Home › Forums › Basel support forum › Several questions in setting my website
Several questions in setting my website
- This topic has 5 replies, 2 voices, and was last updated 7 years, 7 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
October 2, 2016 at 11:57 am #4886
ranParticipant1. About the navigation. How can I get the same look as your demo look like? There is small pictures of “new” “hot”, and also the picture on dropdown on the side of the navigation.
2.The slide of the banner. The banners don’t slide, it doesn’t move, where can I set it?
3. About the homepage, the featured product part. How can i get the same look as on the demo? I made the picture exact the sizes the demo shows, but for the 600*600 picture, it shows a 300*300 picture, but actually I made this and upload this in 600* 600, but it turns out to be 300*300, and looks very unclaer. The picture on the right side, Imade it the correct size, but it turns out a wrong size. How can I get them to be showed correctly?
4. The product pictures in the demo is 600*800. My website will use 1000*1500 picture, how can I change it? Or if I upload all the product pictures in 1000*1500, the structure will be changed itself?5.About the contact form. I have set it correcly and tried to send a measage, but I didn’t receive any email.And it says:(There was an error trying to send your message. Please try again later.)
Is it because that I did local host?October 2, 2016 at 1:33 pm #4890
Artem TemosKeymasterHello,
Thank you so much for purchasing our theme and contacting us.
1. You can use our additional fields for your menu items to use such elements like
HOTlabel of full width mega menu. And here is an additional instruction how to create a mega menu http://xtemos.com/forums/topic/left-side-menu-order-quantity/#post-37362. Could you please provide a link to the page where we can see the problem live?
3 & 4. You can set up your images sizes for your categories and products in WooCommerce -> Settings -> Products -> Display. Then you need to regenerate all thumbnails also.
5. Yes, it is impossible to send mails with PHP on local host, so just check how it will work on your hosting.
Regards
October 3, 2016 at 1:53 pm #4919
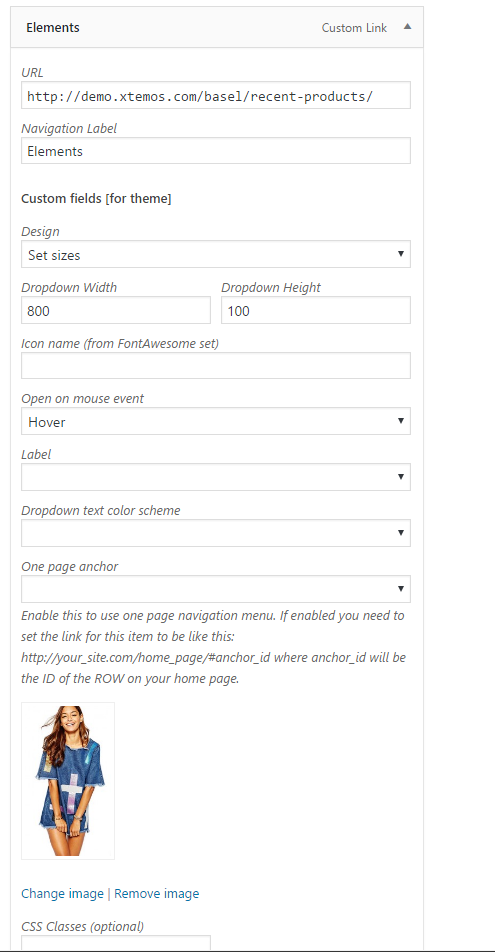
ranParticipant1. For the navigation part. I did it as your guide, and I copied your code, it turned to one of the look of your demo site, thank you very much. But what I would like to have is the look of the navigation that your “elements” have, having a picture on the side, not a product picture with product info. What size should the picture be? And where can I set it?
This is I made from your code, would you please add the codes for the picture for me? THan k you!
