ OK Thanks
5/ Is there a way to keep all the text, price, etc Static and only erase “description” ?
September 21, 2016 at 6:31 pm #4360
Artem TemosKeymaster5. But it doesn’t depend on this code snippet. It is the way sticky product layout works. Why just not upload your images to product gallery? It will look much better.
September 21, 2016 at 6:41 pm #4364
AnonymousInactive5/ Yes, now that you have told me to use “scroll”, I have made a trial on one page and it works. I have removed my additional row and my text does not disappear any more. But I don’t see where I can fix the size of the photos in the gallery.
September 21, 2016 at 6:57 pm #4370
Artem TemosKeymasterHow exactly do you want to see your photos size?
September 21, 2016 at 7:00 pm #4371
AnonymousInactiveWell, don’t know exactly now, I will have to make trials.
But, for example, what should I do to have them 400×400 px ?September 21, 2016 at 10:25 pm #4378
Artem TemosKeymasterYou can change images sizes in WooCommerce -> Settings -> Products -> Display. And don’t forget to regenerate all thumbnails after change.
September 22, 2016 at 9:59 am #4398
AnonymousInactiveYesss ! Found !
Thanks a lot !September 22, 2016 at 11:09 am #4400
AnonymousInactiveHum… It does not work, even after regenerating thumbnails. The size of the photos does not change (enormous) example in private content
It seems the zoom is set and static (?).
September 22, 2016 at 4:40 pm #4419
Artem TemosKeymasterIt is because original image has to small size (https://www.helenes.fr/wp-content/uploads/2016/09/CarBocage2.jpg). Try to upload bigger image and you will see the result.
September 22, 2016 at 5:57 pm #4430
AnonymousInactiveNo, it does not work at all.
Moreover, with a bigger picture, my header gets a strange behaviour. It increases when I scroll. Something is going wrong.
September 22, 2016 at 6:00 pm #4432
Artem TemosKeymasterTry to upload bigger image for this product so we could check. We can’t log in your web-site because login and password you provided are incorrect.
September 22, 2016 at 6:09 pm #4434
AnonymousInactiveYou can connect, it will work now.
I have already changed the first picture for a bigger, and add one more.
They all fill the same width, whatever the size I request. I have the feeling that the width of the column is set somewhere and I can’t reach it.September 22, 2016 at 6:11 pm #4436
AnonymousInactiveI don’t understand what goes wrong suddenly with my menu : on the main page too, it gets higher when I scroll !
September 22, 2016 at 6:14 pm #4438
Artem TemosKeymasterIt seems that you have set 600px width for your images in WooCommerce settings, right? https://gyazo.com/1e506c503be150bf1b3fe1af591b971b
We still can’t login https://gyazo.com/6538e50c17943693d40c21dd149b8553
Could you please provide a screenshot of menu problem?
September 22, 2016 at 6:18 pm #4439
AnonymousInactiveYess. And the images appear as 1100×1100.
September 22, 2016 at 6:20 pm #4440
Artem TemosKeymasterIf you don’t want to make your product page full width you can use this CSS code snippet
.single-product-content .container-fluid { max-width: 100%; width: 1200px; }Regards
September 22, 2016 at 6:23 pm #4441
AnonymousInactiveYou should be able to connect now
September 22, 2016 at 6:28 pm #4445
AnonymousInactiveIt is not a problem to be full width if the photos keep the right size.
Anyway, the snipet works.
But I still have a problem with the header : it streches in heigh.
Sorry for the login on my site. There was a problem, it is solved now.
September 22, 2016 at 7:07 pm #4450
Artem TemosKeymasterYou didn’t provide us a screenshot of the header problem, could you?
September 22, 2016 at 7:11 pm #4453
AnonymousInactiveA screenshot won’t show you anything. Please, go to my page and scroll ; you will see the problem.
September 22, 2016 at 7:13 pm #4454
Artem TemosKeymasterHere is how it works for us https://gyazo.com/8e5e13232bf0a2710112a1b854ed83e0
September 22, 2016 at 7:16 pm #4455
AnonymousInactiveYes, the header streches in heigh instead of being static. Is it possible to fix that ?
Strange because the problem has just appear this evening…
-
AuthorPosts
- You must be logged in to create new topics. Login / Register