Home › Forums › Basel support forum › Zoom outside (right side) & display arrows
Zoom outside (right side) & display arrows
- This topic has 5 replies, 2 voices, and was last updated 7 years, 6 months ago by
 Artem Temos.
Artem Temos.
-
AuthorPosts
-
June 1, 2017 at 11:56 am #14604
JoeParticipantHello Support Team,
I absolutely need this function, I can not adjust it or activate it:
– Zoom effect outside right position
– Show arrows for the product.I know there is the plugin of YITH WooCommerce Zoom Magnifier, but as soon as I activate this will destroy the thumbnails position to bottom.
Responsive Design is also not good solution!
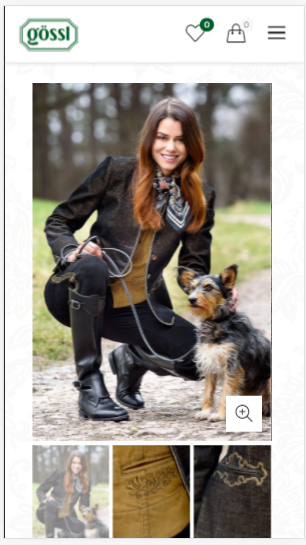
See the screenshot.
Please help!
Thank you
Best regards,Attachments:
You must be logged in to view attached files.June 1, 2017 at 12:58 pm #14607
Artem TemosKeymasterHello,
Thank you for choosing our theme and contacting us.
Zoom function comes with WooCommerce plugin JS library. Unfortunately, it is not possible to show it the right window.
Responsive layout seems to be correct on your website now

Kind Regards
XTemos StudioJune 1, 2017 at 1:18 pm #14608
JoeParticipantOk thank you,
that sad, I really need this function 🙁
As I said yith plugin would have fix that, but after activating the plugin, the Layout is destroyed. I would be glad that this is also fixed at next update.
Responsive layout is now well 😉
what about to display arrows, also not possible?
Best regards,
Attachments:
You must be logged in to view attached files.June 1, 2017 at 3:13 pm #14615
Artem TemosKeymasterTry to add the following code snippet to the Custom CSS in Theme Settings for desktop only to display arrows
.product-image-summary .woocommerce-product-gallery--with-images .woocommerce-product-gallery__wrapper .owl-nav { display: block; position: static; background-color: transparent; box-shadow: none; } .product-image-summary .woocommerce-product-gallery--with-images .woocommerce-product-gallery__wrapper .owl-nav>div { position: absolute; } .product-image-summary .woocommerce-product-gallery--with-images .woocommerce-product-gallery__wrapper .owl-prev { left: -30px; } .product-image-summary .woocommerce-product-gallery--with-images .woocommerce-product-gallery__wrapper .owl-next { right: -30px; }June 2, 2017 at 3:27 pm #14652
JoeParticipantThank you 😉
if were there possible to make the zoom outside it would be perfect 🙂
June 2, 2017 at 5:48 pm #14656
Artem TemosKeymasterSorry, but it is not possible at the moment. We will consider adding this feature in our future updates.
-
AuthorPosts
Tagged: Display arrows, product, Zoom outside
- You must be logged in to create new topics. Login / Register