Home / Forums / Basel support forum / anchor concern
Home › Forums › Basel support forum › anchor concern
anchor concern
- This topic has 10 replies, 2 voices, and was last updated 9 years, 1 month ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
October 22, 2016 at 9:18 pm #5777
AnonymousInactiveHello
One of my anchors does not work as I want and I haven’t found the solution. You have already helped me to solve a similar problem in the past, but this time, the solution you gave me does not work.
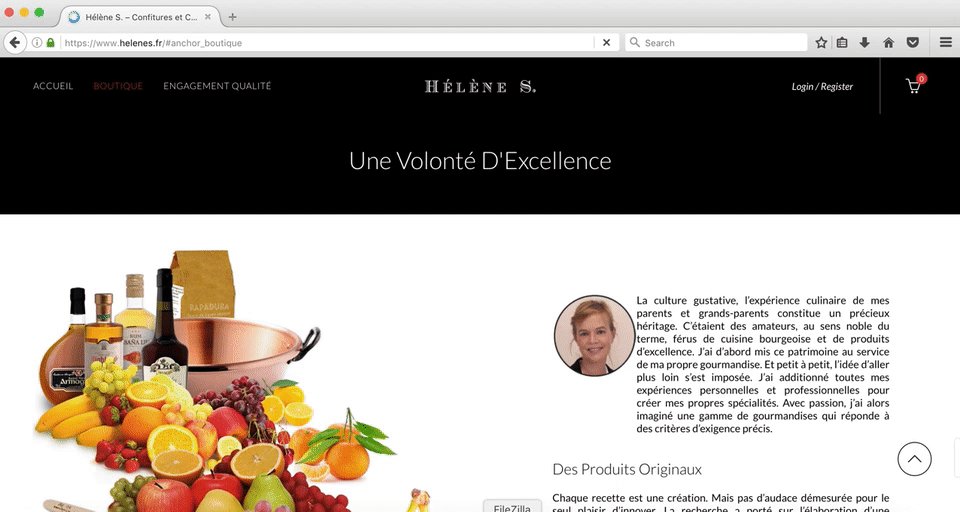
In the main menu, 3 options : Accueil, Boutique, Engagement qualité.
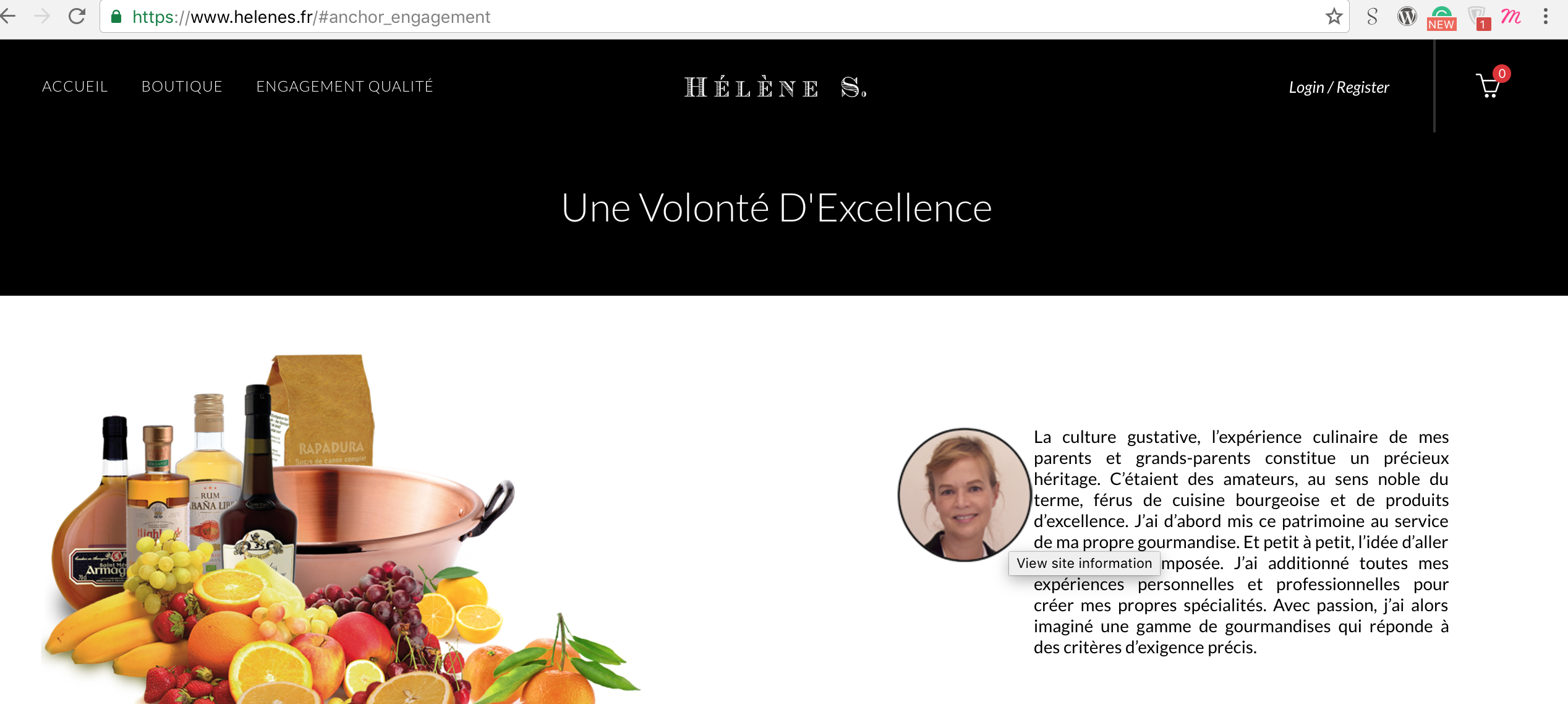
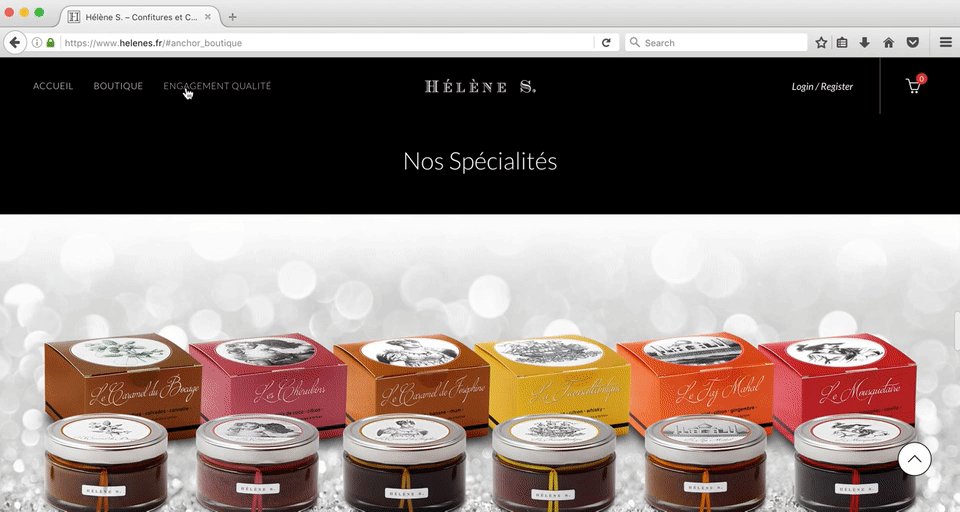
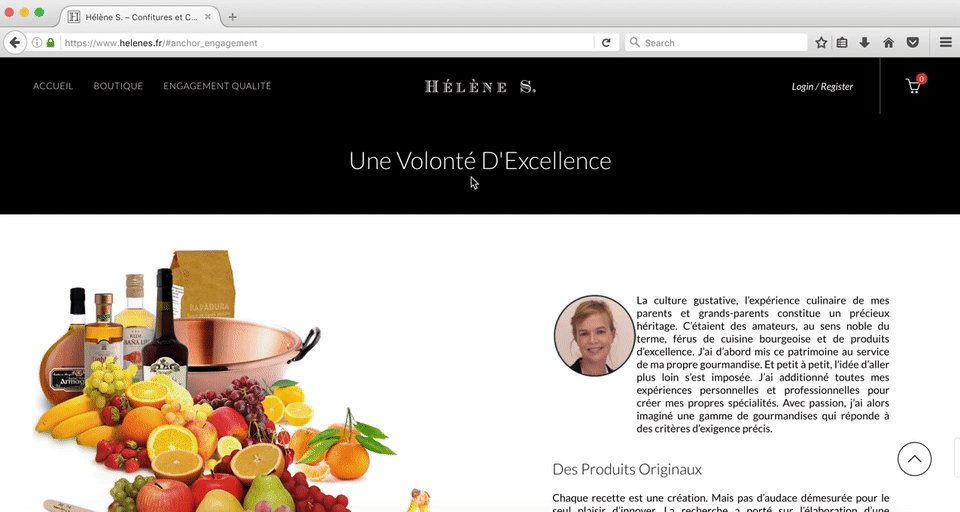
When I click on “Boutique”, the black banner is exactly at the correct place, on the top of the page, under the header.But when I click on “Engagement qualité”, the black banner appears in the middle of the page. The structure is exactly the same than the “boutique” row, but does not behave the same way.
