Home › Forums › Basel support forum › Anchor and menu
Anchor and menu
- This topic has 10 replies, 2 voices, and was last updated 7 years, 7 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
September 25, 2016 at 11:23 am #4562
AnonymousInactiveHi
In my menu, I want to add “Boutique”, not a new page, but a link to an anchor in my main page. I haven’t found how to achieve this.
How to create the word “Boutique” without creating a page ?
How to place an anchor on a row (or a column ?) ?Can you help me ?
September 25, 2016 at 12:53 pm #4573
Artem TemosKeymasterHello,
1. You can add a Custom Link to your menu like this
http://site.com/page#anchor_name2. Then just create a row and fill ID field for it with the anchor name –
anchor_nameRegards
September 25, 2016 at 1:48 pm #4578
AnonymousInactiveIt works great but I have an empty white space between the header and the anchor-row.
Is it possible to make it sick my header ?September 25, 2016 at 4:40 pm #4587
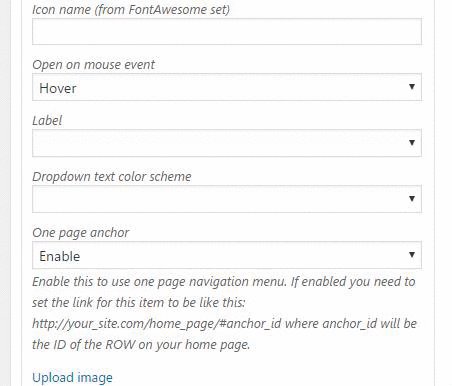
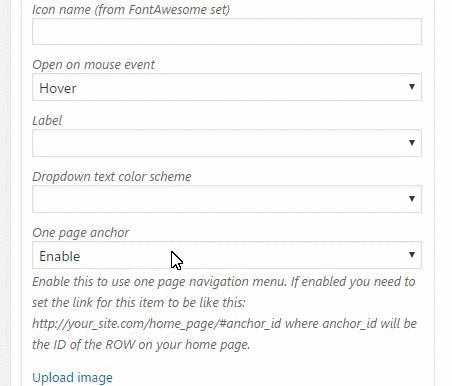
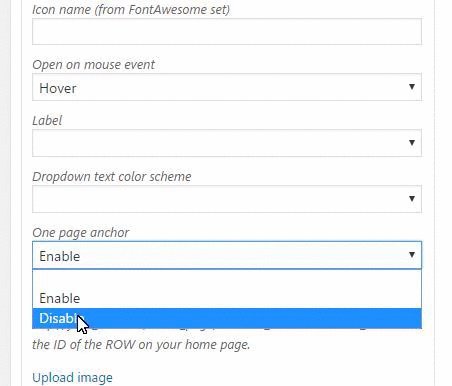
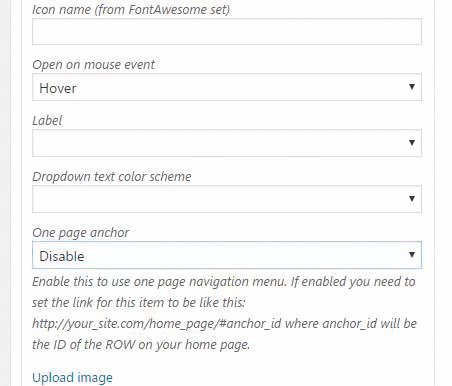
Artem TemosKeymasterThis is how our “one page” link feature works. It scroll to this element – 100px for better user experience. You can disable this option for this menu item to remove this gap and see the standard HTML anchor behaviour.
September 25, 2016 at 5:18 pm #4588
AnonymousInactiveIs it possible to make it sick my header ?
Of course, I meant “stick” the header. :’-)
You can disable this option for this menu item to remove this gap and see the standard HTML anchor behaviour.
How can I do that ?
September 25, 2016 at 5:27 pm #4589
AnonymousInactiveA problem I just see : the anchor “Boutique” on my main page works fine. But if I click on “Boutique” in the main menu of a product page, it does not work and shows a message “not found”. How can I fix this issue ?
September 25, 2016 at 8:21 pm #4590
Artem TemosKeymasterYou need to change your link to be
https://www.helenes.fr/#anchor_boutiqueto make it work from any other page through the site 🙂September 25, 2016 at 9:43 pm #4591
AnonymousInactiveOK for the anchor. It works now.
I still have this problem about removing the gap above the anchor (I wrote 2 messages at the same time on this post, maybe you haven’t seen the previous) :
You can disable this option for this menu item to remove this gap and see the standard HTML anchor behaviour.
How can I do that ?
September 26, 2016 at 4:53 am #4595
Artem TemosKeymasterYou can disable it in Appearance -> Menus for this menu item
 September 26, 2016 at 11:04 am #4608
September 26, 2016 at 11:04 am #4608
AnonymousInactiveOK, found. Thank you.
After disabling this option, the anchor was too high ; the title was disappearing under the header. I have had to adjust by creating a “fake” anchor row over my real title. Now it is correct.
September 26, 2016 at 3:33 pm #4619
Artem TemosKeymasterYou are welcome! “Fake” anchor is a nice workaround 🙂
-
AuthorPosts
- You must be logged in to create new topics. Login / Register