WoodMart WooCommerce layout builder
WoodMart comes with a custom WooCommerce layout builder functionality. It is a powerful addition to our theme that allows you to create custom layouts for your shop page, single product page, cart, and checkout with WPBakery or Elementor page builder.
Use all standard elements that come with your page builder plugin plus special elements dedicated for particular sections of your store like a shop page or a single product. Note that you don’t need to install any additional plugins for this. And you can use Elementor free version without a Pro license. Elementor Pro plugin has its own layout builder but it is a totally different functionality.
WoodMart layout builder interface can be found in your WordPress Dashboard -> Layouts. This section lists all the created layouts separated into different sections. You can create new, edit, and delete your layouts from there.

Create WooCommerce page layout
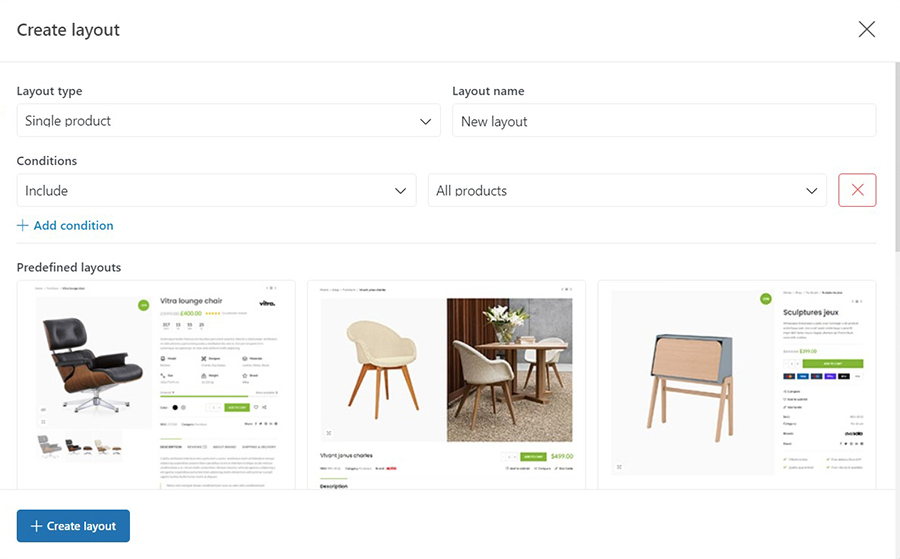
Go to Dashboard -> Layouts and click on the “Add new” button. In the popup, you need to select your layout type and set its name. Then, you need to set special conditions for this layout if needed and click on the “Create layout” button.

Single product page builder
You can create your own custom single product page layout or start with a predefined one. To create a single product page layout you need to go to the “Single product” tab and click on the “Add new” button. There, you need to set its name and set some conditions. In most cases, you will use “All products” but you can also apply this layout for particular products or products that belong to a specific category. So you can create as many single product page layouts as you need and show them for different products.

Shop page builder
To create a custom layout for the product archive page you need to perform the same actions as with a single product. You can also create as many layouts as you need settings different conditions where they should be applied.
For example, you might need a layout for a specific category page, product search results, main shop page, etc. You can use multiple “exclude” and “include” rules.

Shopping cart page builder
WoodMart WooCommerce layout builder gives you the ability to create your own custom shopping cart page or choose a template designed by our team. You can also reorder, edit, remove or add any elements to your cart page.
Unlike shop and single product page layouts, cart and checkout don’t have any conditions. You can use only one shopping cart layout on your website.

Checkout page builder
The custom layout for the checkout page consists of two separate parts. While creating a checkout page you need to create two layouts: A checkout form that will contain all checkout fields and buttons, and Checkout top content needed for login and coupons forms. All other extra information can be put to any of these parts.


 Last updated: October 7, 2022
Last updated: October 7, 2022