Home › Forums › Basel support forum › Showing Categories Menu like coffee Theme
Showing Categories Menu like coffee Theme
- This topic has 16 replies, 2 voices, and was last updated 7 years, 3 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
December 31, 2016 at 7:52 am #8408
amalsParticipantHi
I installed everything as per documentation. Finally i installed Coffee Theme. In your demo product categories menu are displaying on left side menus. How do i get that in my website?
Thanks
December 31, 2016 at 5:25 pm #8419
Artem TemosKeymasterHello,
Thank you for choosing our theme and contacting us.
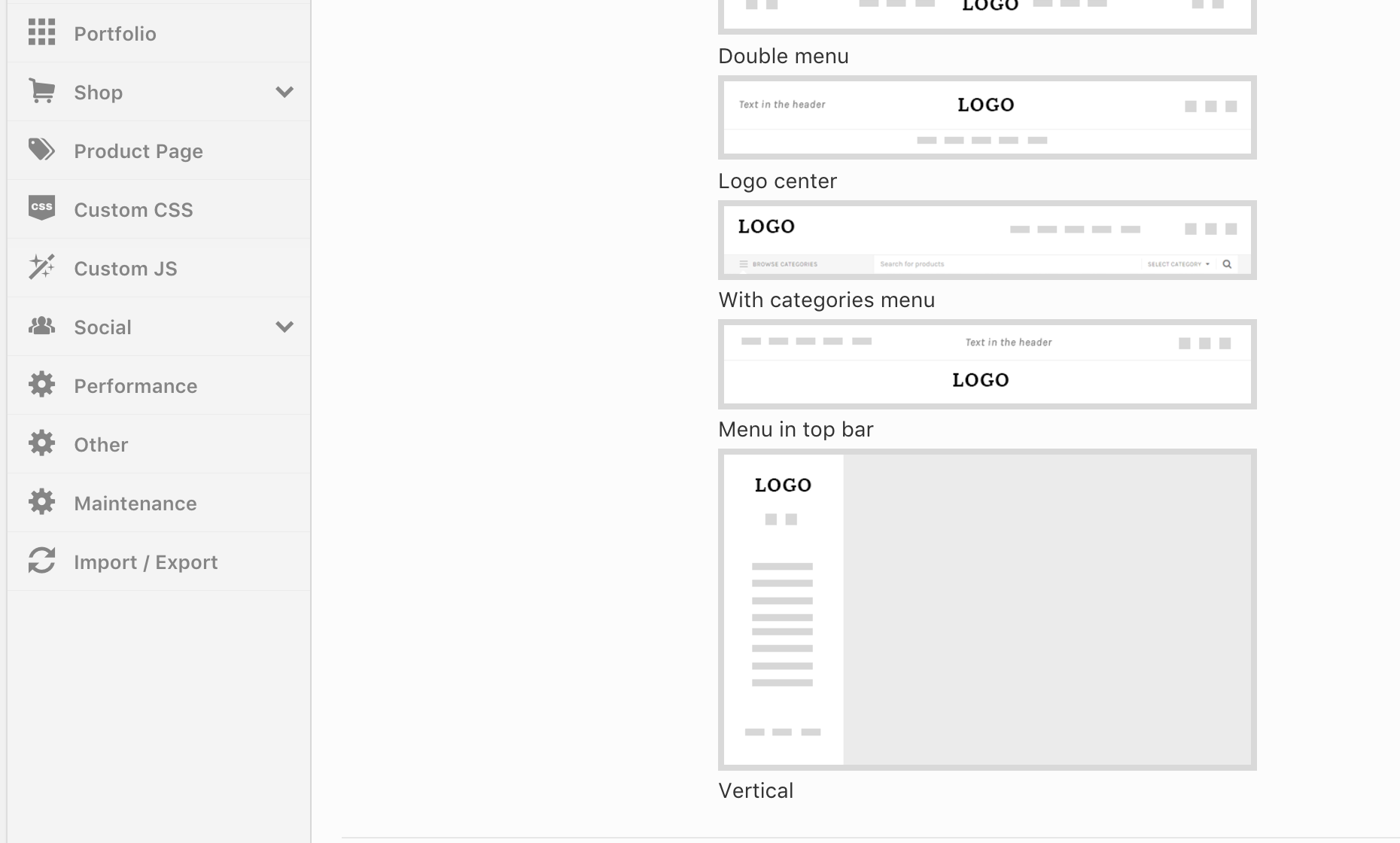
You are able to set the header layout to “Vertical” one in Theme Settings -> Header -> Header layout.

