HTML Blocks usage
HTML BLOCKS are a custom post type that allows building any templates and placing them anywhere through the site using a shortcode or widget. Owing to HTML blocks it is possible to add: a separate element, template, or landing page and then insert it into any place where a shortcode can be applied. HTML blocks are supported by both WP Bakery page builder and Elementor. HTML blocks are created as any other posts: Dashboard > HTML blocks > Add new. Below are examples of where and how HTML blocks can be applied.

Header Builder
HTML block is added by means of HTML block WPBakery Builder

This option allows adding elements not covered by Header Builder chart, for example, Popup, Icons, Countdown Timer.
Mega Menu
A mega menu expands the default WordPress drop-down menu allowing to show a sales product, images, nice menu items. Mega menu block can be set in Appearance – > Menu -> Select Menu -> Enter menu item – > Set the HTML block from the dropdown list.

Age verify popup
HTML block can replace the textual message and include banners, images, and other elements from WP bakery page builder or Elementor. Inserting HTML ID shortcode, it is necessary to consider the “Text color scheme” option that influences color of the content of the block.

Main Footer

Depending on the layout configured in the Theme Settings – > Footer, there may be one or a few columns with different HTML blocks showing Newsletter forms, Contact information, Google Map, Bestsellers, and other content. HTML blocks are added in Appearance -> Widgets by means of WoodMart HTML bock. HTML block can be added to any sidebar as well.
HTML blocks provide the opportunity to supply different Footer layout for mobile and desktop by means of WP Bakery columns responsive settings. There may be two templates in two different columns which are configured to be visible on different devices.
Pre-Footer Area
Theme Settings – > Footer > Prefooter area

HTML before footer – option to show brands carousel or nice blocks leading to the terms of delivery, payment, support, and others. Retail Demo – Free Shipment, Support, Payment, and Delivery show how it can look like. Main Demo – Brand Carousel.
Text next to Copyrights
Theme Settings – > Footer > Text next to copyrights

This option can be applied to add a language switcher or currency switcher shortcode or additional popup element
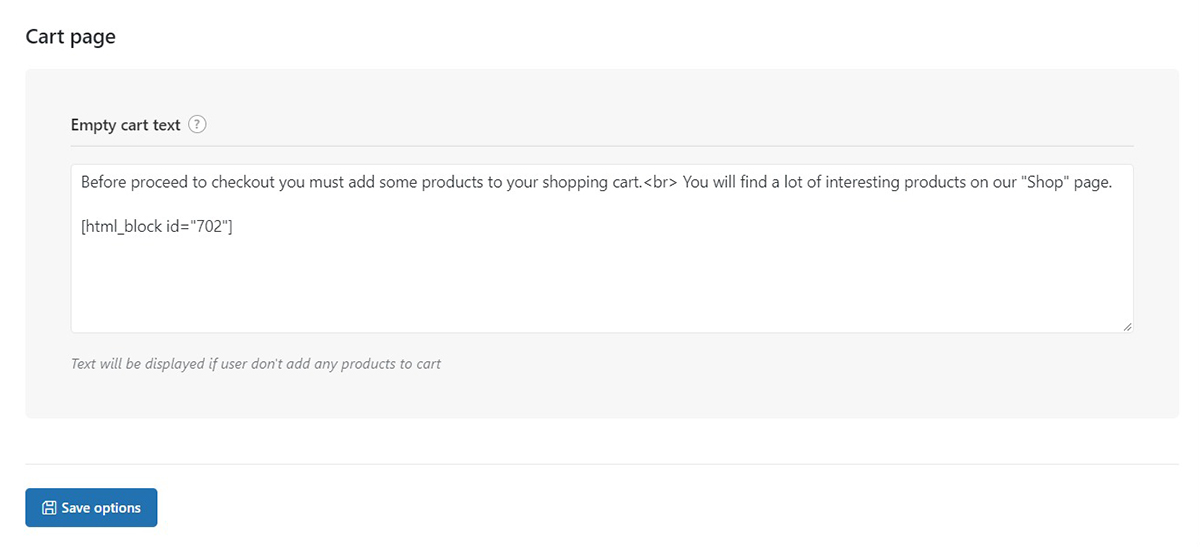
Empty cart text
Theme Settings – > Shop -> Empty cart text

This option allows adding some additional elements: links, buttons or other content on the empty cart page.
Promo popup
The promo pop-up is configured in Theme Settings – > General – > Promo popup

