Adding menu to the site
Learn how to create and display navigation menus in the WoodMart theme. This guide explains how to set up the main menu, mobile menu, secondary menu, and mobile bottom navbar, as well as how to use the Megamenu widget for advanced layouts.
Main menu
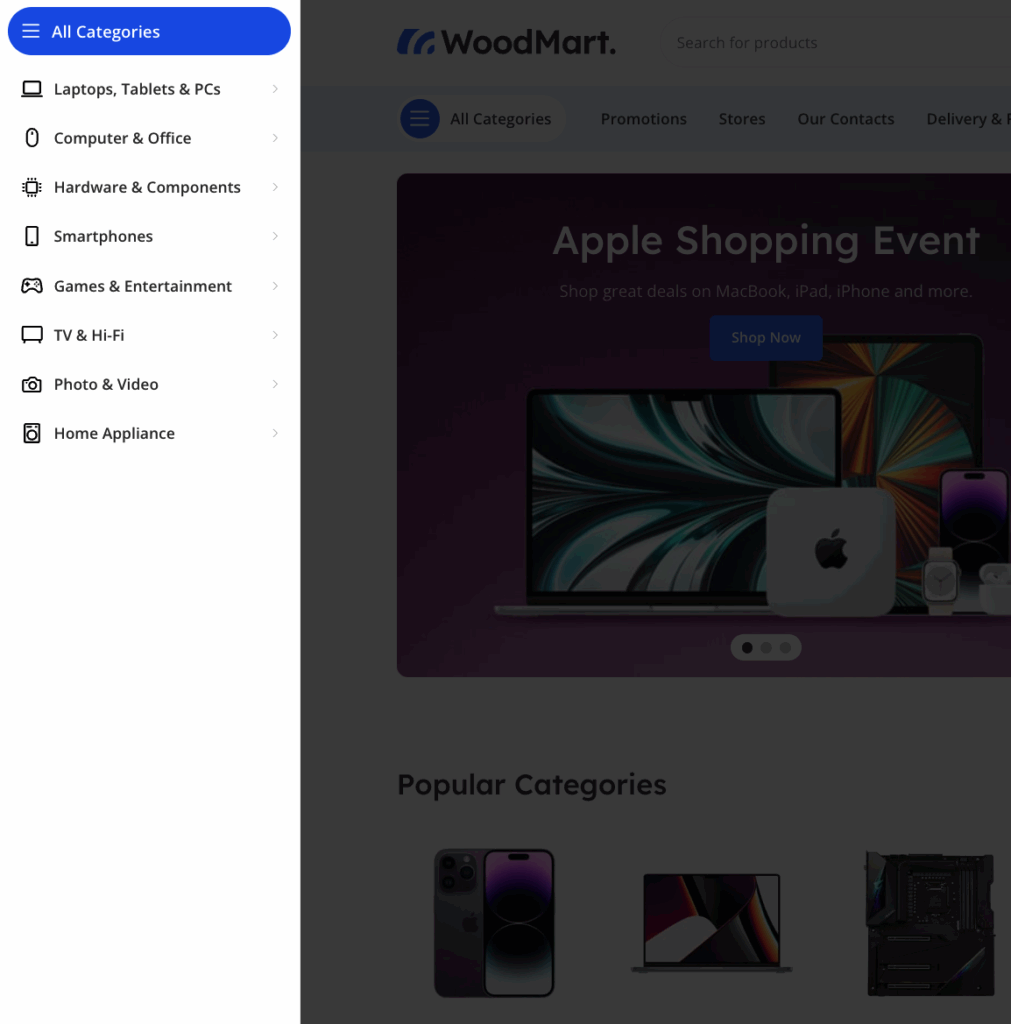
The main menu is displayed by means of the Main menu element in the Header builder: WoodMart -> Header Builder -> Choose the Header -> Enter the Header settings -> add Header builder element
The main menu element provides options as follows:
Style:
Mobile menu
The mobile menu is created in Appearance -> Menus -> Select menu and assigned as “Mobile menu”. This menu will be automatically displayed by the Mobile Menu element of the Header Builder.
The same menu can be both Main and Mobile. Thus, it is necessary to create a clone of the Main menu without mega menu blocks and assign it as the mobile menu in Appearance -> Menu. The mobile menu may be multi-leveled.
The mobile menu element has the option to show the Product Category menu. The product categories menu may be any menu created in Appearance -> Menu.
Sticky navigation
WoodMart includes advanced sticky navigation functionality that keeps important navigation elements visible as users scroll.

Sticky navigation improves user experience by maintaining access to key navigation elements throughout page browsing. This feature includes customization options for different devices and scroll behaviors.
For detailed setup instructions and all available configuration options, refer to our complete Sticky Navigation documentation.
Mobile bottom navbar
WoodMart theme provides the option to enable and configure the Mobile bottom navbar – sticky menu at the bottom of the page, appearing on mobile view.

Mobile bottom navbar is enabled in the Theme Settings -> General -> Mobile bottom navbar, providing the option as follows:
- Enable Sticky navbar – Sticky navigation toolbar will be shown at the bottom on mobile devices.
- Navbar labels – Shows/hides labels under icons in the mobile navbar.
- Select buttons – choice of buttons to show in the Mobile bottom navbar. There are the Shop page, Home page, Blog page, Mobile menu, Compare, Wishlist, Cart, My Account, Off-canvas sidebar, and an option to add custom buttons.
There is the option to add three custom buttons with fields:
- Custom button URL
- Custom button text
- Custom button icon
Secondary menu
In case it is necessary to show an additional menu in the Header builder, there is a “Menu” element in the Header builder showing a secondary menu. The secondary menu is not responsive, it is designed to show a couple of additional items, such as Newsletter, FAQ, or others.
Megamenu widget
The Megamenu widget element shows any menu with mega menu blocks on any page, in any place. The Browse Category megamenu is not in the header, it is displayed in the page content by means of the Megamenu widget.






 Last updated: October 20, 2025
Last updated: October 20, 2025