Home › Forums › Basel support forum › 商品详情页面的分享按钮不显示图标
商品详情页面的分享按钮不显示图标
- This topic has 16 replies, 2 voices, and was last updated 8 months, 3 weeks ago by
 Elise Noromit.
Elise Noromit.
-
AuthorPosts
-
July 3, 2023 at 3:12 pm #478884
wang1143303Participant
网站链接:https://liquidoilbottle.com/product/liquid-bottle024/Attachments:
You must be logged in to view attached files.July 5, 2023 at 1:20 am #479202
Elise NoromitMemberHello,
Please insert the site admin access into the Private content below the message area. We will take a closer look at the case.
Best Regards
July 5, 2023 at 6:59 am #479247
wang1143303Participantok,
July 6, 2023 at 12:01 am #479476
Elise NoromitMemberHello,
Thank you, I need access to the admin area of the WordPress site and you provided FTP access, please provide access to the admin area.
Best Regards
July 6, 2023 at 9:06 am #479543
wang1143303Participantok, sent
July 8, 2023 at 2:19 pm #480070
Elise NoromitMemberHello,
You did not activate WPBakery Page Builder which provides the icons. At the same time Side Menu Lite ensures the icons and you need to add this custom CSS to display them:
.social-icons li i.fa { font-family: "Font Awesome 6 Brands"; }Please add the code to the Theme Settings > Custom CSS > Global.
If you have any questions please feel free to contact us.
Best Regards
August 19, 2023 at 9:45 am #489758
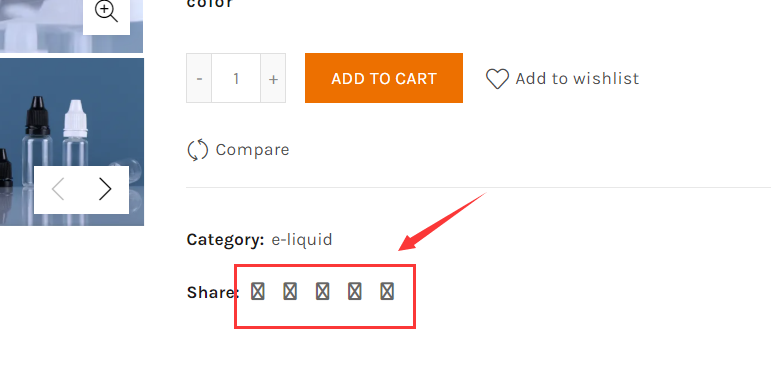
wang1143303ParticipantThe share icon can be displayed normally, thank you very much. I still have the following 2 questions
1. How to modify the color of the sharing icon on the product page?
2. How to close the two tabs of Reviews and Shipping & Delivery on the product page?Attachments:
You must be logged in to view attached files.August 19, 2023 at 9:53 am #489760
wang1143303ParticipantThere is another question, the collection and the addition of the shopping cart do not need to be displayed, where are these settings?
Attachments:
You must be logged in to view attached files.August 19, 2023 at 11:13 pm #489859
Elise NoromitMemberHello,
You can disable the cart in the header in the Theme Settings > Header > My Cart.
As for the cart on the product page, add this code to the Theme Settings > Custom CSS > Global:
body .single-product-content .cart { display:none; } body .single-product-content .entry-summary .wishlist-btn-wrapper { display:none; }If you want to remove the Wishlist, please check
Best Regards
August 21, 2023 at 12:05 pm #490073
wang1143303ParticipantI have added the above code, but still these 3 functions will show, I need to hide these 3 functions
Attachments:
You must be logged in to view attached files.August 21, 2023 at 4:09 pm #490161
Elise NoromitMemberHello,
Please disable the Shipping tab in Theme Settings > Single product.
Wishlist is disabled in the Theme Settings > Shop > Wishlist.
Reviews are disabled in Woocommerce > Settings.
If you have any questions please feel free to contact us.
Best Regards
August 23, 2023 at 10:41 am #490650
wang1143303ParticipantI set it according to the above operation, but every effect, can you help me to see where is the problem with the theme setting? The WordPress account is in the previous chat history.
gratefulAugust 23, 2023 at 4:07 pm #490773
Elise NoromitMemberHello,
I have looked through your correspondence and I cannot find an issue with WordPress account, could you duplicate the issue or create a new topic to avoid confusion?
Best Regards
August 24, 2023 at 4:41 am #490900
wang1143303ParticipantWordPress account has been sent, please check
August 24, 2023 at 4:43 pm #491065
Elise NoromitMemberHello,
Could you give the details of the issue I should check? There are a few issues and I cannot figure out which one now.
Best Regards
August 25, 2023 at 4:55 am #491161
wang1143303Participant3 questions:
1. Need to hide the heart button in the upper right corner, I don’t need this button
2. The reviews module needs to be hidden, I don’t need this module
3. The shipping&delivery module needs to be hidden, I don’t need to display this moduleAttachments:
You must be logged in to view attached files.August 25, 2023 at 7:57 pm #491360
Elise NoromitMemberHello,
Please add this code to the Theme Settings > Custom CSS > Global:
body .right-column .wishlist-info-widget, .right-column .compare-info-widget { margin-right: 6px; }2. Please remove this https://gyazo.com/3fc50fd40ae6985b07698ef50d1e622f in the Theme Settings > Product page.
3. Done.
Best Regards
-
AuthorPosts
- You must be logged in to create new topics. Login / Register