Widgets and sidebars
This documentation explains how to configure and use widget areas and custom widgets in the WoodMart theme for optimal site functionality.
Sidebars
WoodMart provides a set of widget areas that cover most site needs, available in Appearance -> Widgets:
Main Widget Area
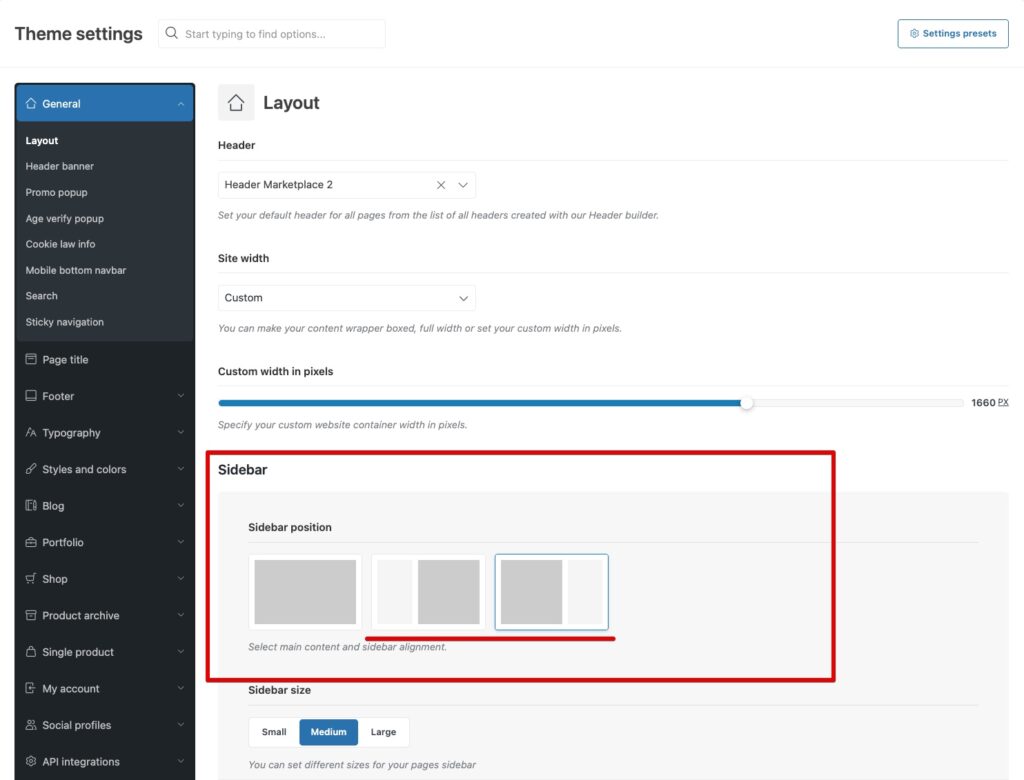
The primary sidebar for blog posts and WordPress pages. Navigate to WordPress dashboard -> Theme Settings -> General -> Layout and select “Right” or “Left” sidebar position to display the sidebar.

