How to set up the Instagram API
Our Instagram Elementor element or widget has two options to display media from your account on Instagram:
- Custom images – you can simply upload your images from Instagram manually to your WordPress media gallery.
- API – allows you to get images using Instagram API. Most stable and legal method but works with your own account only and requires an Instagram APP configuration.
With the Instagram Graph API method, you will need to set up and configure your Instagram business account and connect it to the Facebook page. This is a new limitation made by Facebook / Instagram and not by our themes. This will allow you to display your account photos on your website using our theme. Note that you are not able to display photos from other accounts or photos by hashtags. Here is a step by step instruction for this:
1. Follow the tutorial from official Facebook documentation and create an Instagram Business Account https://www.facebook.com/help/502981923235522
Note that you need to use a mobile device with Instagram APP installed since it is not available from a desktop.
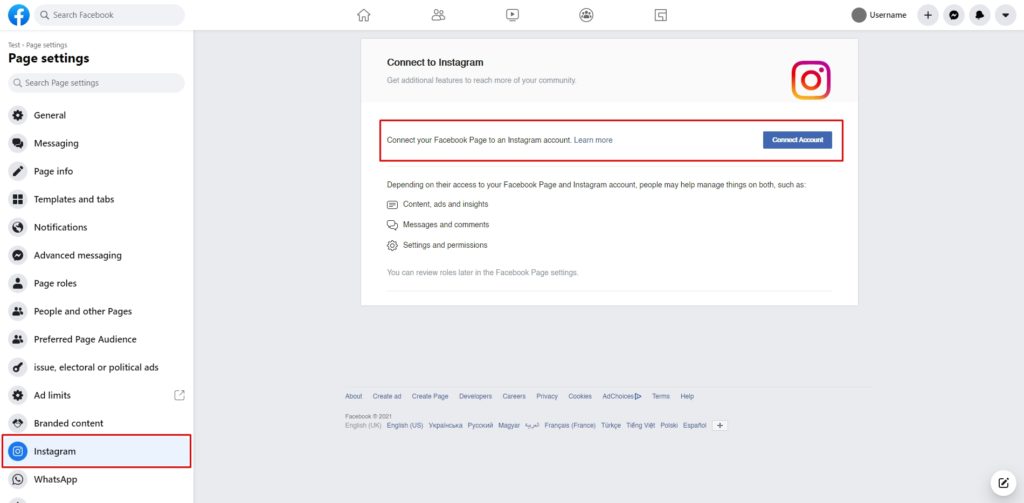
2. You need to create a Facebook page and connect it to your Instagram account https://www.facebook.com/business/pages/set-up
Check our screenshots to see how to do this:


3. Go to Theme Settings -> General -> Instagram API and click on the “Connect” button. You will be redirected to Facebook where you need to give all permissions and select your Facebook page.
After this, you can use our Elementor Instagram element and select API method.
Check our screenshots to see how to do this




 Last updated: February 7, 2022
Last updated: February 7, 2022