Basel slider
How to create a slider
Basel slider functionality was added in our 4.3 update. It allows you to create simple sliders similar to Revolution Slider but they work much faster, easier to configure and better for your website performance. This functionality is based on WordPress custom post type called “Slides” and on WPBakery Page Builder elements. To activate it, you need to go to Appearance -> Install plugins and update our WoodMart core plugin to the latest version.

To create a new slider you need to Dashboard -> Slides -> Slider, enter the slider name, configure parameters (read more in this section) and click on “Add new slider” button.

To create a new slider you need to Dashboard -> Slides -> Slider, enter the slider name, configure parameters (read more in this section) and click on “Add new slider” button.

How to add slides to the slider
When you create a new slider, you need to add some slides with images and text also. To do this, you need to go Dashboard -> Slides -> Add new and fill all the required fields. There, you need to specify the slide name, upload your image to the featured image field, add some captions with WPBakery Builder and configure its settings if needed.

In slides settings you are able to set a background color, content width for different devices, and content appearance animation. You can set your content position on the image also.

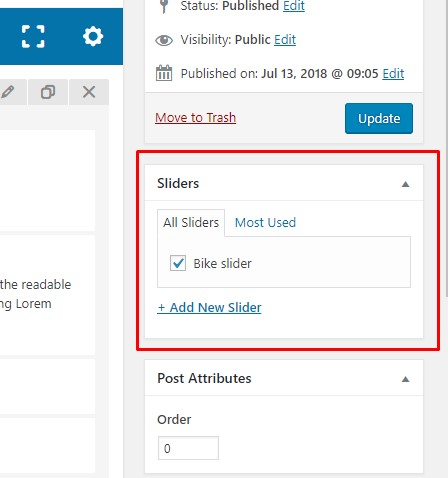
To attach newly created slide to your slider you need to check it in the box with sliders on the right side as shown on the screenshot

You can also specify the slide’s order position in the slider Order field in Page attributes box

How to add elements to slides
If you want to have some information be displayed on your slides, you need to go to Dashboard -> Slides -> edit slide and fill the content area with any elements provided by WPBakery Page Builder. Usually, we suggest to use text elements like Section title, Responsive text block, Custom heading and Button.
As for the animation, you can select an appearance animation for the whole slide’s content in Slide Settings section. If you want to use some more advanced animations, we suggest you to use Revolution Slider plugin.

In Slide settings section, you are able to specify your content position and its width on different devices

Slider settings
You can personalize your slider to your needs in Dashboard -> Slides -> Slider -> edit slide. There, you are able to set different options for slider’s navigation style, set height for different devices, make it full width. You can also turn on/off an autoplay function and change slides rotation effect between slide and fade.

 Last updated: December 27, 2021
Last updated: December 27, 2021