HTML Blocks
HTML block post type
Since our theme utilizes the Elementor page builder plugin we have developed an extra post type for static blocks that can be built with Elementor. You can create any kind of reusable blocks and use them anywhere on your website using a shortcode, widget, or menu dropdown.
You can find this functionality in WordPress -> Dashboard -> HTML Blocks. There, you can create, edit, delete, or organize all HTML Blocks. After you create one, copy its shortcode and place it on any page, post, product, widget, footer, etc.

Application examples
Here are a few useful examples of how you can use our HTML Blocks on your website.
Header builder
With the help of HTML Block, you can place any Elementor element in your header. Useful for popups, icons, countdown timers, etc. You can find a dedicated element in the header builder for HTML Block

Prefooter area
Prefooter HTML block – option to show brands carousel or nice blocks leading to the terms of delivery, payment, support, Instagram photos, and others. Find it in Theme Settings -> Footer.

Main footer
Depending on the layout configured in the Theme Settings – > Footer, there may be one or a few columns with different HTML blocks showing Newsletter forms, Contact information, Google Map, Bestsellers, and other content. HTML blocks are added in Appearance -> Widgets by means of [XTemos] HTML bock widget. HTML block can be added to any sidebar as well.
HTML blocks provide the opportunity to supply different Footer layout for mobile and desktop by means of Elementor columns responsive settings. There may be two templates in two different columns that are configured to be visible on different devices.

Promo popup
The promo popup may contain any content such as Hot or Sales product information, Subscription or Contact form, and other content as per business need. The promo pop-up is configured in Theme Settings – > Shop – > Promo popup

Header banner
The Header Banner is enabled and configured in Theme Settings – > Header banner. The option is the best for all kinds of notifications, icons, buttons, popups, countdowns.

Before and after the “Add to cart” button
Theme Settings -> Single product -> Before & after add to cart. These fields are useful to place additional information applied to all the products in the best place on the product page. This option allows adding Buttons, Pop-up, or other content.

Shipping and delivery tab
Theme Settings – > Product page – > Tabs – > Additional tab content is presented as Shipping and Delivery tab on Product pages on the Demo sites.

Below the view of the Shipping and Delivery tab on the front-end:

This tab can have any title and content which will be shown globally on all the products.
Custom tab for separate products
Each product page has the option to add a custom tab individually for the product. This tab will appear in the line with Description, Reviews, Additional information. This tab main contains special conditions or any other product specifications.

Mega menu dropdown
A mega menu expands the default WordPress drop-down menu allowing it to show a sales product, images, nice menu items. Mega menu block can be set in Appearance – > Menu -> Select Menu -> Enter menu item – > Set the HTML block from the dropdown list.

Product category, tag, or attribute
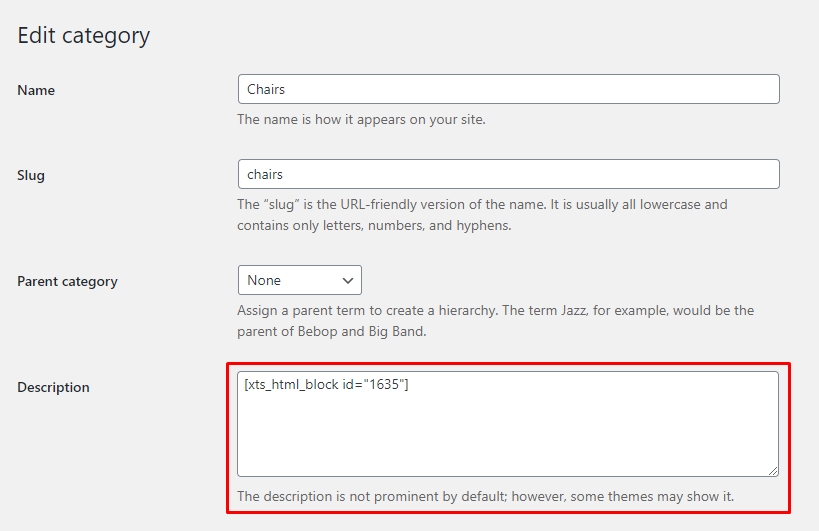
Category page, Attribute page, Tag page by means of inserting HTML block shortcode into the Description field. This option allows for creating eye-catching banners in categories/attributes/tags descriptions.

 Last updated: February 7, 2022
Last updated: February 7, 2022