Home › Forums › Basel support forum › Plugin hover effect image 1 /image 2
Plugin hover effect image 1 /image 2
- This topic has 13 replies, 2 voices, and was last updated 7 years, 7 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
September 15, 2016 at 7:53 pm #4022
AnonymousInactiveHi
I want to have a hover effect on some images : the image 1 will be replaced by image2, same size. Very simple.
A lot of plugins are available on the web, but I haven’t like those I have seen : complicated and made to have text/image.
Do you have a recommandation ?September 15, 2016 at 8:24 pm #4026
Artem TemosKeymasterHello,
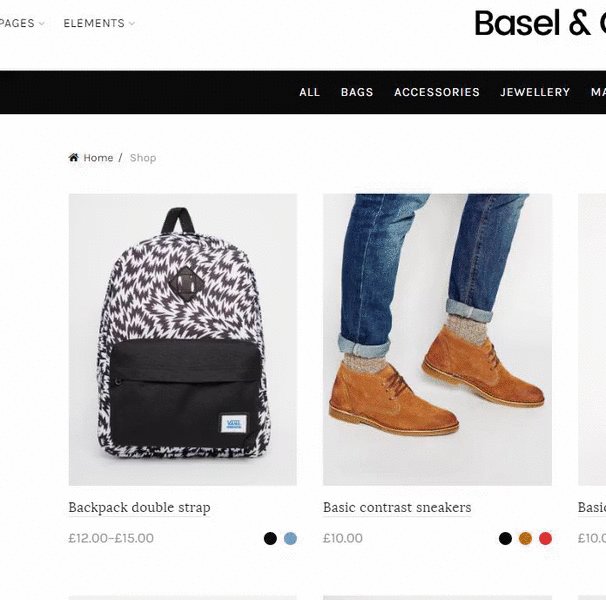
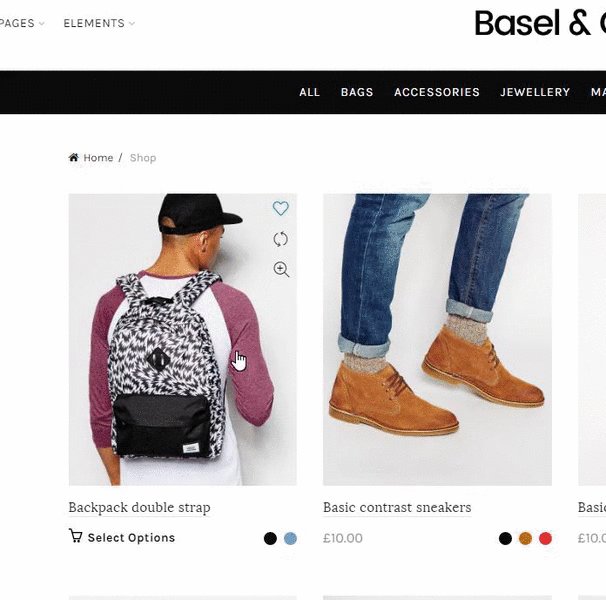
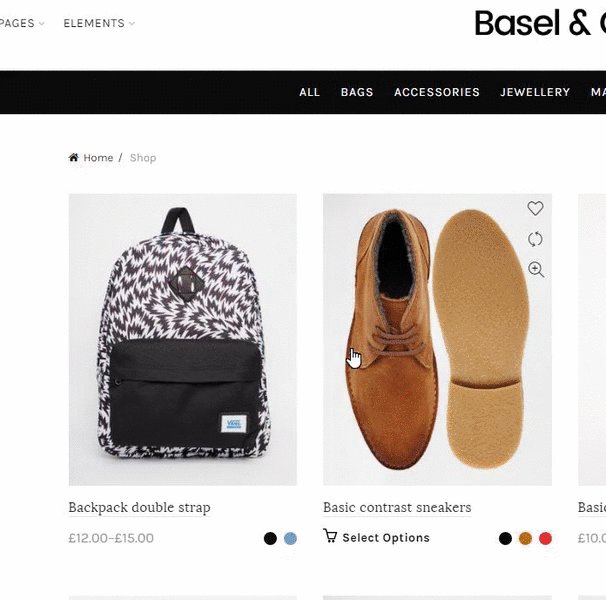
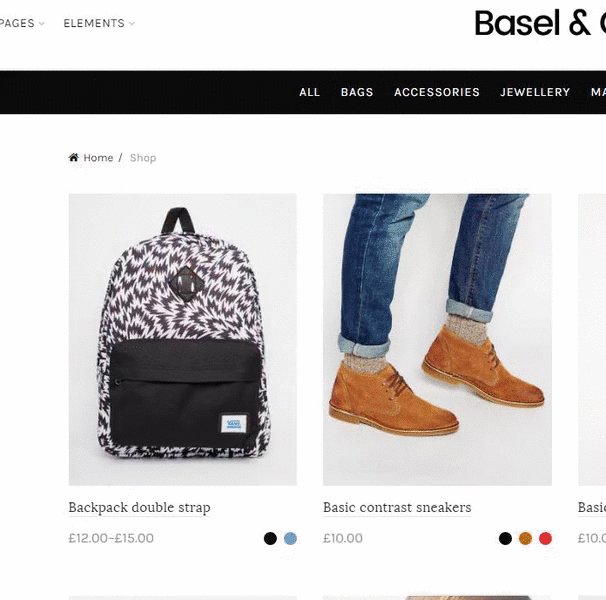
We don’t know such plugin that may recommend you, but why you don’t use our theme native hover effect that is exactly what are you talking about? All you need to do is to upload your secondary image to the product’s gallery

Regards
September 15, 2016 at 8:36 pm #4028
AnonymousInactiveGood idea. I haven’t noticed it was already in the theme.