Kind Regards
XTemos StudioDecember 31, 2016 at 6:00 pm #8423
amalsParticipantHi
Thanks for your reply. Already i selected Vertical layout. Template is displaying properly. But on side bar only “shop” menu coming. I want to display categories menu with hover will display all the subcategories/products as like in your demo site .
Note: I have added dummy content required as well.
Please find the attached screenshot.
Attachments:
You must be logged in to view attached files.December 31, 2016 at 6:14 pm #8425
Artem TemosKeymasterHello,
Did you import base dummy content that includes mega menu samples in admin panel -> Dummy Content?
Here is a detailed instruction on another topic that should help you create a mega menu dropdown http://xtemos.com/forums/topic/how-to-set-menu-to-megamenu-like-your-demo-pages/#post-2607
Kind Regards
XTemos StudioDecember 31, 2016 at 6:38 pm #8426
amalsParticipantHi
Thanks.
Yes i installed base content as well.
I followed the post where you referred. I enabled all post types in Visual Composer. I found the [html_block id="348"]. But unfortunately in Menus -> shop -> custom Fields for theme ->
“description is missing” so i can’t add “[html_block id="348"]“. but in reference screenshot html block code was added in description field. What do i do now?December 31, 2016 at 6:53 pm #8427
Artem TemosKeymasterYou can enable “Description” field in Screen Options in the right top corner on the menu page.
December 31, 2016 at 7:04 pm #8428
amalsParticipantHi
Thanks. I can see the categories in Sidebar now. 🙂
But what i am wondering is that i have to add all menus manually in html code. I have many categories and sub categories and it will grow up in future. I want the categories/subcategories/products to be automatically updated in sidebar menu. How do i do that?
December 31, 2016 at 7:27 pm #8429
amalsParticipantHi
Also one more thing. This is not related to above said issue. I tried electronics theme too. How do i get browse categories menus as in electronics theme? i have installed dummy content but left column looks empty.
Thanks
January 1, 2017 at 12:21 pm #8431
Artem TemosKeymasterHello,
Unfortunately, there is no such feature in WordPress to add categories to the menu automatically. You need to add them manually via Appearance -> Menus (drag & drop) or via HTML Block.
“Categories” menu example had to be imported with Base dummy content. Probably, you just didn’t import it. Otherwise you should be able to find this menu in Appearance -> Menus also.
Regards
January 1, 2017 at 5:11 pm #8434
amalsParticipantHi
Happy New Year.
1. Sorry to say it was really disappointing not having automatic categories menu. Please Try to add that in feature updates.
2. I have already added dummy content. In search box i can find all the categories listed. But left side bar is empty. Pls find attachment.
Attachments:
You must be logged in to view attached files.January 1, 2017 at 6:06 pm #8437
Artem TemosKeymasterHello,
Thank you. Have a Happy New Year!
1. We are sorry for that. But, unfortunately, it doesn’t depend on our theme but it is a WordPress menu issue. It is impossible to make product categories be automatically added to the menu.
2. You need to check two things:
– check what menu is specified to be categories navigation in Theme Settings -> Header -> Other.
– then check if this menu has any menu items added to it in Appearance -> Menus.Regards
January 2, 2017 at 6:22 am #8441
amalsParticipantHi
In theme settings->header->other “categories” was chosen. In Appearence->Menus no menu items available.
Do you have any direct contact id? Skype or something? it is taking time and also i do have other queries. I can’t able to get my site as like in your demo.
January 2, 2017 at 8:39 am #8443
Artem TemosKeymasterWe provide support only via this forum. If there are no any items in this menu then you need to add them manually. We don’t know why demo content was not imported. If you want, we can try to import demo content ourselves. But to do this, you need to reinstall WordPress and activate our theme.
