Home › Forums › Basel support forum › Fresh Install, Many Errors
Fresh Install, Many Errors
- This topic has 19 replies, 2 voices, and was last updated 8 years, 5 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
November 23, 2016 at 12:35 am #7087
dilyarParticipant1. Theme could not be installed in a fresh WordPress with the required php limits and such. So i did it via FTP… ok fine.
2. Now, I’m trying to make a maintenance page but have these errors: http://cl.ly/0W0l340v3k3F and http://cl.ly/0U143Y2j1D05 .
3. Things on the site are not displaying either…
November 23, 2016 at 12:35 am #7088
dilyarParticipantAnd the theme is very slow, compared to the other top themes I’ve used…
November 23, 2016 at 12:43 am #7089
dilyarParticipantFor a very simple maintenance page, it took over 30 seconds?????: http://cl.ly/0t2T3e0T1V2N
November 23, 2016 at 3:20 am #7092
dilyarParticipantAlso, how can i make the first header be transparent when page loads but when you scroll down it has a solid colour like white?
November 23, 2016 at 4:30 am #7093
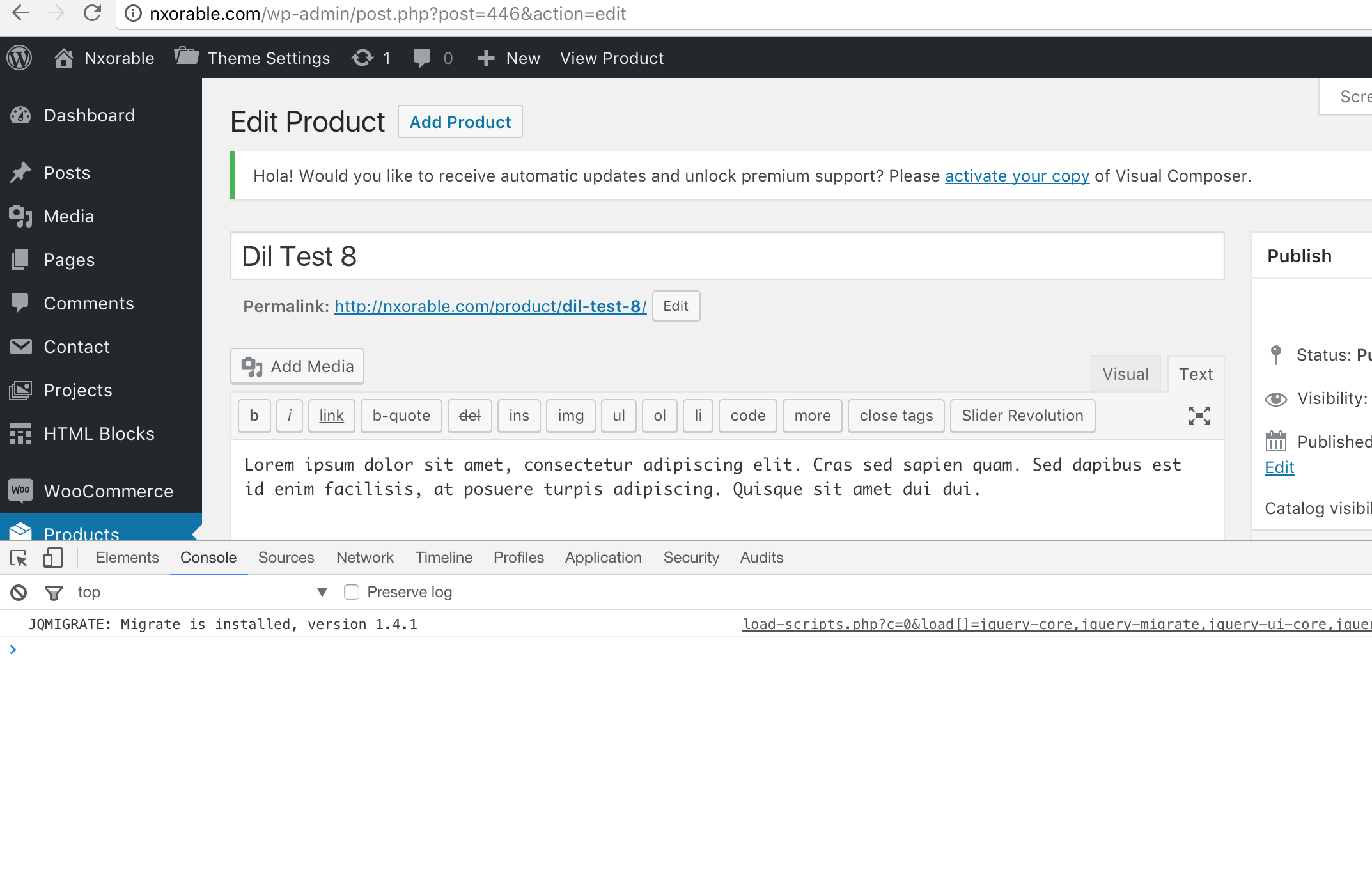
dilyarParticipantThe page/product editing pages are super slow as well ( anything with the theme ), and most times the text editors do not work ( http://cl.ly/2U2C3Z3e370T )
November 23, 2016 at 5:14 am #7095
dilyarParticipantHow can i make it so that everything in the cart comes from the side of the window and not the fade down from header? I wanted it to be like the demo.
November 23, 2016 at 5:58 am #7103
Artem TemosKeymasterHello,
Thank you so much for purchasing our theme.
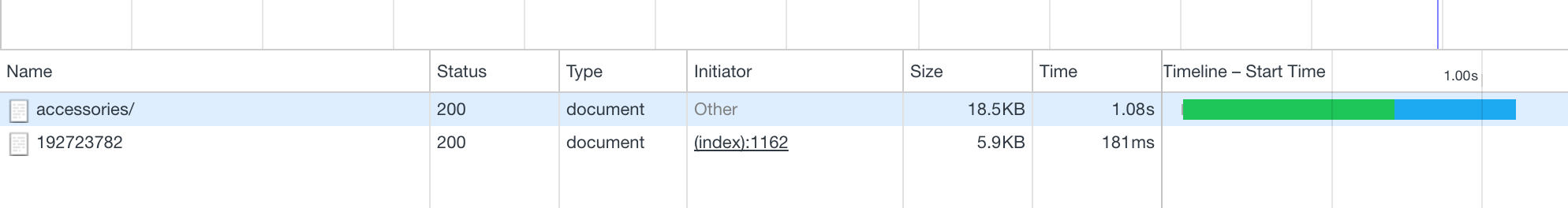
Let’s try to fix everything one by one. We just tested your website and see that it is loading very fast and don’t have any performance issue. See screenshot

Your admin area works correctly also without any errors in JS console

You can change your shopping cart widget design as per our demo in Theme Settings -> Header -> Shopping cart widget.