Could you help me to make it stick the top of the page like the other one ? I have “disabled” one page anchor in “appearance”, but nothing changes…
October 23, 2016 at 10:11 am #5784
Artem TemosKeymasterHello,
We just checked these two anchors on your website and they work identically without any problems. Have you already solved the problem?

Regards
October 23, 2016 at 10:49 am #5791
AnonymousInactiveHi
Thank you for your assistance.
No, I haven’t done anything. But, being surpised by your answer, I have checked with different brownser : with Safari : OK. The problem appears with FirefoxAnd I wonder if it appears the same way with other brownsers…
October 23, 2016 at 10:56 am #5794
Artem TemosKeymasterStrange, it works in the same way with Firefox too. Could you try to enable one page menu link also?
October 23, 2016 at 11:05 am #5796
AnonymousInactiveWhen I “enable”only the “engagement qualité” link, I observe a change in both anchors : there is a slow bouncing effect in the top direction, and then, the black banner is placed under the header with a white space (i don’t want it).
Not optimal…October 23, 2016 at 11:23 am #5798
AnonymousInactive…So, I have disabled both anchors. I observe that the behaviour of the first anchor “boutique” stays the same with any size of screen. The problem in Firefox appears only with “engagement” on large screen.
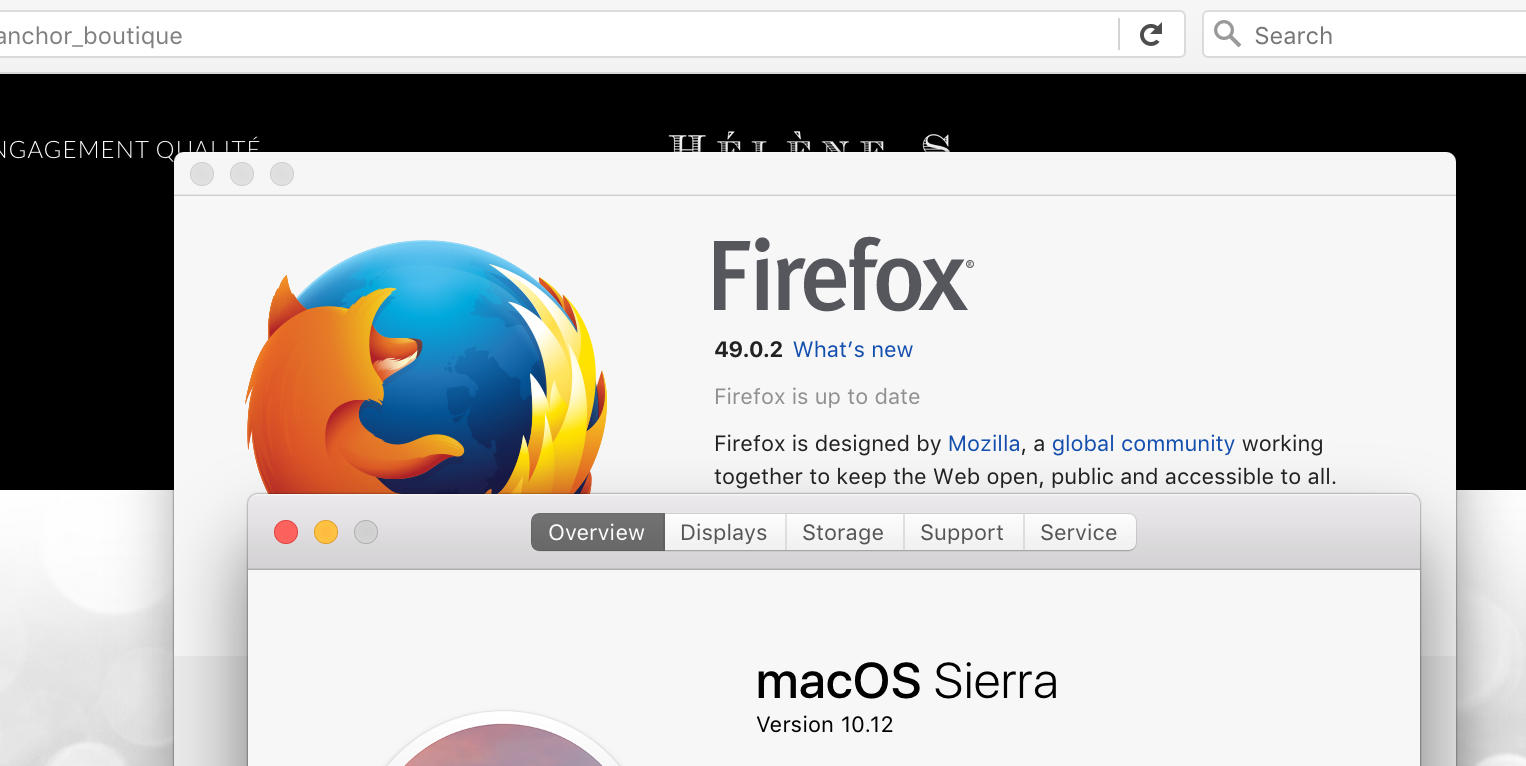
NB: since today, I am on Sierra, with Firefox 49.0October 23, 2016 at 11:25 am #5799
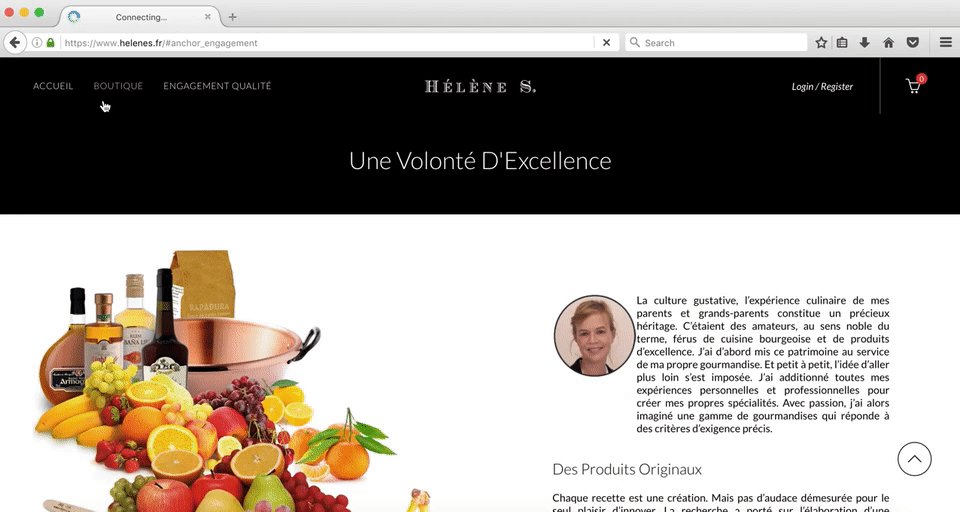
Artem TemosKeymasterWe just checked if FireFox 49.0.2 on Sierra and here is how it works


Regards
October 23, 2016 at 2:21 pm #5801
AnonymousInactiveI don’t understand. This is what I have on my screen :
 October 23, 2016 at 3:17 pm #5804
October 23, 2016 at 3:17 pm #5804
Artem TemosKeymasterWe tried a lot of different variants but still can’t reproduce this problem on our side. Maybe is a browser issue, we can’t say exactly because there is no any extra JS or CSS for this feature. Only plain HTML anchor link that have to work without any problems in all browsers.
October 23, 2016 at 3:20 pm #5806
AnonymousInactiveWell, thank you for trying. The good news is it happens only on my screen…I hope !
October 23, 2016 at 9:04 pm #5810
Artem TemosKeymasterOk. Contact us if you will have any further questions.
Regards
-
AuthorPosts
- You must be logged in to create new topics. Login / Register