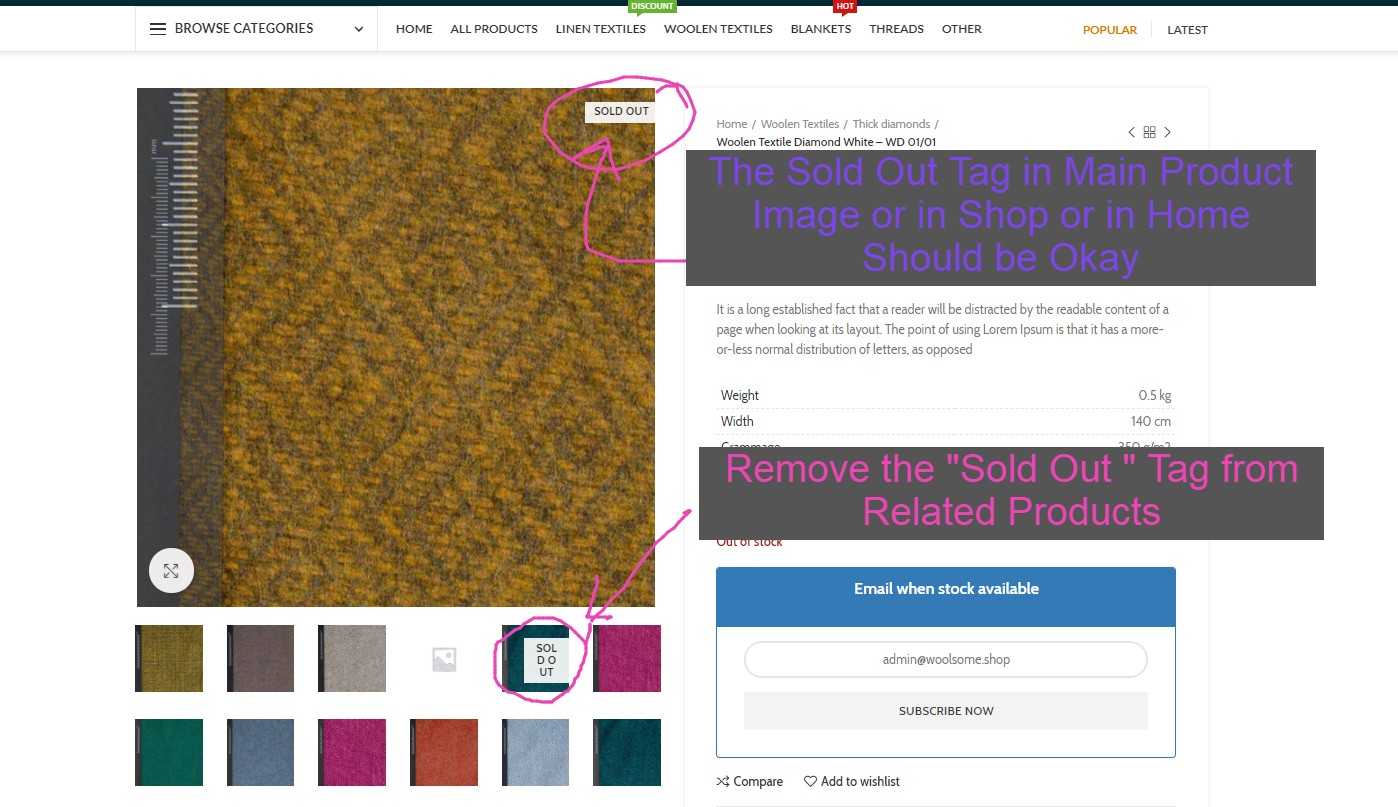
Remove "Out of Stock" Tag from Related Products Only
- This topic has 5 replies, 2 voices, and was last updated 3 years, 9 months ago by .
Viewing 6 posts - 1 through 6 (of 6 total)
Viewing 6 posts - 1 through 6 (of 6 total)
The topic ‘Remove "Out of Stock" Tag from Related Products Only’ is closed to new replies.