[vc_row css=".vc_custom_1450200347789{margin-bottom: 0px !important;padding-top: 0px !important;padding-bottom: 0px !important;}"][vc_column width="3/4" css=".vc_custom_1450200681524{border-right-width: 1px !important;padding-top: 0px !important;padding-right: 20px !important;padding-bottom: 0px !important;border-right-color: #e0e0e0 !important;border-right-style: solid !important;}"][vc_row_inner css=".vc_custom_1450200676853{margin-top: 0px !important;margin-bottom: 0px !important;padding-top: 0px !important;}"][vc_column_inner width="1/3" css=".vc_custom_1446742142663{margin-bottom: 0px !important;}"][vc_column_text css=".vc_custom_1449509832306{margin-bottom: 10px !important;}"] <ul id="" class="sub-menu"> <li id="" class=""><a id="" class="">Prom Category</a> <ul id="" class="sub-sub-menu"> <li id="" class="item-with-label item-label-new"><a id="" class="" href="http://localhost/XXXXXXXXXXX/product-category/prom-dresses/2016-prom-dresses/">2016 Prom Dresses <span class="menu-label menu-label-new">NEW</span></a></li> <li id="" class="item-with-label item-label-new"><a id="" class="" href="http://localhost/XXXXXXXXXXX/product-category/prom-dresses/long-prom-dresses/">Long Prom Dresses <span class="menu-label menu-label-sale">SALE</span></a></li> <li id="" class="item-with-label item-label-new"><a id="" class="" href="http://localhost/XXXXXXXXXXX/product-category/prom-dresses/short-prom-dresses/">Short Prom Dresses <span class="menu-label menu-label-hot">HOT</span></a></li> <li id="" class="item-with-label item-label-new"><a id="" class="" href="http://localhost/XXXXXXXXXXX/product-category/prom-dresses/?min_price=80&max_price=100/">Prom Dresses Under 100 <span class="menu-label menu-label-hot">HOT</span></a></li> <li id="" class="item-with-label item-label-new"><a id="" class="" href="http://localhost/XXXXXXXXXXX/product-category/prom-dresses/?min_price=80&max_price=100/">Prom Dresses Under 100 <span class="menu-label menu-label-hot">HOT</span></a></li> <li id="" class="item-with-label item-label-new"><a id="" class="" href="http://localhost/XXXXXXXXXXX/product-category/prom-dresses/?min_price=80&max_price=100/">Prom Dresses Under 100 <span class="menu-label menu-label-hot">HOT</span></a></li> </ul> </li> </ul>2. About the slider, I am doing it local, so there is no link, after I upload it to the host, I’ll paste the link to explain my problem more, thank you!
3. I have typed wrong in the last measage. What I wanted to say is the “Featured categories” part.
How can i get the same look as on the demo? I made the picture exact the sizes the demo shows, but for the 600*600 picture, it shows a 300*300 picture, but actually I made this and upload this in 600* 600, but it turns out to be 300*300, and looks very unclaer. The picture on the right side, I made it the correct size, but it turns out a wrong size. How can I get them to be showed correctly?October 3, 2016 at 5:34 pm #4936
Artem TemosKeymaster1. Image size we used on our demo web-site is 246×430. You can upload it and configure your mega menu dropdown like this

3. Did you regenerate all thumbnails after changes using this plugin https://wordpress.org/plugins/regenerate-thumbnails/ ?
Regards
October 4, 2016 at 2:06 pm #4984
ranParticipantThe 3rd question from the last time.
I followed your guide and did the regeneration of the thumbnail, ther right picture of the featured categories shows correctly, but the left one still not correct, please see the screenshot below.
https://drive.google.com/file/d/0B__LuGkyOylFUHVTVmRoZGY0MVU/view?usp=sharing
https://drive.google.com/file/d/0B__LuGkyOylFV281R0IyTHNrUDQ/view?usp=sharingThe 1st question of this time:
About the social button in the footer of the homepage.
The social media icons will show when it is filled, right?
I only filled one social media link, but it still show 4 social media icons, what I need is only pinterest, instagram. How can I remove the icons that I don’t need?
https://drive.google.com/file/d/0B__LuGkyOylFT1pseVNicm1KWEU/view?usp=sharing
https://drive.google.com/file/d/0B__LuGkyOylFSy1aajdLOHRkS0k/view?usp=sharingOctober 4, 2016 at 5:01 pm #4998
Artem TemosKeymaster3) We see the problem but to provide you with the right solution we need to see this live on your web-site.
1) It seems that currently you are using “Share buttons” shortcode. Try to replace it with this one
[social_buttons type="follow"]in Appearance -> Widgets -> Footer column 1.Regards
-
AuthorPosts
- You must be logged in to create new topics. Login / Register