Shop page widget area
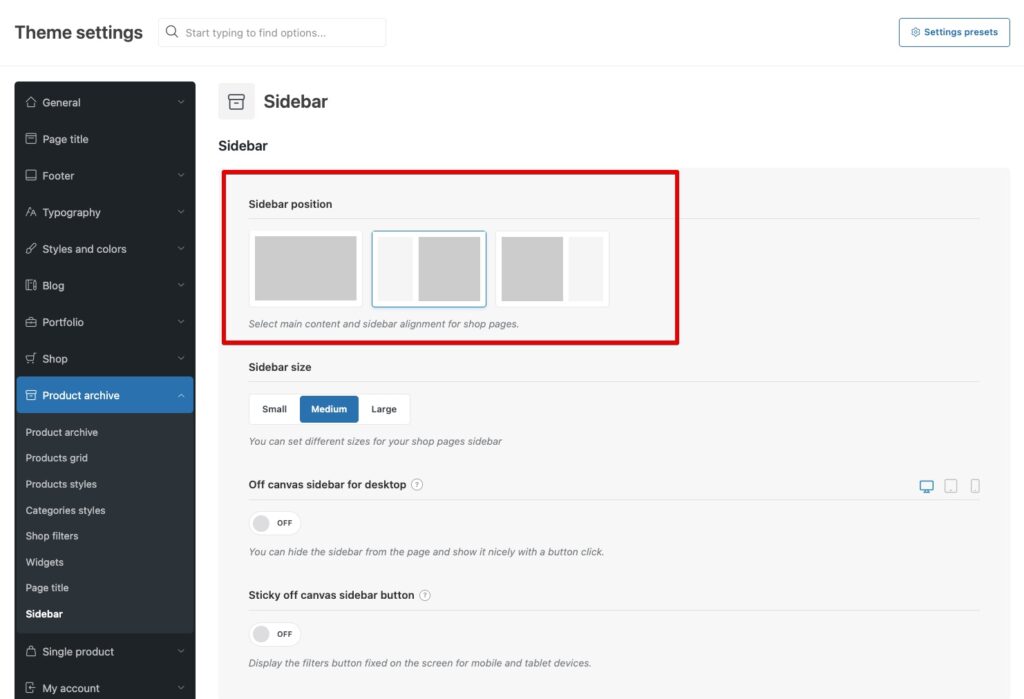
Dedicated area for shop and product category pages where WooCommerce filters and product categories should be placed. Go to WordPress dashboard -> Theme Settings -> Product archive -> Sidebar and choose “Right” or “Left” positioning.

Single product page widget area
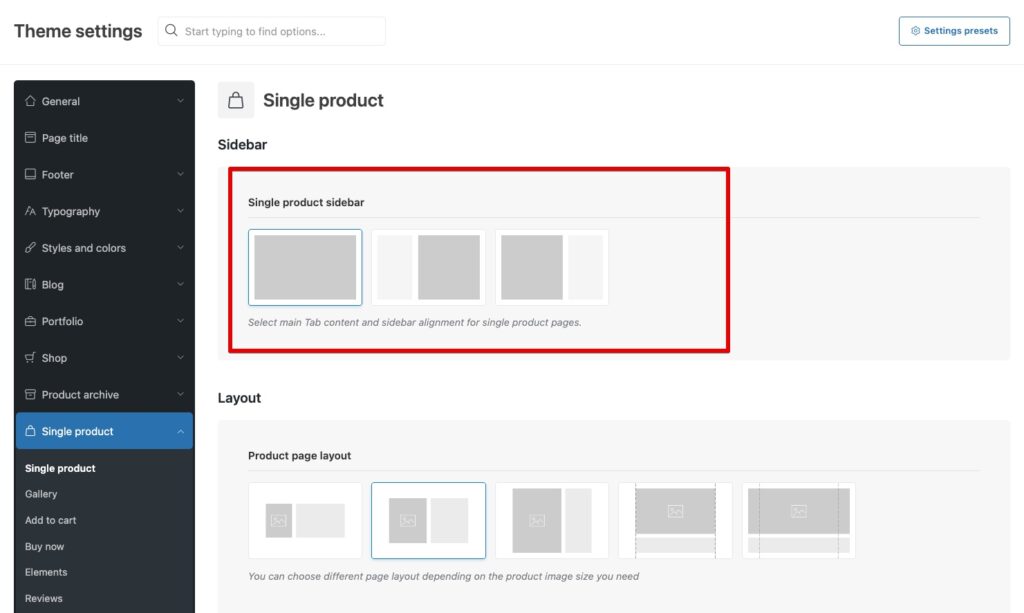
Appears exclusively on individual product pages. Access through WordPress dashboard -> Theme Settings -> Single product.

