Home / Forums / WoodMart support forum / How to Add Category Names Horizontally in Shop Page Header
Home › Forums › WoodMart support forum › How to Add Category Names Horizontally in Shop Page Header
How to Add Category Names Horizontally in Shop Page Header
- This topic has 3 replies, 2 voices, and was last updated 1 year, 3 months ago by
 Aizaz Imtiaz Awan.
Aizaz Imtiaz Awan.
-
AuthorPosts
-
July 26, 2024 at 10:15 am #585928
anaswara2552ParticipantHello,
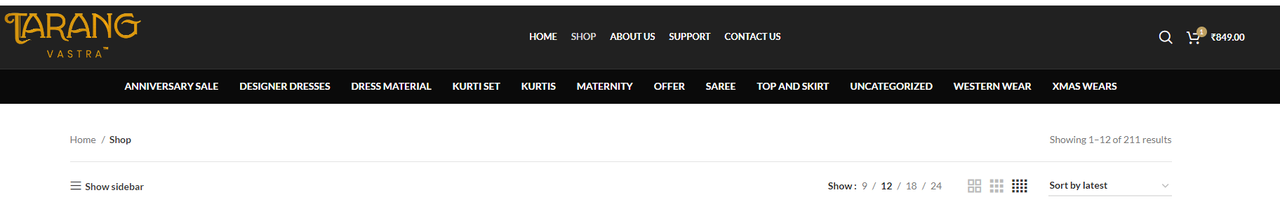
I would like to add category names horizontally in the header of my shop page and display a filter sidebar from a show sidebar menu. I have attached a reference screenshot for clarity. Could you please guide me on how to achieve this using the WoodMart theme?
Here are the specifics:
Category names should be displayed horizontally across the top of the shop page header.
The filter sidebar should be accessible from a button or menu item, allowing users to toggle its visibility.Thank you for your assistance!
Attachment

-
This topic was modified 1 year, 4 months ago by
anaswara2552.
July 26, 2024 at 2:26 pm #586006
Aizaz Imtiaz AwanKeymasterHello,
Add the Product Categories in the Menu. Try to create a menu from Appearance > Menu and add the categories. Then, Navigate to WoodMart > Header Builder > Edit Current Header > add the main menu elements and choose the menu.
Try to use the sticky navigation feature of our theme.
Please check this manual:
https://xtemos.com/docs-topic/sticky-navigation/Hope this Helps!
Best Regards.
August 15, 2024 at 7:30 am #590185
anaswara2552ParticipantHi Aizaz Imtiaz Awan
I hope you’re doing well. I need your assistance with a customization on the single product page of my WooCommerce store.
I’ve set the “Buy Now” button to redirect users directly to the checkout page. However, when users click this button, the checkout page currently shows all products that are already in the cart, along with the selected product.
What I would like to achieve is the following:When a user clicks the “Buy Now” button, they should be redirected to the checkout page with only the selected product in the cart.
If users want to purchase multiple items from the cart, they should still be able to go through the regular cart page and proceed to checkout with all selected products.
What I would like to achieve is the following:When a user clicks the “Buy Now” button, they should be redirected to the checkout page with only the selected product in the cart.
If users want to purchase multiple items from the cart, they should still be able to go through the regular cart page and proceed to checkout with all selected products.August 15, 2024 at 2:35 pm #590337
Aizaz Imtiaz AwanKeymasterHello,
“Buy Now” functionality works exactly as it is intended to, and at this moment, it cannot be modified to work like as he explained through simple custom code.
However, you can submit a feature request (https://woodmart.canny.io/feature-requests), and we may consider adding this functionality in the future as part of the theme update.
Best Regards.
-
This topic was modified 1 year, 4 months ago by
-
AuthorPosts
Tagged: Checkout page
- You must be logged in to create new topics. Login / Register