The promo popup may contain any content such as Hot or Sales product information, Subscription or Contact form and other content as per business need.
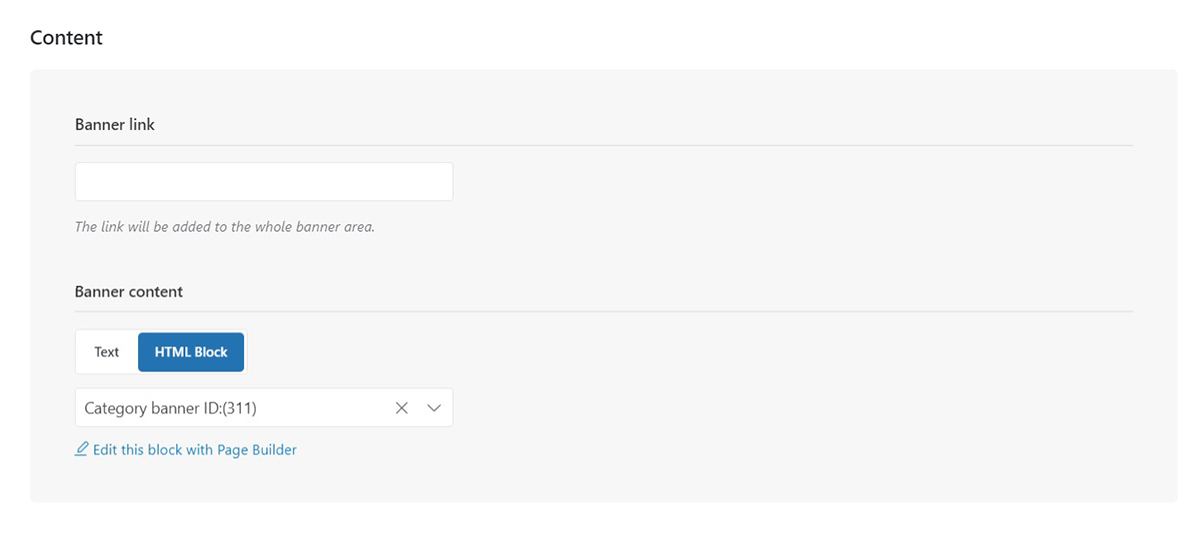
Header banner
The Header Banner is enabled and configured in Theme Settings – > Shop – > Header banner