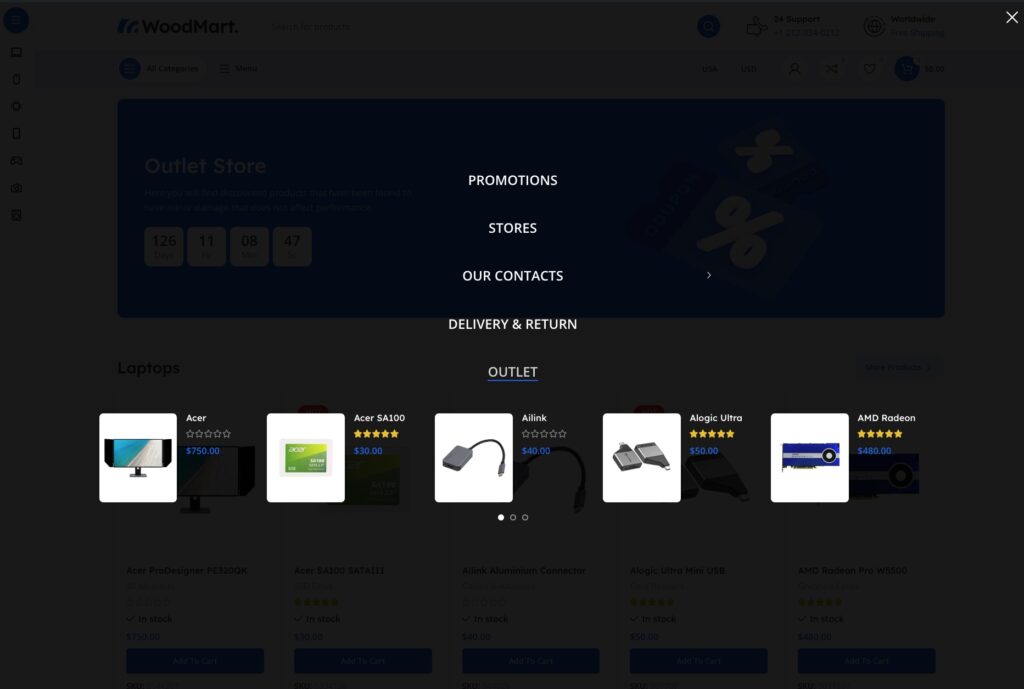
Shop filters
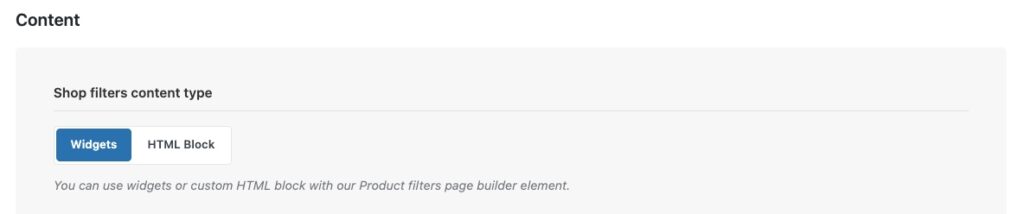
Located between breadcrumbs and product grid on shop pages. Enable via WordPress dashboard -> Theme Settings -> Product archive -> Shop filters.
There is an option to keep this area always open and configure it to show the custom content – HTML block. In order to show custom content (Promotional banner or other content), it is necessary to set the Shop filters content type to be Custom content and choose the created in advance HTML block from the Shop filters custom content drop-down list.

