Sticky navigation
Sticky navigation provides a seamless user experience, encourages deep site navigation, and helps visitors easily find the products and services they need — which will result in more revenue for you. This type of sticky navbar is a better fit for creative businesses, clothing brands, blogs, or websites with a strong modern, contemporary design.

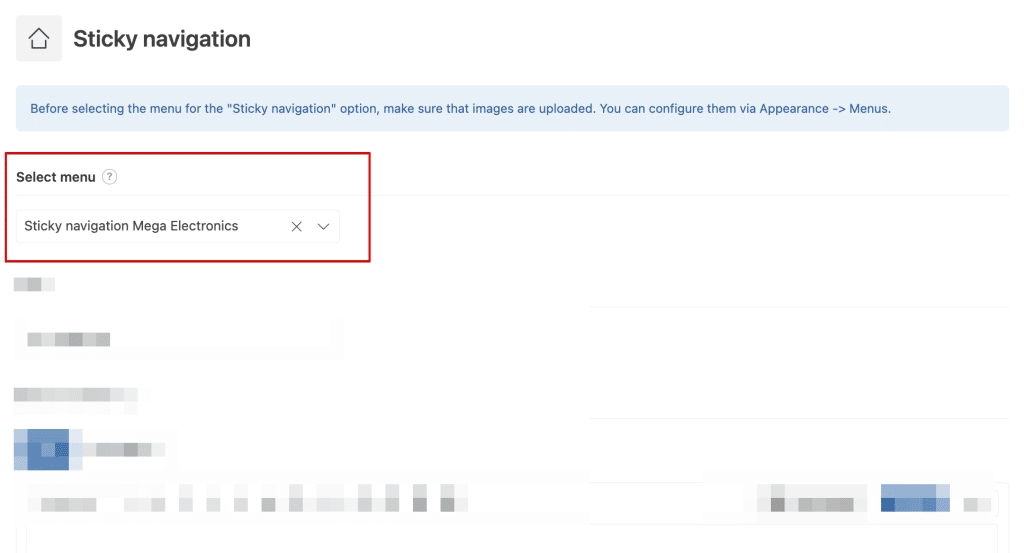
In order to activate it, please navigate to Theme settings -> Genaral -> Sticky navigation and select a menu that is configured in Appearance -> Menus.

Note that images must be defined in each menu item of the sticky navbar for the proper work of it.

Finally, you need to define the “Sticky navigation” element in your Header via WoodMart -> Header builder and configure the design in the setting of it.

 Last updated: October 21, 2025
Last updated: October 21, 2025