Kind Regards
XtemosNovember 23, 2016 at 6:09 am #7105
dilyarParticipantThanks for your reply, I’m not sure how you are not seeing any erros in the admin areas, in various pages, there are errors for me and things load slowly ( unlike other themes i’ve used ):http://cl.ly/323S060E3A3G
As for the coming soon page, that simple page is 16s for me: http://cl.ly/2M2p3O420a1k
I personally have fairly fast internet and my dedicated server is in a city beside me…
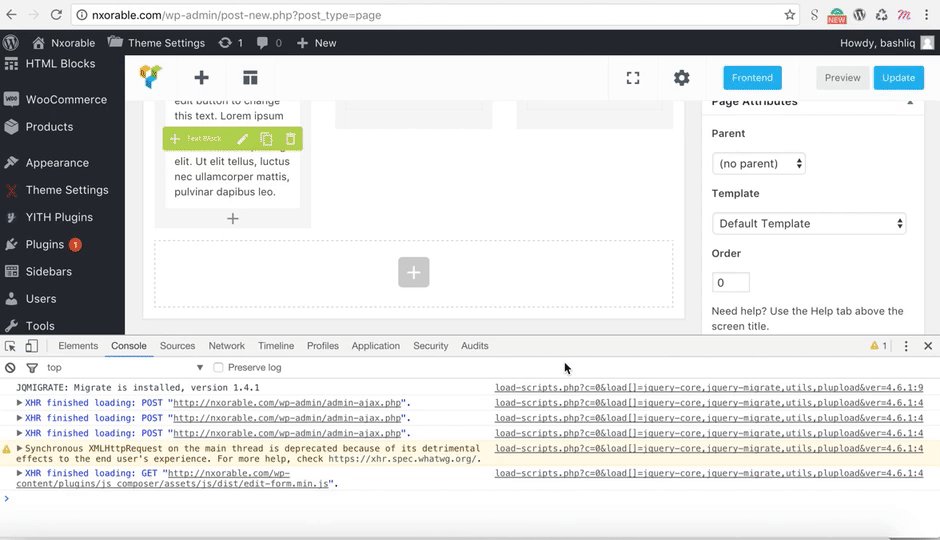
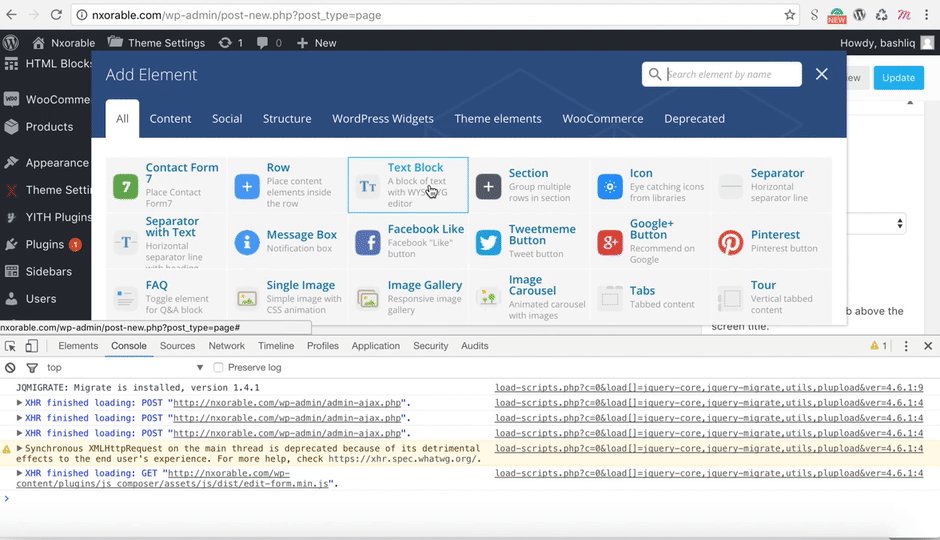
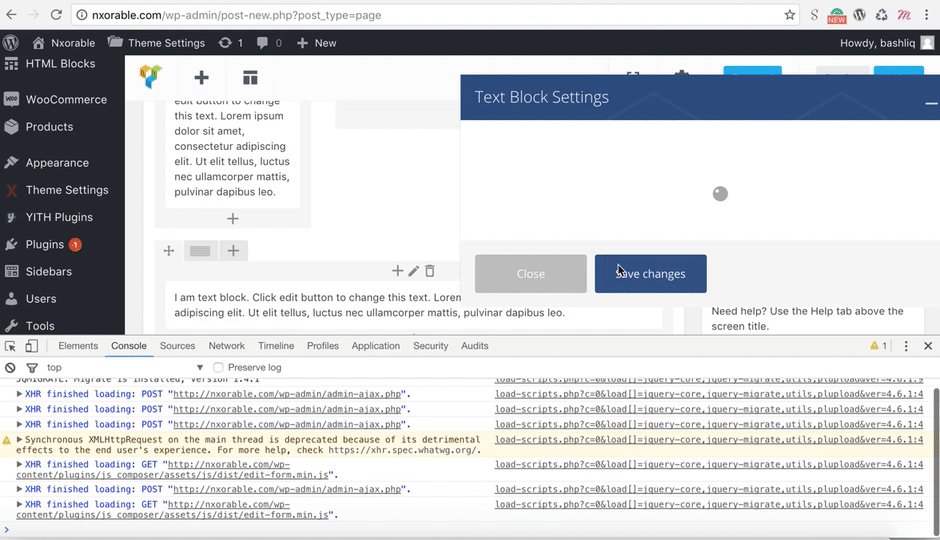
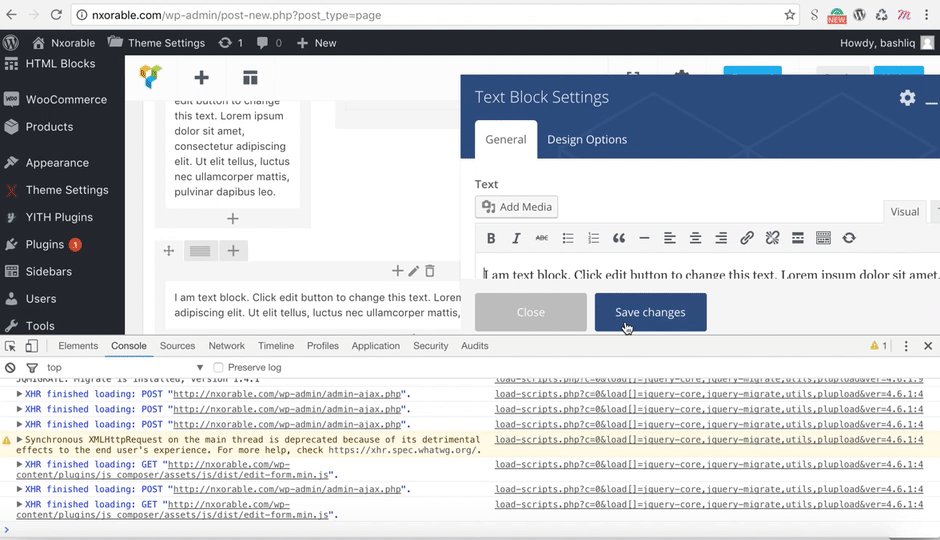
Could you look into these further for me? Try also using the visual composer, it loads slow, laggy and the text block most often glitches out and does not let me enter text and such…
November 23, 2016 at 6:15 am #7107
Artem TemosKeymasterIt works very fast for us. We tried in different browsers on from two different PC on Windows and MAC. Here are results

Visual Composer works perfectly as well

Regards
November 23, 2016 at 6:21 am #7109
dilyarParticipantI am so confused… any ideas as to how I can debug this issue?
it is the same on my phone, even when using cellular data and using private browsing ( for the coming soon page ).
Also, for the cart feature, I wanted to have it so my cart slides from right of the screen, not fade down, whichever variation i chose in the option, it is same for me :/ .
November 23, 2016 at 6:30 am #7110
Artem TemosKeymasterYou can change your shopping cart widget design as per our demo in Theme Settings -> Header -> Shopping cart widget.
We really don’t know why it works in this way for you. We also tried on mobile device and it works really fast. Could you try to switch to default theme and disable all additional plugins to check?
Regards
November 23, 2016 at 8:49 pm #7139
dilyarParticipantOk, speed issue seems to be fixed when i disabled cloudflare and cleared everything on my computer including flushing dns. Now,
1. How do I make it so that the first header style that i enabled, is transparent when page first loads on home page, then when they scroll down it has a background? For other pages, the standard is fine.
2. How do I make text, titles and background image of row responsive? The visual composer videos did not help…
Thanks!
November 23, 2016 at 9:11 pm #7144
Artem TemosKeymasterHi,
We are glad that you have found the solution.
1. You can disable header overlap option for all pages globally via Theme Settings -> Header -> Header layout. Then simply turn on this option only for the home page while editing it via admin panel -> Pages.
2. It is not quite clear for us, what is not responsive in Visual Composer row? There are no any settings for text, titles and background responsiveness.