Thank you !September 15, 2016 at 8:38 pm #4029
Artem TemosKeymasterYou are welcome, write us if you have some difficulties with this hover effect.
September 15, 2016 at 8:55 pm #4032
AnonymousInactiveWell, I have been talking too fast. I don’t see where (from what page) I can copy the example…
September 15, 2016 at 9:06 pm #4033
AnonymousInactive…And I am afraid to download once more the “base content” in the “dummy content” because it will spoil all my settings…
September 16, 2016 at 5:04 am #4040
Artem TemosKeymasterYou don’t need to download the “Base content” again. You should already see this hover effect on your shop page if you have more than 1 image for products. Do you see it? Provide us a link to your shop page if you have some problems.
September 16, 2016 at 9:57 am #4045
AnonymousInactiveHi
For the moment, I have only be workink on my landing page.
So I have quickly added2 products with 2 images each. I can see the effects in the rough shop page. But when I edit the page, nothing : all the customization fiels are empty although there are thigs appearing on the web page.
This has been the reason why I have asked a previous question on this forum, concerning the necessity or not to add another theme. The shop pages are not buil the same way than the others. I have understood that every tool is here… But I don’t find how to use them because I don’t see them… In Virtual composer, nothing can be seen – With the classic mode, no code appearing.
I am lost.September 16, 2016 at 10:06 am #4046
AnonymousInactiveIn my “lostness” I add that the “translation” of Loco translate is a total failure. If some items in the dashboard are infrench, the main part remains in english. It does not help…
Concerning the hover effect I want, I haven’t said something important :
I want a hover effect and, moreover, to be able to click on my image that will lead me to the product page.September 16, 2016 at 10:41 am #4048
Artem TemosKeymasterHi,
Lets try to solve all your problems one by one because we are a bit confused about things you are talking about too.
1. Shop page. So you mean that when you open the page for editing in admin panel you don’t see any Visual Composer options? Yes it is right. Woocommerce doesn’t allow you to edit shop page with Visual editor. All Settings for the shop page you can find in Theme Settings / Shop. Those options give you an ability to change your shop page in any way as presented on our demo under the “Shop” menu item.
2. Could you please give us more information about what items are not translated with Loco Translate?
3. It would be much easier for us to help if you can provide also some screenshots and links to pages where you have some problems. And please send us your admin access to.
Regards
September 18, 2016 at 4:04 pm #4109
AnonymousInactiveHi
Before going further, I have cleant my page. And you are rirght, I will take my problems one by one.So, on my landing page, you will see this row :

It has been built with 6 columns. In each column, there is a background image + a single image.
My question : for each single image, what additionnal CSS class can I add to make my single image disappear on mouse over, and let my background image show ?September 18, 2016 at 4:17 pm #4111
Artem TemosKeymasterHi,
There is no such CSS class in our theme. But it is easy to achieve this. Just add the following code snippet to your Custom CSS section and then you will be able to use class name
hover-opacity.hover-opacity { -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .hover-opacity:hover { opacity: 0; }September 18, 2016 at 4:54 pm #4114
AnonymousInactiveWorks great !
Thanks a lot !September 18, 2016 at 8:47 pm #4124
Artem TemosKeymasterYou are welcome!
-
AuthorPosts
- You must be logged in to create new topics. Login / Register