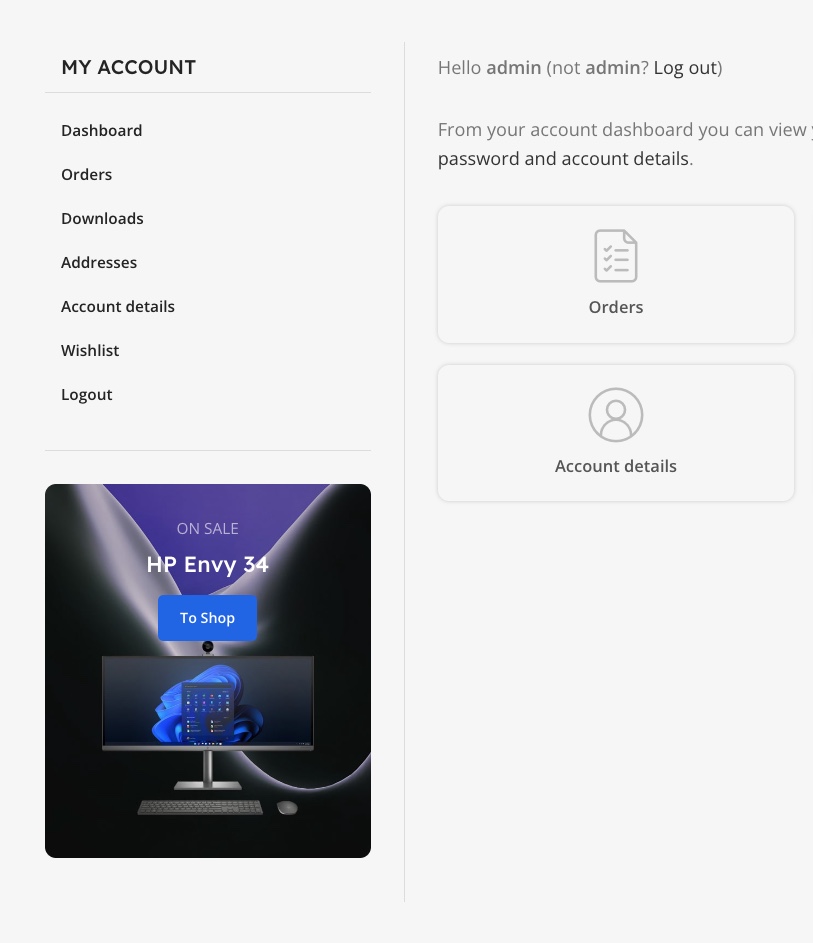
My Account page sidebar

Widget area specifically for My account orders and other User pages..
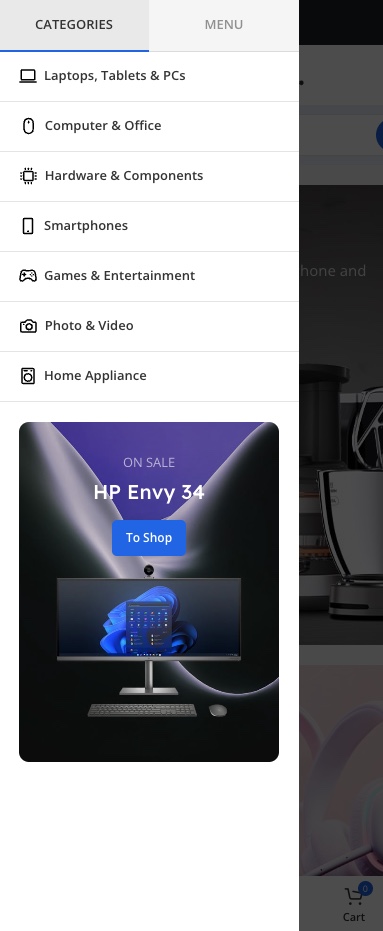
Full-screen Menu Area

This widget comes in force provided the Full-screen Menu is enabled.
Area after the Mobile menu

Allows custom content addition to the mobile menu using the WOODMART HTML Block widget.
Footer columns
Multiple widget areas (Footer Column 1, Footer Column 2, Footer Column 3, etc.) are used in the footer section. The number of columns depends on settings in WordPress dashboard -> Theme Settings -> Footer -> Layout.
Taking into consideration the option allowing different sidebars to be set for pages, posts, projects, an additional sidebar (widget areas) may be required. Custom sidebars may be created in Dashboard -> Sidebars. As soon as a sidebar has been created, it will appear in the list in Appearance -> Widgets.

The recent WordPress update presents the existing widget area in one column. In order to add a widget, it is necessary to open the widget area and press “+” then insert the keyword widget title to find it and insert it.

WoodMart Widgets
- WOODMART WooCommerce Layered Nav
- WOODMART WooCommerce Sort by
- WOODMART Price Filter
- WOODMART AJAX Search
- WOODMART User panel
- WOODMART Instagram
- WOODMART Mailchimp
- WOODMART Banner
- WOODMART HTML Block
- WOODMART Author Information
- WOODMART Recent Posts
- WOODMART Sidebar Mega Menu
- WOODMART Twitter
- WOODMART Stock status
WoodMart widgets provide unique options, for example, WOODMART WooCommerce Layered Nav has the option to choose the category where to show this filter. In addition, there are options for widgets provided in the Theme Settings -> Archive page -> Widgets, such as:
- Toggle function for categories widget – Turn it on to enable accordion JS for the WooCommerce Product Categories widget. Useful if you have a lot of categories and subcategories.
- Scroll for filters widgets – limits the Layered Navigation widgets by height and enables nice scrolling for them. Useful if there are a lot of product colors/sizes or other attributes for filters.
- Height for filters widgets – Sets widgets height in pixels.

 Last updated: October 20, 2025
Last updated: October 20, 2025