Regards
November 23, 2016 at 9:31 pm #7147
dilyarParticipantThanks for your reply.
1. Sorry, I ment that for all pages, I want the header to stick as they scroll, but for the home front page, I want it to just stay. I looked into the page options for it in the backend, but no such option or not sure how to do it. Could you take a look and if solved, let me know how you did it? I would greatly appreciate it!
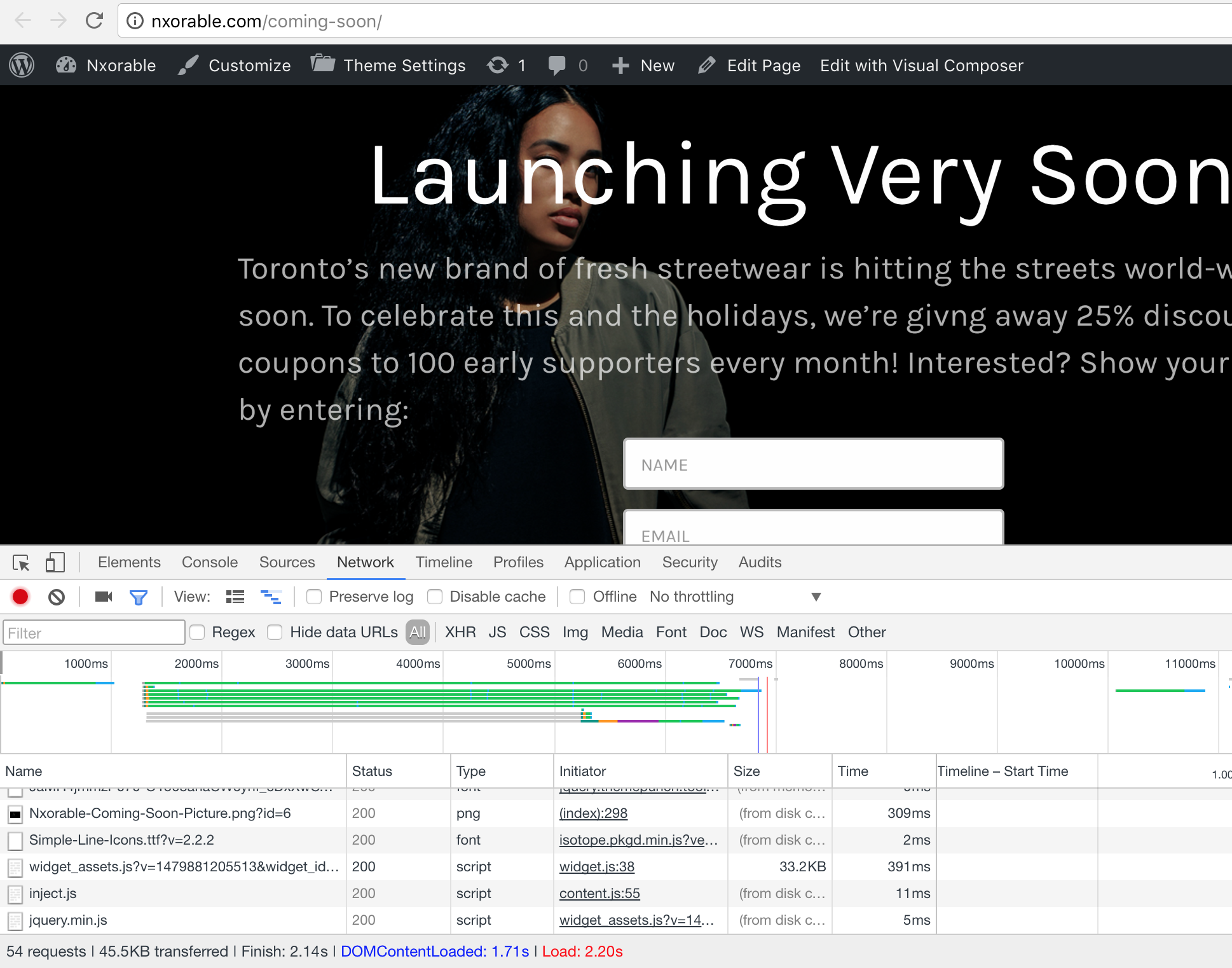
2. Take a look at the coming soon page, it is not responsive at all, when you look at smaller resolution screens, part of text and elements are cut off. How can i make them responsive and look good on all devises? When i purchased, it said that this theme was 100$ responsive? A little confused…
November 23, 2016 at 9:42 pm #7148
Artem TemosKeymaster1. There is no such function at the moment. You can easily achieve this by adding this code snippet to your Custom CSS area in Theme Settings
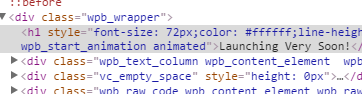
.home.enable-sticky-header.basel-header-overlap .main-header { position:absolute; top:0; } .home.enable-sticky-header.basel-header-overlap .main-header { position:absolute; top:0; } .home .act-scroll .main-nav .menu > li > a { height: 