January 2, 2017 at 11:05 am #8445
amalsParticipantHi
I just installed fresh copy of wordpress. Pls install Coffee Theme with all the dummy content pls.
Thanks
January 2, 2017 at 1:19 pm #8447
Artem TemosKeymasterHello,
We install basel theme for you. Please check your website.
Kind Regards
XTemos StudioJanuary 2, 2017 at 2:25 pm #8449
amalsParticipantHi
Thank you. It will be really helpful if you could send me the exact theme file you used and step by step procedure on how you installed your theme. Please find my clarification below
Home Page:
In your coffee xtemos demo Menu sidebar visible only in home page and not visible in product page.
in our demo, sidebar is visible on all product pages and cart pages which i don’t want. how do i do that?
Product Page:
(i) All the content in your xtemos demo is left aligned.
In our demo, it is center aligned which i want to be left aligned.(check screen-1.png).
(ii) “Product description” title is not there in your demo xtemos but in our demo it is there and i don’t want.
Our Company page:
http://www.aguda.io/wp_shop_bagel/our-company/. I have just imported your “our-company” page from dummy content and just check the design error. It needs to be fixed.
Shop1 Menu:
I have created a new menu in the name of “Shop1” on left side bar and added “[html_block id="348"]” in description field. Pls check it out the design error while hovering “Shop1”. it needs to be fixed.I don’t understand why these much of differences between your demo and actual files. I have to launch my site by this ween. Hope you will help me to make it on date.
Thanks
Attachments:
You must be logged in to view attached files.January 2, 2017 at 4:38 pm #8453
Artem TemosKeymasterHello,
Firstly, we want to explain why you face some issues and some pages don’t look like our demo. Our theme has a lot of settings and different layouts and it is impossible to import everything at all. After the import, you may need to go to Theme Settings and configure some things to make them look like our demo. So we will be happy to help you set up everything.
Home page: actually, header layout is applied for all pages through the site. If you want to make this layout only for the home page then you need to choose something different in Theme Settings -> Header -> Layout. Also, open home page for editing and set “Vertical layout” for this particular page.
1 & 2. Select “Default” layout for the product page in Theme Settings -> Product page.
3. What design error do you get on “Our company” page?
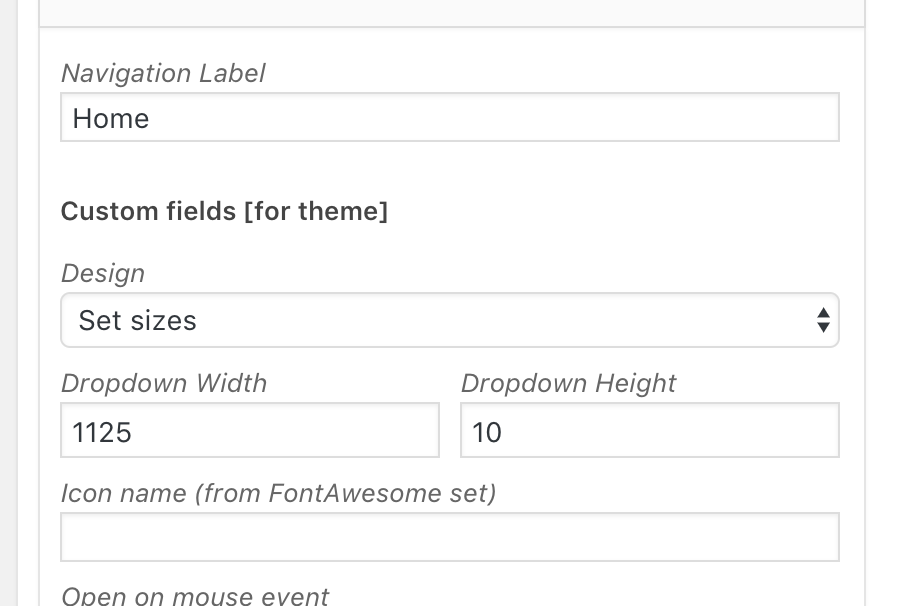
4. In your menu item you just need to set “Design” and size options

Regards
-
AuthorPosts
Tagged: categories
- You must be logged in to create new topics. Login / Register