The option is the best for all kinds of notifications, icons, buttons, popup, countdown.
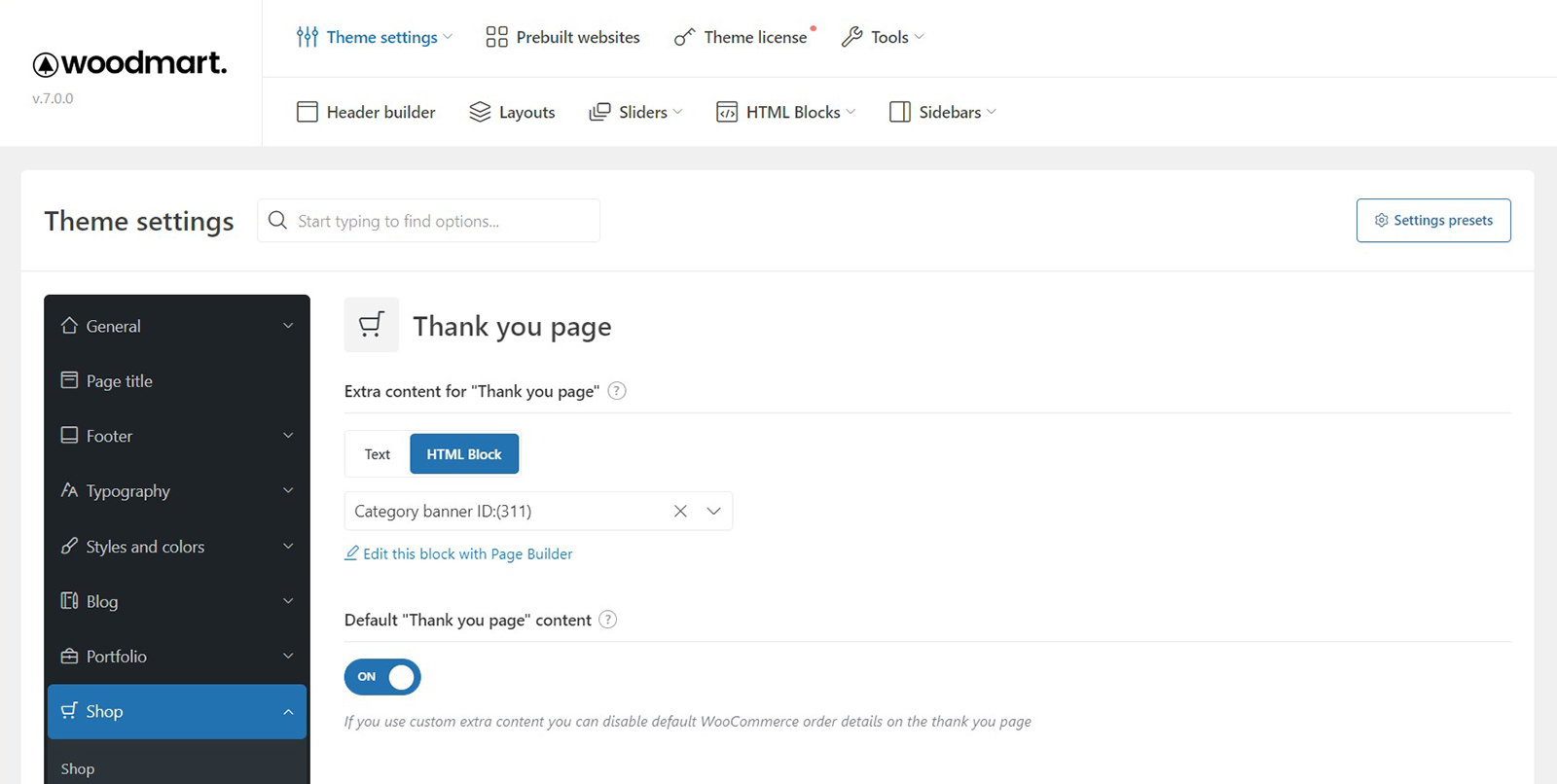
Thank You page
Extra content for “Thank you page” option is provided in the Theme settings – > Shop – >Thank you page.

The contetn will appear before Default “Thank you page” content. There is option to disable default WooCommerce order details on the Thank You page, and leave only custom cuntent of the HTML block.
Before “Add to cart button” & After “Add to cart button”
Theme Settings – > Single product – > Add to cart options – > Before “Add to cart button” & After “Add to cart button” These fields are useful to place additional information applied for all the products in the best place of the product page.

This option allows adding Buttons, Pop-up or other content.
Legacy tabs
Theme Settings – > Single product – > Tabs – > Legacy tabs.

Below the view of the Shipping and Delivery tab on the front-end:

This tab can have any title and content which will be shown globally on all the products.
Custom Tab on Product page
Each product page has the option to add a custom tab individually for the product. This tab will appear in the line with Description, Reviews, Additional information. This tab main contains special conditions or any other product specifications.

Extra Content Options
Extra content block: the dropdown allowing to choose and set any HTML block created. The option is provided in the Product Settings (custom metabox from theme) of product pages
Extra content position: After content, Before Content, Prefooter
This option allows to create a promotional page or landing page due to the flexibility of locations and unlimited content volume which is possible to be inserted
Pages, Posts, Projects, Product page
HTML block may be inserted to a page, post, product, HTML block, product page by means of WPBakery page builder element Raw HTML.

The best and correct way HTML block adding is to save it as a template and insert from the template library.
Saving the whole HTML block as a template.

Saving a section from the HTML block

Saving a row from the HTML block

Inserting the template

Category, Attribute, Tag
Category page, Attribute page, Tag page by means of inserting HTML block shortcode into the Description field:

This option allows creating and eye-catching banners in categories/attributes/tags descriptions, here is the DEMO of how it may look like
Widgets and sidebar
WooCommerce filter attribute widget is visible only on the shop/product categories pages. WoodMart provide the option to include product categories and attribute filters on any page by means of Custom filter forms
One of the ways to implement is to show the filters in a page sidebar: Custom filters are added to an HTML block, and then this HTML block can be displayed in any sidebar by means of WOODMART HTML Block widget in Appearance > Widgets:

Light mobile page template
If you want to display different content for mobile devices, for example, to show the light version of a page, you can create the page in the HTML block and then choose and set it from the drop-down in the Mobile version HTML block in the Page Settings

 Last updated: October 21, 2025
Last updated: October 21, 2025