Custom hooks and plugins compatibility
When you create a custom shop page or product page layout, you clean all the default elements and compose it only from the elements you need. By doing this, you also remove all the standard PHP hooks that come with WooCommerce by default. And this often leads to problems with 3rd-party plugin compatibility that rely on those hooks. To solve this issue our theme has a special element called “WooCommerce Hook”. When you create a custom layout and see that some extra functionality from the plugin is missing on this page, you need to find out which hook is needed for this plugin and add it to your product page. You can either refer to the plugin’s documentation or support or try all of the hooks one by one.
Let’s see how it works in practice using the “Extra product options For WooCommerce” plugin. This plugin allows you to add extra fields to your product page including text fields, checkboxes, files, radio buttons, and others. When you add a few custom fields in the plugin’s interface, they appear on the product page instantly. Check the screenshot

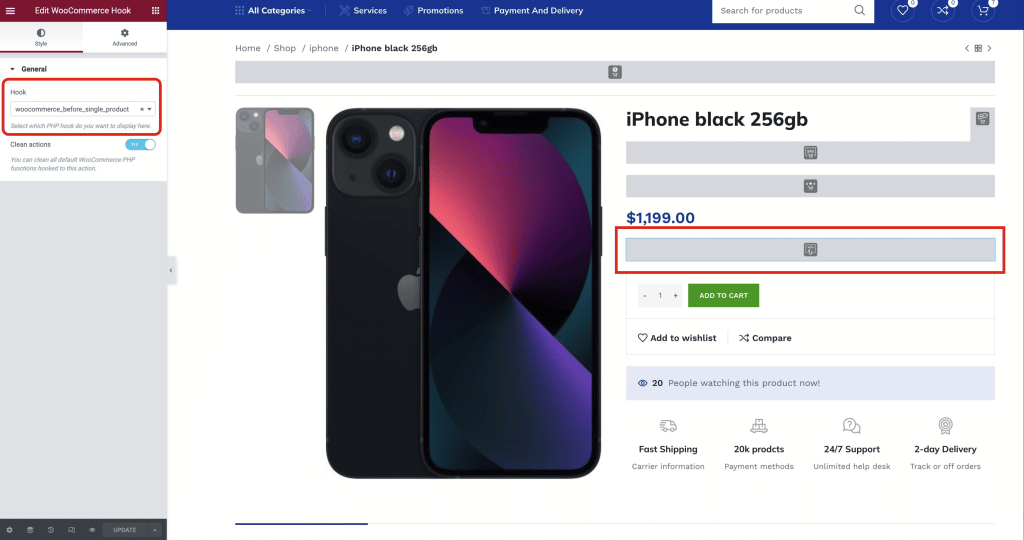
But when you have a custom single product page layout built with Elementor or WPBakery you will not see these fields on the product page. It happens because the plugin uses the WooCommerce hook “woocommerce_before_single_product” to display its custom content. So to fix the problem you need to edit your custom layout and add this hook using an appropriate element. Here is a screenshot

As a result, you have your custom layout with additional fields added by the plugin as you can see on the screenshot. The same logic works also for the cart, checkout and product archive pages.

This element has an option to “Clean actions”. It usually needs to be enabled to remove all the default elements hooked by WooCommerce itself. You can display all these elements using appropriate widgets so they don’t need to be displayed with hooks. Hooks are usually used to ensure 3rd-plugins compatibility or add your custom PHP code only.
 Last updated: October 21, 2025
Last updated: October 21, 2025