100px; line-height: 100px; } .home .act-scroll .site-logo img { max-height:100px; }2. Actually, our theme is 100% responsive as well as your coming soon page (see the gif https://gyazo.com/7de9eac842029a8858a89f9ebd53c2bd ). The problem is that responsive layout doesn’t mean that all font sizes you set will be decreased on mobile devices. As we can see you are using Visual Composer Custom Heading element for text

And unfortunately, it doesn’t have any option to decrease font for mobile devices. But we can suggest you the following trick:
1. You have already created a row with column and all texts inside. Make it visible only for large screens
2. Clone this row. And make column inside be visible only for mobile devices. Decrease all font sizes for headings and text used in this section.
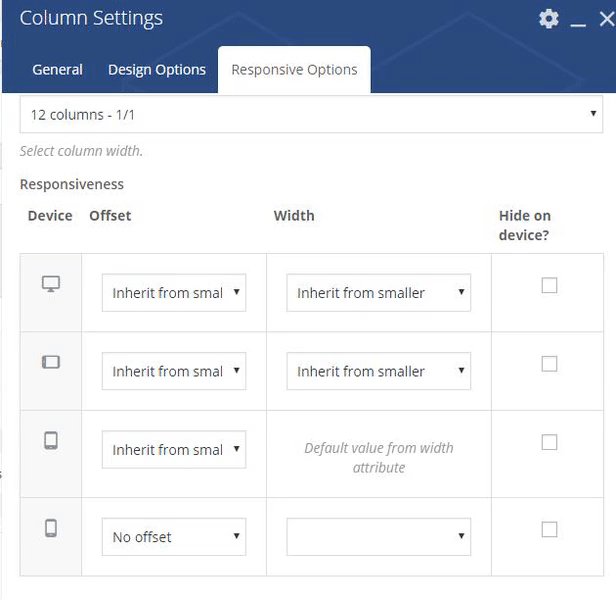
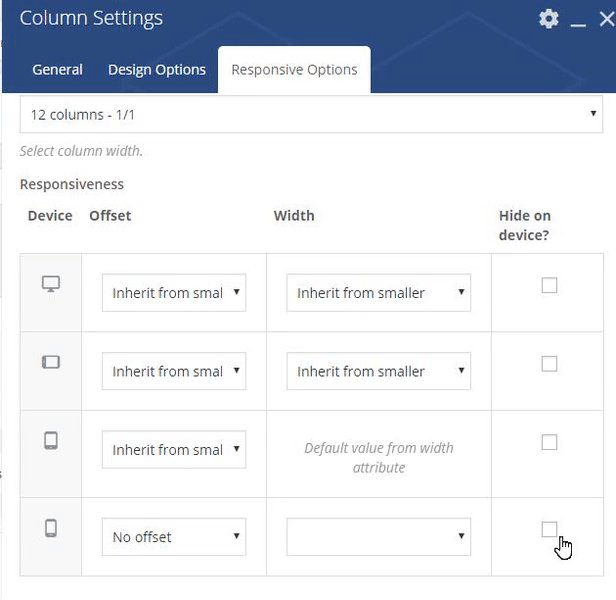
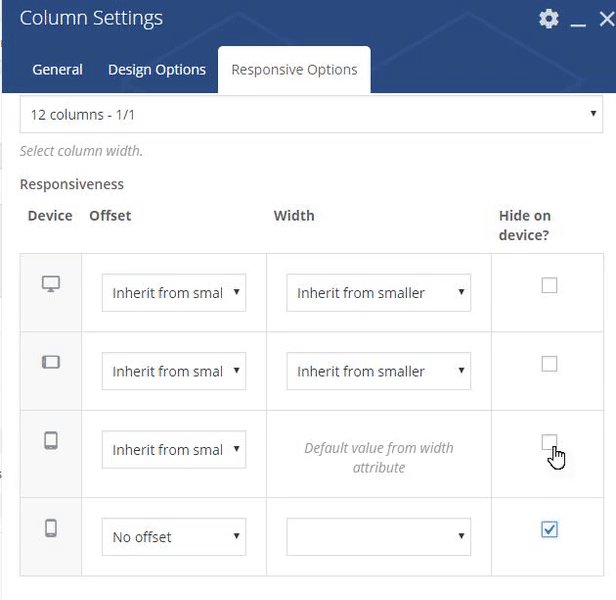
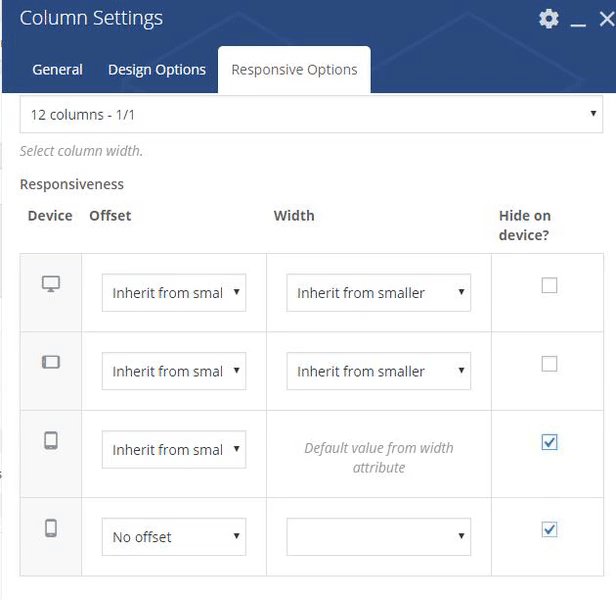
In this way you will hide one block on mobile and show another, with smaller font. Here is an example how you can manage column responsiveness

Hope this instruction will help you.
Regards
November 23, 2016 at 9:49 pm #7149
dilyarParticipantPhenomenal! Thank you very much for the help! I will give these a shot, the header worked well!
Now, as mentioned previous times, regardless of which option I chose in the setting, the cart in the menu looks like this: http://cl.ly/3Q0w132Q101a and not http://cl.ly/1x1f2P2v1U31 .
Also, i followed your youtube video to activate the color swatches, but they are not appearing on the Products Grid element of visual composer and in my Shop page.
November 23, 2016 at 9:50 pm #7150
dilyarParticipantoh and the sale count down is not displaying on the right item: http://cl.ly/1s2b1n3C2Z2L
November 23, 2016 at 10:04 pm #7153
Artem TemosKeymasterJust set shopping cart widget to be shown in hidden sidebar and it works ok, please check.
Could you please provide us your FTP access so we could check why swatches are not shown on the shop page?
Regards
November 23, 2016 at 10:05 pm #7154
Artem TemosKeymasterNow it is shown correctly. You just set wrong attribute name for “Grid swatch attribute to display” option.
November 23, 2016 at 10:07 pm #7155
Artem TemosKeymasterNote that not all hover effects support countdown timers because of their style.
-
AuthorPosts
- You must be logged in to create new topics. Login / Register